At.js с редактором Trix: ошибка "Указанный диапазон отсутствует в документе".
Я пытаюсь интегрировать At.js в редактор Trix, чтобы я мог @mention пользователей.
$('trix-editor').atwho({
at: "@",
data:['Peter', 'Tom', 'Anne']
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/basecamp/trix/master/dist/trix.js"></script>
<script src="https://cdn.rawgit.com/ichord/At.js/master/dist/js/jquery.atwho.js"></script>
<script src="https://cdn.rawgit.com/ichord/Caret.js/master/dist/jquery.caret.js"></script>
<link href="https://cdn.rawgit.com/basecamp/trix/master/dist/trix.css" rel="stylesheet"/>
<link href="https://cdn.rawgit.com/ichord/At.js/master/dist/css/jquery.atwho.css" rel="stylesheet"/>
Trix Editor:
<form action='#'>
<input id="x" type="hidden" name="content" value="Type @">
<trix-editor input="x"></trix-editor>
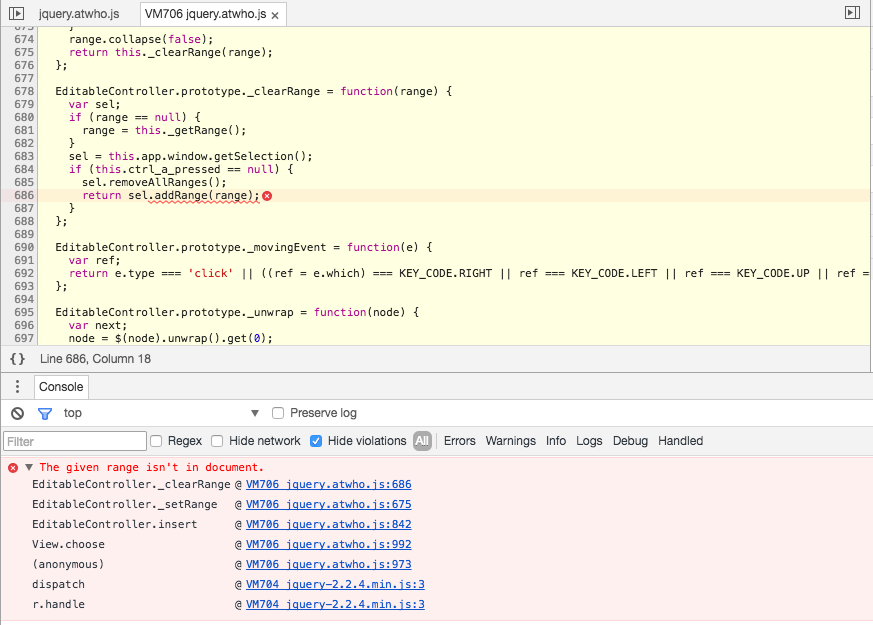
</form>Как видно из приведенного выше примера, появляется всплывающее окно, но при выборе элемента выдается следующая ошибка: jquery.atwho.js:686 The given range isn't in document.
Что означает "указанный диапазон отсутствует в документе", с чего начать поиск его отладки?
1 ответ
У меня была такая же ошибка, The given range isn't in documentи это произошло потому, что элемент DOM, который я использовал для получения диапазона, был удален из DOM.
Я пытался try/catch ошибка на sel.addRange(range); в javascript, но он не работал (почему? Я не знаю, может быть, он асинхронный...), поэтому решение, которое я нашел, состоит в том, чтобы проверить, существует ли еще контейнер элемента range в DOM:
if (document.body.contains(range.commonAncestorContainer))
sel.addRange(range);
Это предотвращает вызов .addRange если элемент диапазона был удален из DOM за это время. Я надеюсь, что это помогает!