CSS psuedo: эффект наведения элемента работает неправильно
Я использую CSS для ease-in-out некоторый текст, когда конкретный psudeo:element находится
Код ниже выбирает родителя .description элемент, который я хочу показать при наведении, но эффект наведения происходит раньше, чем я этого хочу.
.grid-item:hover .description {
visibility: visible;
opacity: 1;
}
Когда курсор находится на несколько сантиметров над родительским элементом, состояние наведения срабатывает. Я считаю, что это может быть проблемой с отступами / полями этого элемента. Я перепробовал много вещей без удачи.
Вот полный код.
Аккуратно наведите курсор на каждое изображение, чтобы понять проблему.
2 ответа
Вам просто нужно изменить селектор CSS, который показывает текст при наведении курсора. На данный момент это срабатывает, когда родитель .image (т.е. .grid-item) находится Вместо этого, если вы установите его следующим образом, он будет срабатывать при наведении div, содержащего изображение.
.image:hover + .description {
visibility: visible;
opacity: 1;
}
Вот обновленное перо: https://codepen.io/anon/pen/WEWmEw?editors=1100
@ Джордан Мигель, ты прав. Это дополнение, а также сам контент.
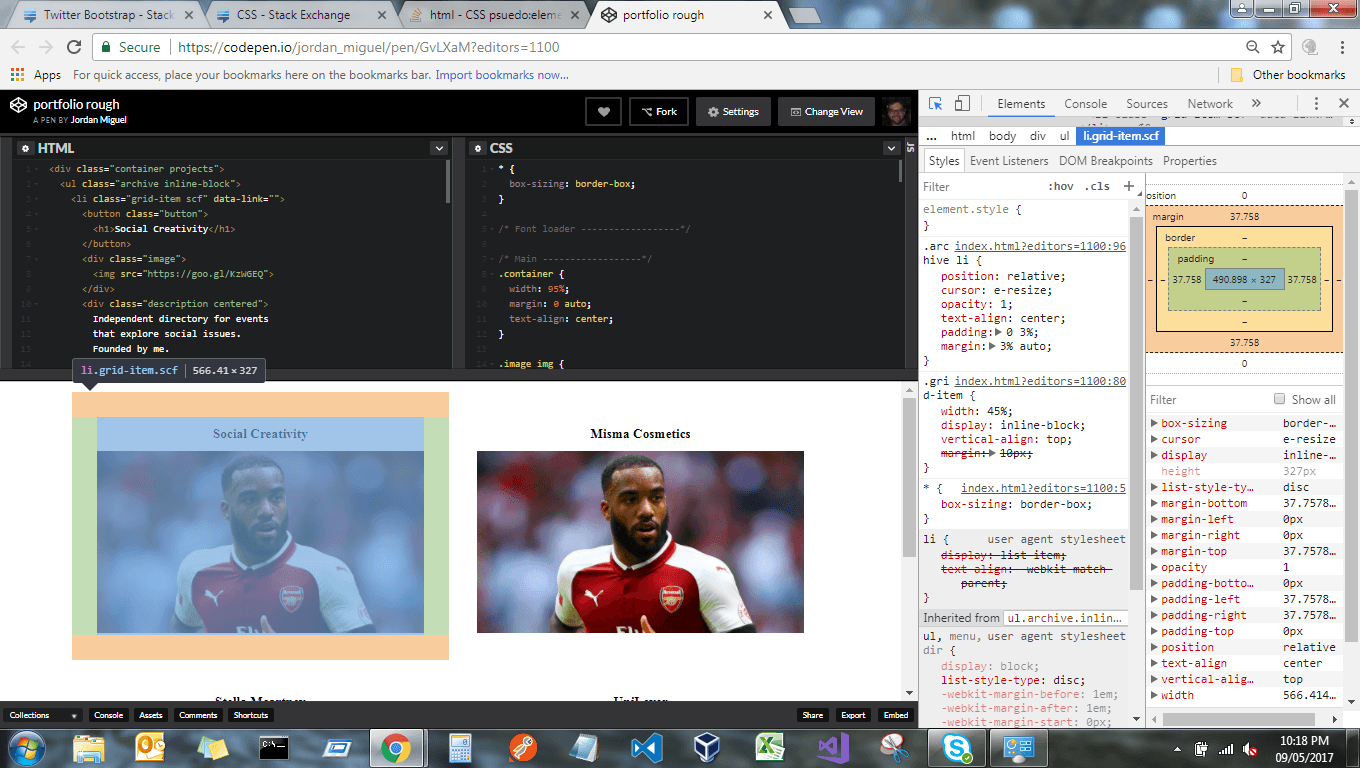
Если вы откроете инструменты разработки для выбранного вами браузера (я использую Chrome на рисунке), вы, вероятно, найдете инструмент, который покажет блочную модель для определенного элемента CSS. При выборе вашего элемента, вы можете увидеть отступы справа и слева, которые вызывают hover,
На левой панели инструментов вы можете увидеть выбранный элемент, а также стили, которые были применены. Отсюда вы можете выяснить, что вам нужно изменить, чтобы получить ожидаемое поведение.