Как реализовать раскрывающийся список MultiSelect в MVC
Я работаю над веб-страницей, где мне нужно создать и заполнить выпадающий список с несколькими выборками для штатов в зависимости от выбранной страны.
Я использую этот плагин.
HTML:-
@Html.DropDownListFor(m => m.CountryId, Model._CountryList, new { @class = "form-control countries", @tabindex = "12", @id = "ddlCorrCountry" })
@Html.DropDownListFor(m => m.StateIds, Model._StateList, new { @class = "form-control ms-parent multiselectmulticolumnddlstate nopadd states", @tabindex = "13", @id = "ddlCorrState" })
JQuery (обновление):-
function makeMultiSelect() {
$('select.multiselectmulticolumnddlstate').multipleSelect({
multipleWidth: 190,
width: '100%',
filter: true,
multiple: true,
position: 'bottom',
animate: 'none', // 'none', 'fade', 'slide'
placeholder: '-- Select --',
selectAllText: 'Select All',
allSelected: 'All Selected',
countSelected: '# of % selected',
noMatchesFound: 'No matches found',
onClick: function () {
},
onOptgroupClick: function () {
},
onUncheckAll: function () {
},
onClose: function () {
}
});
}
$(document).ready(function () {
makeMultiSelect();
$('body').on('change', '#ddlCorrCountry', function () {
GetAllStates();
});
function GetAllStates() {
try {
$('#ddlCorrState').empty();
var params = { "SId": $('#ddlCorrCountry').val(), "All": false }
$.ajax({
type: "POST",
url: "/utility/getstates",
data: JSON.stringify(params),
async: false,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
debugger;
$.each(data, function () {
$('#ddlCorrState').append("<option value=" + this.Value + ">" + this.Text + "</option>");
});
makeMultiSelect();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText + ' Error:' + errorThrown);
}
});
}
catch (ex)
{ alert('EX:' + ex.message); }
}
});
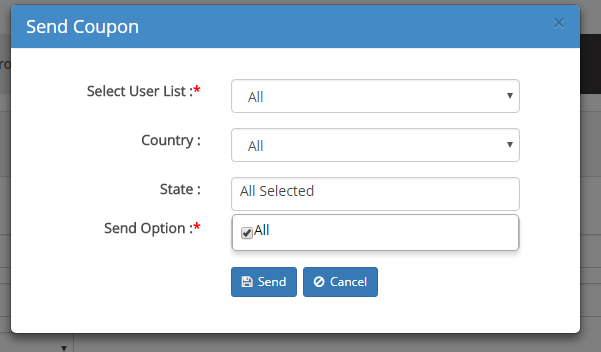
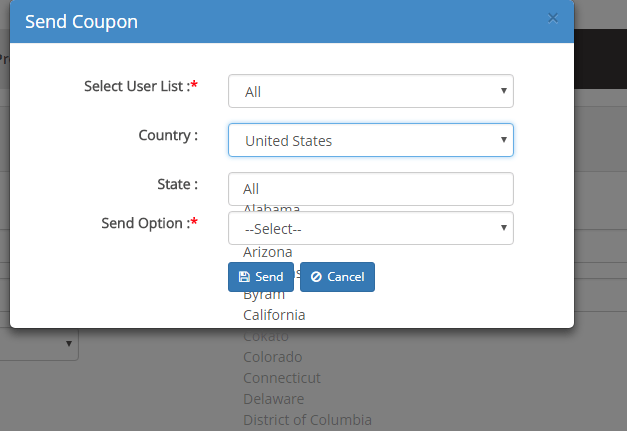
При загрузке страницы я получаю первое изображение, которое является правильным, но при изменении / выборе любой страны она полностью искажается, как показано на рисунке 2, и даже раскрывающийся список состояний не открывается при нажатии на него.
Обратите внимание, что здесь я называю частичное представление в модальном всплывающем окне TIA.
1 ответ
Решение
Просто нужно снова вызвать функцию плагина после повторного связывания выпадающего списка.
function makeMultiSelect() {
$('select.multiselectmulticolumnddlstate').multipleSelect({
multipleWidth: 190,
width: '100%',
filter: true,
multiple: true,
position: 'bottom',
animate: 'none', // 'none', 'fade', 'slide'
placeholder: '-- Select --',
//addTitle: 'Sunil',
//delimiter: ', ',
//minimumCountSelected: 3,
selectAllText: 'Select All',
allSelected: 'All Selected',
countSelected: '# of % selected',
noMatchesFound: 'No matches found',
onClick: function () {
//$("#<%= hdnfld.ClientID %>").val("1");
},
onOptgroupClick: function () {
//$("#<%= hdnfld.ClientID %>").val("1");
},
onUncheckAll: function () {
//$("#<%= hdnfld.ClientID %>").val("1");
//unSelectAll();
},
onClose: function () {
//var hdnVal = $("#<%= hdnfld.ClientID %>").val();
//if (hdnVal == "1") {
// $('#cover').show();
// $(".myhdnBtn").click();
//}
}
});
}
$(document).ready(function () {
makeMultiSelect();
$('body').on('change', '#ddlCorrCountry', function () {
GetAllStates();
});
function GetAllStates() {
debugger;
$('#ddlCorrState').find('option').remove(); $('#ddlCorrState').empty();
$.ajax({
type: "post", url: "/city/getstates", data: { CountryId: $('#ddlCorrCountry').val(), IsAll: true }, datatype: "json", traditional: true, success: function (data)
{
$.each(data, function (index, value) {
$('#ddlCorrState').append('<option value="' + value.Value + '">' + value.Text + '</option>');
});
makeMultiSelect();
}
});
}