Как я могу создать свой личный дистрибутив с p:panelGrid?
Я занимаюсь разработкой веб-приложения Java с JSF 2.2. и PrimeFaces 6.0. Я хотел бы построить p:panelGrid с p:columnопределенного размера, но в данный момент все p:columnимеют одинаковое widthКак определить конкретный размер и отзывчивость?
Это весь мой код:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:f="http://xmlns.jcp.org/jsf/core"
xmlns:a="http://xmlns.jcp.org/jsf/passthrough"
xmlns:c="http://xmlns.jcp.org/jsp/jstl/core">
<h:head>
<title>TSPSupport - Principal</title>
</h:head>
<h:body>
<p:panelGrid>
<f:facet name="header">
<p:row>
<p:column rowspan="1" colspan="12">
A
</p:column>
</p:row>
</f:facet>
<p:row>
<p:column rowspan="1" colspan="12">
B
</p:column>
</p:row>
<p:row>
<p:column rowspan="1" colspan="5">
C
</p:column>
<p:column rowspan="1" colspan="2">
D
</p:column>
<p:column rowspan="1" colspan="5">
E
</p:column>
</p:row>
<p:row>
<p:column rowspan="1" colspan="5">
F
</p:column>
<p:column rowspan="1" colspan="2">
G
</p:column>
<p:column rowspan="1" colspan="5">
H
</p:column>
</p:row>
</p:panelGrid>
</h:body>
</html>
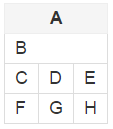
Страница как это:
мне бы хотелось p:column-с из C, F, E а также H будет иметь 41,666% с и p:column-с из D а также G будет иметь 16,666% с, со 100% равно 12.
Спасибо!
1 ответ
У вас есть только 3 столбца. Определение атрибутов HTML только для того, чтобы получить "ожидаемое представление", не является лучшей практикой. Вместо этого следует использовать CSS.
Решение:
<style type="text/css">
.col-12 {
width: 100%;
}
.col-5 {
width: 41.666%;
}
.col-2 {
width: 16.666%;
}
</style>
<p:panelGrid styleClass="col-12">
<f:facet name="header">
<p:row>
<p:column colspan="3" styleClass="col-12">
A
</p:column>
</p:row>
</f:facet>
<p:row>
<p:column colspan="3" styleClass="col-12">
B
</p:column>
</p:row>
<p:row>
<p:column styleClass="col-5">
C
</p:column>
<p:column styleClass="col-2">
D
</p:column>
<p:column styleClass="col-5">
E
</p:column>
</p:row>
<p:row>
<p:column styleClass="col-5">
F
</p:column>
<p:column styleClass="col-2">
G
</p:column>
<p:column styleClass="col-5">
H
</p:column>
</p:row>
</p:panelGrid>