Запретить одному элементу ширину 100% в FlatList с двумя столбцами в React-Native
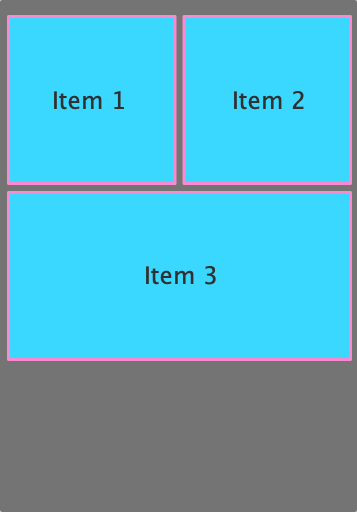
Я получил FlatList с numColumns={2} внутри этого FlatList я отображаю элемент Native-Base Card. Идея состоит в том, чтобы иметь список карточек и каждой из них, занимающих 50% родительского контейнера. Но я понял, что если, например, у меня есть 3 элемента, элемент ниже будет занимать 100% ширины из-за flex: 1 на карточном стиле.
Как я могу сделать один предмет, который будет иметь ширину до 50%, несмотря ни на что?
Это мой код:
render() {
return (
<View>
<FlatList
numColumns={2}
style={ styles.cardContainer }
keyExtractor={ this._keyExtractor }
data={ this.state.itemList }
renderItem={ this._renderItem }
>
</FlatList>
</View>
);
}
Применяемые стили:
cardContainer: {
flex: 1,
flexDirection: 'column'
},
card: {
flex: 1,
margin: 10,
flexBasis: '50%'
},
_renderItem это просто <Card></Card> с style={ card } в теме. Я могу опубликовать его, если это необходимо. Но там нет никаких основных стилей, кроме внутренних элементов.
Кроме того, я заметил, что когда я прокручиваю этот FlatList, и если элементы списка не занимают 100% вертикального пространства, это выглядит, как если бы у него было переполнение: скрыто с максимальной высотой родительского контейнера, как я могу сделать этот FlatList также 100% высоты, несмотря ни на что?
Это то, что происходит, а не желаемый результат. 
Заранее спасибо.
1 ответ
После проверки возможного дублирования, что предложил Рокки. Я нашел решение для своего конкретного случая, и я также думаю, что это самое чистое решение на данный момент. Слава @ Эмилиус Мфуруки.
Было несколько других рекомендаций, но добавление flex: 1/n на повторном пункте работал для меня. Таким образом, если у вас есть 2 столбца, это будет 1/2, если 3 будет 1/3 и так далее.
Надеюсь, что это помогает другим.