Фильтрация данных таблицы на основе выбора флажка mat-tree, угловая 6
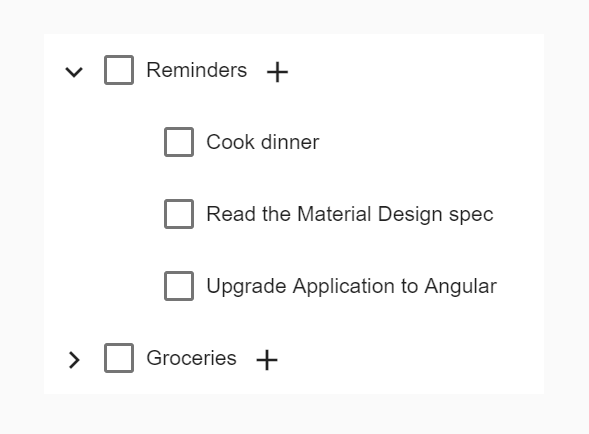
У меня есть флажок группы, который имеет родителей и детей. Я использую следующий пример slackblitz для достижения этой цели: https://stackblitz.com/angular/nkmjydodvnp?file=app%2Ftree-checklist-example.ts
На той же странице у меня есть таблица, где: я показываю мой ответ JSON.
"data": [
{
"reminderName": "Cook dinner",
"status": "some value",
},
{
"reminderName": "Read the Material Design spec",
"status": "some value1",
},
{
"reminderName": "Cook dinner",
"status": "some value3",
},
{
"reminderName": "Read the Material Design spec",
"status": "some value4",
}
]
И в таблице я показываю этот ответ следующим образом:
<tbody>
<tr *ngFor="let data of data>
<td>{{data.reminderName}}</td>
<td>{{data.status}}</td>
</tr>
</tbody>
Итак, здесь я хочу обновить таблицу на основе выбора флажка:
Если я выберу Приготовить ужин, в таблице будут показаны только строки Приготовить ужин. То же самое с Читайте спецификацию дизайна материала также. Если я ничего не выберу, то все данные покажут.
Я много искал по этому вопросу, но не смог ничего получить. Я борюсь с этим. Может кто-нибудь, пожалуйста, помогите мне решить эту проблему?