Графики Победы родные: Слои областей
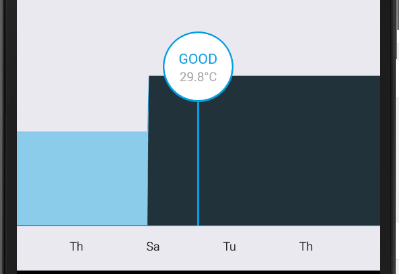
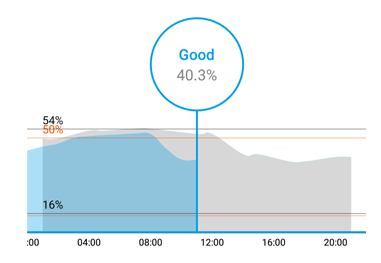
Мне нужно создать диаграмму для приложения, которое должно выглядеть следующим образом: 
Я использую Диаграммы Победы для этого, но я не могу заставить слои работать.
Это то, что я до сих пор:
<VictoryChart
height={300}
padding={{left: 0, right: 0, top: 50, bottom: 80}}
containerComponent={<VictoryZoomContainer/>}>
<VictoryAxis
style={{
axis: {stroke: Colors.highlight_alternative},
}}
tickFormat={(tick) => format(tick, tickFormat)}
/>
<VictoryStack>
{Array.isArray(oldMeasurements) && oldMeasurements.length > 0 &&
<VictoryArea
width={w}
data={oldMeasurements}
interpolation='linear'
standalone={false}
x="timestamp"
y={data => 8}
style={{
data: {
strokeWidth: .4,
stroke: Colors.background,
fill: Colors.background,
},
}}
/>}
{Array.isArray(newMeasurements) && newMeasurements.length > 0 &&
<VictoryArea
width={w}
data={newMeasurements}
standalone={false}
interpolation='linear'
x={data => Moment(data.timestamp).subtract(1.5, subDuration as unitOfTime.DurationConstructor).valueOf()}
y={data => 5}
style={{
data: {
strokeWidth: .4,
fillOpacity: .4,
stroke: Colors.highlight_alternative,
fill: Colors.highlight_alternative,
},
}}
/>}
</VictoryStack>
</VictoryChart>
Но это всегда рисует области рядом друг с другом и не слоистых.
Возможно ли это даже с помощью карт Победы? Или, может быть, есть альтернативная библиотека, которая может это сделать.