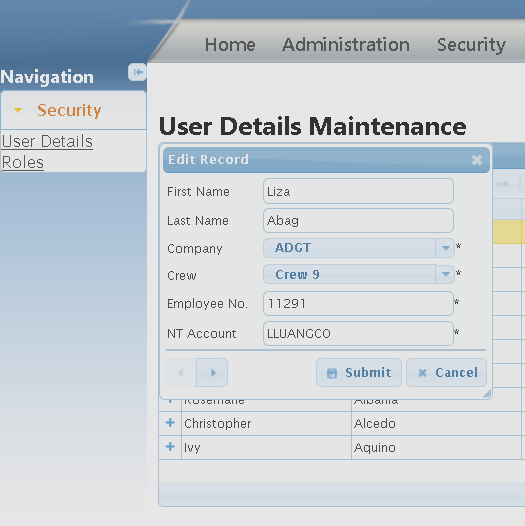
Сформированные модалы показывают в неправильном положении
Когда я перешел с triand-jqGrid 4.6.0 на free-jqGrid 4.8.0, формирование сломалось 
Это потому, что мой jqGrid находится внутри div с position: absolute; z-index: 0; поэтому, когда модал редактирования визуализируется внутри div gbox jqGrid, и наложение добавляется к телу, правила z-index помещают диалоговое окно под наложение. Эту ошибку легко исправить, отменив это изменение в jqGrid.src.js (это означает, что когда я нажимаю кнопку редактирования, форма редактирования отображается внутри сетки, но в HTML она добавляется в тело).
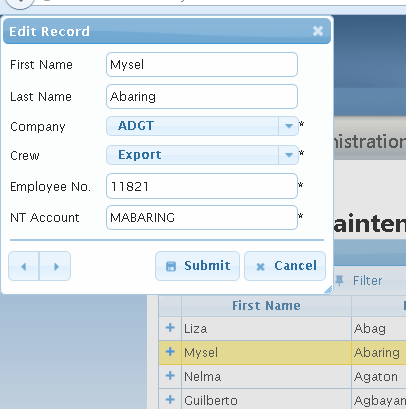
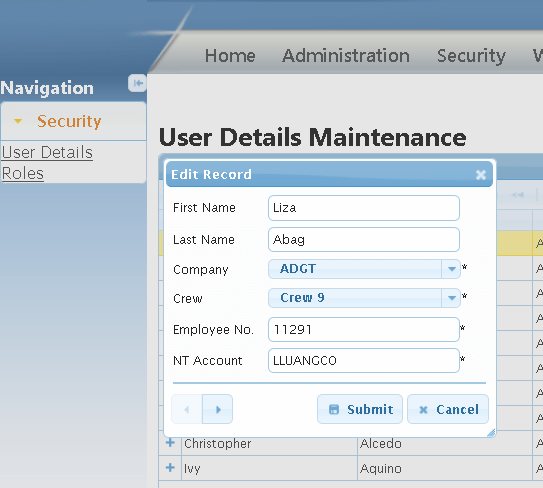
Однако, когда я попробовал последние версии кодов в gitHub (предстоящий jqGrid 4.9.0), рендеринг формирующих диалогов, похоже, изменился. потому что когда я изменяю jqGrid.src.js (устанавливая toTop в true), диалог редактирования формы отображается в верхнем левом углу браузера 
Вот ссылка JSFiddle
jQuery("#navgrid").jqGrid({
datatype: "xmlstring",
datastr: mystr,
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Closed','Ship via','Notes'],
colModel:[
{name:'id',index:'id', width:55,editable:false,editoptions:{readonly:true,size:10}},
{name:'invdate',index:'invdate', width:80,editable:true,editoptions:{size:10}},
{name:'name',index:'name', width:90,editable:true,editoptions:{size:25}},
{name:'amount',index:'amount', width:60, align:"right",editable:true,editoptions:{size:10}},
{name:'tax',index:'tax', width:60, align:"right",editable:true,editoptions:{size:10}},
{name:'total',index:'total', width:60,align:"right",editable:true,editoptions:{size:10}},
{name:'closed',index:'closed',width:55,align:'center',editable:true,edittype:"checkbox",editoptions:{value:"Yes:No"}},
{name:'ship_via',index:'ship_via',width:70, editable: true,edittype:"select",editoptions:{value:"FE:FedEx;TN:TNT"}},
{name:'note',index:'note', width:100, sortable:false,editable: true,edittype:"textarea", editoptions:{rows:"2",cols:"20"}}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pagernav',
iconSet: "fontAwesome",
cmTemplate: { autoResizable: true },
shrinkToFit: false,
autoresizeOnLoad: true,
autoResizing: { compact: true },
sortname: 'id',
viewrecords: true,
sortorder: "desc",
caption:"Navigator Example",
editurl:"someurl.php",
height:210
});
jQuery("#navgrid").jqGrid('navGrid','#pagernav',
{}, //options
{height:280,reloadAfterSubmit:false}, // edit options
{height:280,reloadAfterSubmit:false}, // add options
{reloadAfterSubmit:false}, // del options
{} // search options
);
position: absolute; является ограничением, потому что он добавлен макетом пользовательского интерфейса jQuery
Есть ли особые настройки, которые я могу включить, чтобы jqGrid 4.9.0 был совместим с jQuery ui Layout еще раз?
Обновить:
Ожидаемый результат
1 ответ
Я сделал некоторые изменения в бесплатной jqGrid. Я надеюсь, что все описанные проблемы решены. Опция по умолчанию для $.jgrid.jqModal.toTop сейчас true как это было раньше, но все диалоги будут закрыты после закрытия и предупреждения navGrid при нажатии на кнопку "Редактировать / Удалить", если ни одна строка не выбрана) будет создана только непосредственно перед ее отображением.