Как поместить элемент span сообщения валидатора kendo под проверяемый ввод?
Я пытаюсь понять это на некоторое время. Все примеры, которые я видел, используйте html с input а также span элементы вставлены вручную
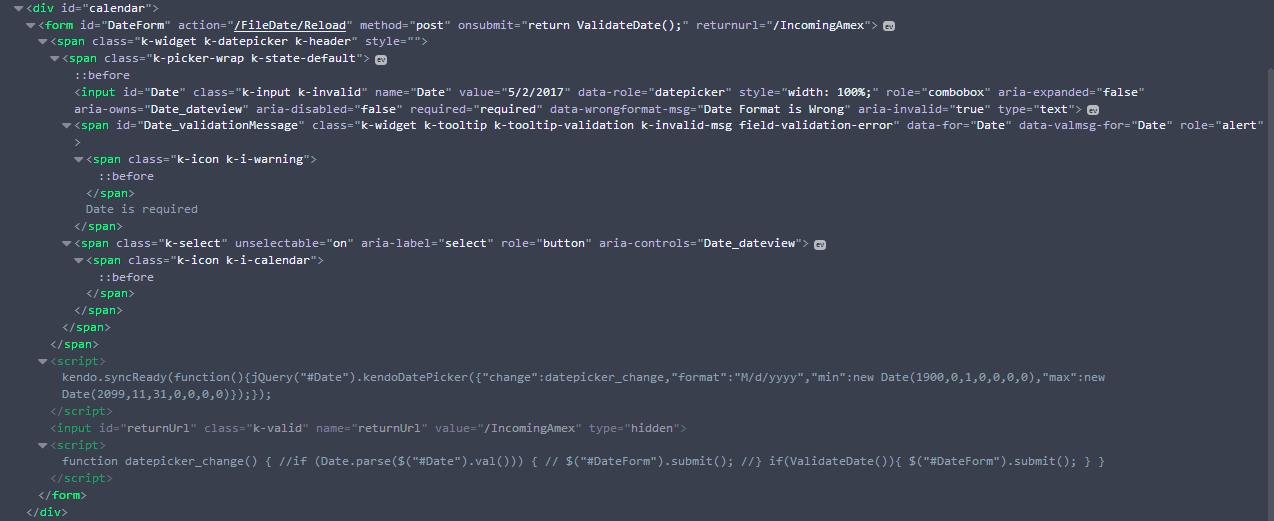
У меня есть следующий код, который генерирует форму и ее datepicker элементы динамически:
@using (Html.BeginForm("Reload", "FileDate", FormMethod.Post, new { returnUrl = this.Request.RawUrl, id = "DateForm", onsubmit = "return ValidateDate();" } ))
{
@(Html.Kendo().DatePicker()
.Name("Date")
.Value(Session["FileDate"] == null ? DateTime.Now : Convert.ToDateTime(Session["FileDate"].ToString()))
.Events(e => e
.Change("datepicker_change")
)
)
@Html.Hidden("returnUrl", this.Request.RawUrl)
<script>
function datepicker_change() {
if(ValidateDate()){
$("#DateForm").submit();
}
}
</script>
}
Когда форма сгенерирована, у меня есть следующий код на странице:
Это проверка:
<script>
$(document).ready(function() {
$("#mainMenu").kendoMenu();
$("#Date").attr('required', 'required');
$("#Date").attr('data-WrongFormat-msg', 'Date Format is Wrong');
var validator = $("#container").kendoValidator({
rules: {
WrongFormat: function (input) {
if (input.is("[data-role=datepicker]")) {
var dateBox = input.data("kendoDatePicker");
return input.data("kendoDatePicker").value();
} else {
return true;
}
}
}
})
});
function ValidateDate()
{
var validator = $("#container").data("kendoValidator");
if (validator.validate()) {
return true;
}
else
{
return false;
}
}
</script>
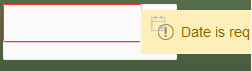
Когда я предоставляю неправильный ввод или не вводить вообще, я получаю правильное сообщение в span, Однако этот раздел span изменяет макет страницы: 
Как я могу это исправить, так что мой error span находится под моей формой, как это показано в некоторых примерах, например, здесь: http://dojo.telerik.com/ikUfu: 
1 ответ
У меня точно такая же проблема. Похоже, проблемы заключаются в том, что элемент span сообщения проверки находится в неправильном месте для DatePickers. Именно внутри этого элемента:
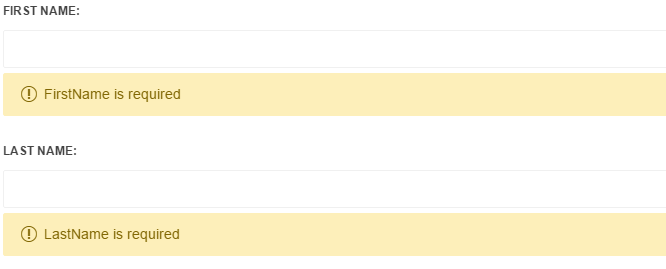
но во всех других виджетах он находится внутри элемента спама на один уровень выше:
Так что, похоже, это ошибка в Telerik на данный момент. Это работает для других виджетов, но не для DatePicker. Я посмотрю и найду, если об этой ошибке уже сообщили, и если нет, сообщите об этом. Если вам отчаянно нужно, чтобы это было исправлено как можно скорее, я полагаю, вы могли бы попробовать магию jquery для перемещения элемента span.
Я тоже с этим сталкивался. Есть ли правильное решение этой проблемы?
Краткое описание моего обходного пути:
Удалите все возможные старые сообщения об ошибках
Переместите новый в соответствующий HTML-контейнер
<div id="div_id"> <input id="input_id" type="text"> </div> <script> var validatable = $("[id='input_id'").kendoValidator({ rules: { minimumLengthRule: function (input) { var trimmedInputValue = $.trim(input.val()); return trimmedInputValue.length > 0 ; } }, messages: { minimumLengthRule: "The input length is too short." } }).data("kendoValidator"); validatable.bind("validateInput", function (e) { $("#div_id > span").not(':first').remove(); // 1. if (!e.valid) { $("[id='input_id_validationMessage'").appendTo('#div_id'); // 2. } }); </script>