Результаты API Карт Google и результаты поиска мест дают разные имена
Я использую карты Google, чтобы указывать несколько мест на веб-сайте. Пользователи находятся в Японии, но не являются японцами, поэтому результаты должны быть на английском языке.
В некоторых примерах, даже если имя указано в параметре запроса, такая ссылка, как это местоположение, возвращает альтернативное японское название места (主教座聖堂牧師館) вместо "Андреевский Токио".
Эта ссылка генерируется динамически, поэтому я могу изменить параметры, если это необходимо, но я не могу понять, как заставить результаты, которые больше похожи на это, без жесткого кодирования всей ссылки. Вот что строит URL:
//handle directions links; send to Apple Maps (iOS), or Google Maps (everything else)
var iOS = !!navigator.platform && /iPad|iPhone|iPod/.test(navigator.platform);
$body.on('click', 'a.tsml-directions', function(e){
e.preventDefault();
var directions = (iOS ? 'maps://?' : 'https://maps.google.com/?') + $.param({
daddr: $(this).attr('data-latitude') + ',' + $(this).attr('data-longitude'),
saddr: 'Current Location',
q: $(this).attr('data-location')
});
window.open(directions);
});
1 ответ
Я посмотрел ваш пример URL https://www.google.com/maps?daddr=35.6603676,139.7444553&saddr=Yotsuya,%20Shinjuku,%20Tokyo%20160-0004&q=St.%20Andrew%27s%20Tokyo,
Я понимаю, что ваше намерение состоит в том, чтобы получить указания на Картах Google. В вышеупомянутом URL вы указываете параметры для происхождения saddr и пункт назначения daddr, q Параметр не должен влиять на направления в этом случае. Таким образом, адрес назначения является просто координатой 35.6603676,139.7444553, Когда я изменяю геокодирование этой координаты, я получаю адрес "Japan, 〒105-0011 Tōkyō-to, Minato-ku, Shibakōen, 3 Chome−6−18 主教座聖堂牧師館", как показано в инструменте Geocoder:
https://google-developers.appspot.com/maps/documentation/utils/geocoder/
主教座聖堂牧師館 соответствует компоненту адрес помещения, и я подозреваю, что он не переведен на английский язык в базе данных Google, поскольку вызов веб-службы с языком, установленным на английский, также возвращает этот компонент на языке оригинала.
https://maps.googleapis.com/maps/api/geocode/json?latlng=35.6603676%2C139.7444553&language=en&key=YOUR_API_KEY
Если пункт назначения должен быть Андреевским, используйте его в качестве параметра пункта назначения.
И самая важная часть: Google использует URL Карт Google в качестве официального, рекомендуемого и документированного метода для создания URL. Я бы предложил использовать этот API для создания URL-адресов ваших направлений. Эти URL-адреса являются кроссплатформенными, поэтому нет необходимости создавать разные URL-адреса для iOS, Android или веб-браузера.
Ваш пример будет преобразован в
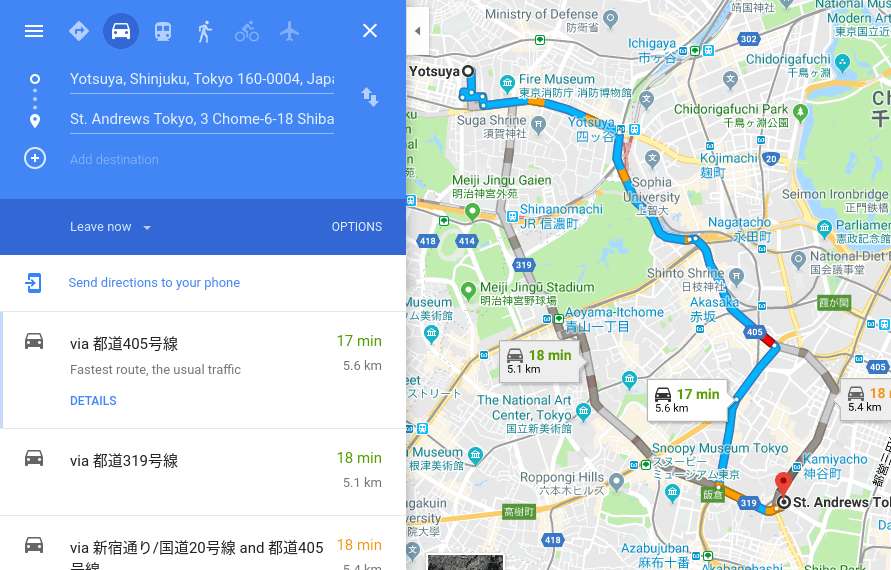
https://www.google.com/maps/dir/?api=1&origin=Yotsuya,%20Shinjuku,%20Tokyo%20160-0004&destination=St.%20Andrew%27s%20Tokyo&travelmode=driving
Результат показан на скриншоте
Ваш код может быть что-то вроде
$body.on('click', 'a.tsml-directions', function(e){
e.preventDefault();
var directions = 'https://www.google.com/maps/dir/?' + $.param({
api: "1",
destination: $(this).attr('data-location'),
travelmode: "driving"
});
window.open(directions);
});
Примечание. Я не указываю параметр origin, поскольку он необязательный, и в этом случае его следует интерпретировать как мое текущее местоположение.
Надеюсь, это поможет!