Таблетки Bootstrap не работают, как ожидалось
Я заранее извиняюсь, если сделал что-то глупое, я все еще учусь.
Так, используя AngularJS, в одном из моих представлений я использовал таблетки (не как навигацию)
Есть 3 таблетки, 2 из которых, кажется, показывают правильную вещь, но активная таблетка отображает все 3 вещи вместе, которые мне нужно исправить. Я посмотрел здесь и загрузил сайт. Я изменил все биты таблеток на tab, например "tab-pane", и я также попытался изменить часть href на data-target, но безрезультатно. Кто-нибудь сможет указать мне правильное направление? Вот вид HTML. (В настоящее время я использовал карусель для изображений и в конечном итоге буду использовать аудио и видео плейлисты, но сейчас я написал простой текст в аудио и видео частях, чтобы увидеть, где они заканчиваются. Я также использовал директивы, чтобы сохранить чистоту. Карусель работает правильно.)
<div class="tab-content">
<!-- Album Pill -->
<div id="albums" class="tab-pane fade in active">
<image-carousel> </image-carousel>
</div>
<!-- Audio Pill -->
<div id="audio" class="tab-pane fade in active">
<audio-player> </audio-player>
</div>
<!-- Video Pill -->
<div id="video" class="tab-pane fade in active">
<video-player> </video-player>
</div>
</div>
<!-- Tab List -->
<div class="container">
<ul class="nav nav-pills nav-justified">
<li class="active"><a data-toggle="pill" href="#albums">ALBUMS</a></li>
<li><a data-toggle="pill" href="#audio">AUDIO</a></li>
<li><a data-toggle="pill" href="#video">VIDEO</a></li>
</ul>
</div>
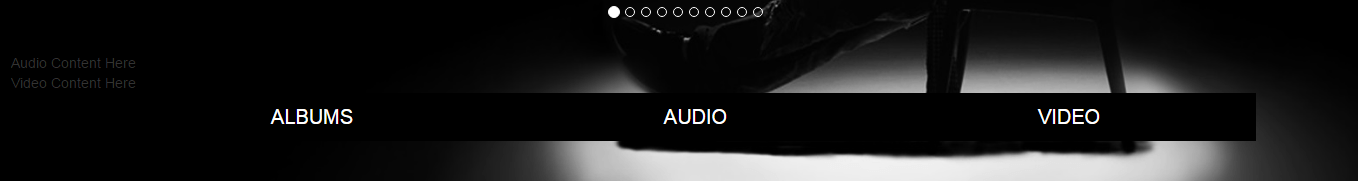
Вот то, что таблетка активного альбома заканчивается как

Нужно ли использовать JQuery для сортировки? Я читал, что таблетки не могут быть вложенными, но я думал, что это означает таблетку внутри таблетки, поскольку я видел, что кто-то использовал таблетки для такого рода вещей в представлении ранее.
Любая помощь будет принята с благодарностью!
1 ответ
Это может быть потому, что вы установили каждый tab-pane в active, Вы пробовали с этим:
<div id="albums" class="tab-pane fade in active">
<image-carousel> </image-carousel>
</div>
<!-- Audio Pill -->
<div id="audio" class="tab-pane fade">
<audio-player> </audio-player>
</div>
<!-- Video Pill -->
<div id="video" class="tab-pane fade">
<video-player> </video-player>
</div>