Элементы списка превратились в float: левые блоки выглядят странно в IE6
У меня есть UL, который выглядит так:
<ul class="popular-pages">
<li><a href="region/us/california/">California</a></li>
<li><a href="region/us/michigan/">Michigan</a></li>
<li><a href="region/us/missouri/">Missouri</a></li>
<li><a href="region/us/new-york/">New York</a></li>
<li><a href="region/us/oregon/">Oregon</a></li>
<li><a href="region/us/oregon-washington/">Oregon; Washington</a></li>
<li><a href="region/us/pennsylvania/">Pennsylvania</a></li>
<li><a href="region/us/texas/">Texas</a></li>
<li><a href="region/us/virginia/">Virginia</a></li>
<li><a href="region/us/washington/">Washington</a></li>
</ul>
И CSS, который выглядит так:
ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px; color:#526d3f
}
ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
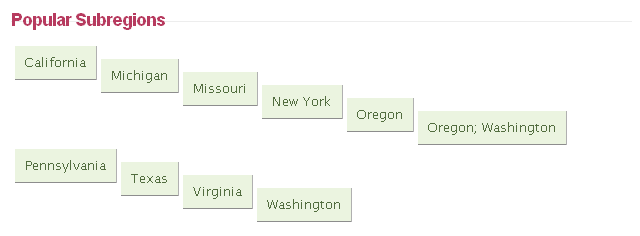
Так что он отлично работает в современных браузерах, но выглядит так в IE6. Какие-либо предложения?
4 ответа
Вероятно, причина для вашего макета в том, что у вас есть плавающий элемент на якоре, вместо этого переместите его в элемент списка.
ul.popular-pages li {
плыть налево;
}
Поскольку вы не устанавливаете какую-либо ширину в своих LI, я предлагаю пропустить float и установить вместо него отображение: встроенное в свои LI, если вы хотите, чтобы они были в ряду.
Отрегулируйте с помощью padding / margin, чтобы получить соответствующее расстояние между ними, и высоту строки, чтобы получить правильное поведение для любой возможной 2-й строки.
Таким образом, у вас не будет проблем с тем, что ваш UL не будет занимать место, без необходимости скрытого элемента clear в конце списка (что является вашей другой альтернативой)
Какой DOCTYPE вы используете? DOCTYPE влияет на отображение браузеров.
Вы перемещаете свои элементы, поэтому их родитель должен очистить / сбросить поток с помощью clearfix 'hack'.
Попробуйте использовать этот CSS хак для IE6.
*html ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px;
color:#526d3f
}
*html ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
затем настройте определение CSS для IE6