ConstraintLayout beta5 wrap_content неправильно переносится
У меня есть макет XML для ViewHolder внутри RecyclerView.
Корнем этого макета является ConstraintLayout, высота которого установлена на wrap_content,
Внутри этой плоской иерархии есть 3 вида текста и изображение с фиксированной высотой; думать о:
<ConstraintLayout>
<TextView height=wrap>
<TextView height=wrap>
<TextView height=wrap>
<ImageView height=150dp>
</ConstraintLayout>
Это относительно простой макет. В beta4 Вот как это выглядит в Designer (и в конечном итоге во время выполнения, каждая ячейка recyclerView):
Извиняюсь за "красную ленту", но это NDA бла-бла.
Это, как говорится, элементы:
3 вида текста (красный с красивым фиолетовым фоном) ImageView с высотой 150dp - это серая вещь.
Фиолетовый фон был применен к корневому элементу ConstraintLayout. Все мило.
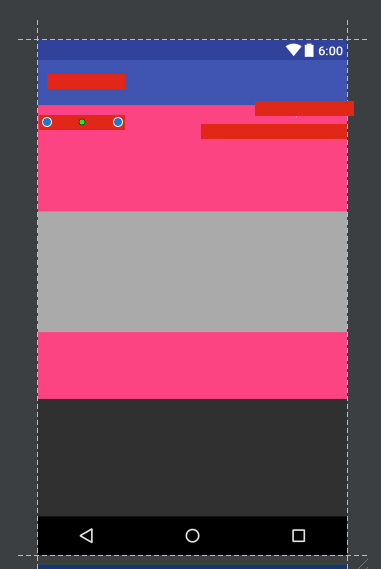
Теперь это выглядит так, без единой модификации с бета-версией 5:
Как вы можете видеть, фиолетовый (корневой) макет ограничения теперь "запутан" и не переносит содержимое, как раньше.
Вещи, которые я пытался:
Добавление
app:layout_constraintHeight_default="wrap"в ConstraintLayout (и распространяться тоже). Не имеет значения.ImageView имеет
app:layout_constraintBottom_toBottomOf="parent"ограничение, которое я пытался удалить, также не имело значения.Вернуться к бета4:)
Для записи, это полный макет (идентификаторы были переименованы по причине бюрократизма и без инструментов: текстовые или аналогичные по тем же причинам). Макет в остальном точно такой же.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent">
<TextView
android:id="@+id/toplabel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:text=""
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/top_bottom_label"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/top_right_label"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/top_right_label"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
android:ellipsize="end"
android:gravity="end"
android:maxLines="1"
android:text=""
app:layout_constraintBottom_toTopOf="@+id/top_bottom_label"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toRightOf="@+id/toplabel"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<TextView
android:id="@+id/top_bottom_label"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginTop="8dp"
android:ellipsize="end"
android:gravity="end"
android:maxLines="1"
android:text=""
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintLeft_toRightOf="@+id/toplabel"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/top_right_label" />
<ImageView
android:id="@+id/imageview"
android:layout_width="0dp"
android:layout_height="150dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/top_bottom_label"
app:srcCompat="@android:color/darker_gray" />
</android.support.constraint.ConstraintLayout>
Я должен сделать что-то другое? (Я знаю, что могу заменить это на RelativeLayout и, вероятно, сделать то же самое, но в любом случае… я верю в ConstraintLayout!):)
1 ответ
Я подал ошибку об этом, и я нашел обходной путь.
Это регрессия, и она будет исправлена (мы надеемся), но... оказывается, что моя цепь также неправильно определена. мой top_bottom_label не имеет нижней конечной точки, и согласно документации элементы в цепочке должны быть соединены на обеих конечных точках.
Итак, я добавил app:layout_constraintBottom_toTopOf="@id/imageview" к top_bottom_label и это, кажется, работает для моего случая. Я эффективно добавил imageView в цепочку, даже не особо заботясь об этом. Это работает на данный момент.
Обновление от 14 февраля 2017: команда ConstraintLayout @ Google исправила проблему в master. Скорее всего, это будет исправлено в следующем выпуске. (Спасибо!).