Java Nimbus Look & Feel RSyntaxTextArea Цвет фона
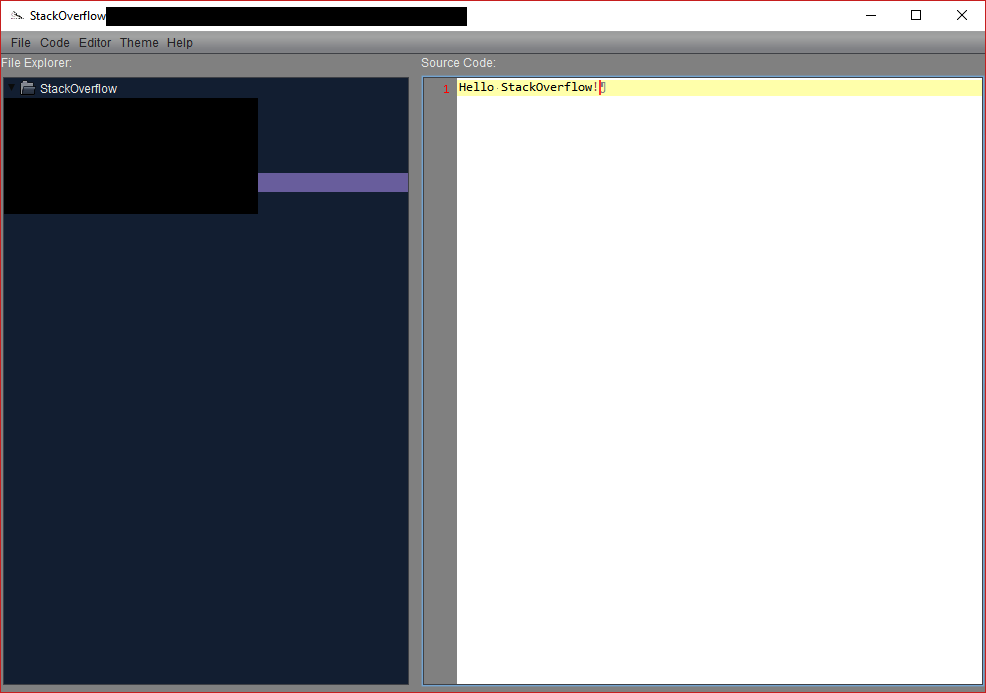
Я использую RSyntaxTextArea который в конечном итоге простирается от JTextArea, Когда я меняю внешний вид на Nimbus на текстовую область не влияют так же, как на остальную часть графического интерфейса, которая выглядит не очень хорошо.
Это Nimbus код темы, который я использовал:
import javax.swing.*;
import java.awt.*;
import static javax.swing.SwingUtilities.updateComponentTreeUI;
import static javax.swing.UIManager.*;
public class SwingLookAndFeel
{
static void setDarkNimbusLookAndFeel(JFrame frame) throws Exception
{
put("control", new Color(128, 128, 128));
put("info", new Color(128, 128, 128));
put("nimbusBase", new Color(18, 30, 49));
put("nimbusAlertYellow", new Color(248, 187, 0));
put("nimbusDisabledText", new Color(128, 128, 128));
put("nimbusFocus", new Color(115, 164, 209));
put("nimbusGreen", new Color(176, 179, 50));
put("nimbusInfoBlue", new Color(66, 139, 221));
put("nimbusLightBackground", new Color(18, 30, 49));
put("nimbusOrange", new Color(191, 98, 4));
put("nimbusRed", new Color(169, 46, 34));
put("nimbusSelectedText", new Color(255, 255, 255));
put("nimbusSelectionBackground", new Color(104, 93, 156));
put("text", new Color(230, 230, 230));
for (LookAndFeelInfo[] info : getInstalledLookAndFeels())
{
if ("Nimbus".equals(info.getName()))
{
setLookAndFeel(info.getClassName());
break;
}
}
refreshFrame(frame);
}
private static void refreshFrame(JFrame frame)
{
if (frame != null)
{
updateComponentTreeUI(frame);
// frame.pack();
}
}
}
Интересно что UIManager Клавиши необходимы для изменения цвета фона текстовой области, например, путем установки фиолетового цвета из JTree слева как цвет фона вместо белого?
Вот список UIManager ключи, которые я нашел, но могут ли они помочь в этой ситуации?
1 ответ
Решение
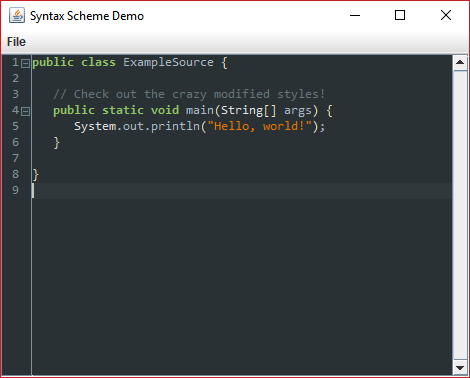
Здесь описано, как использовать темы специально для RSyntaxTextArea, Используя предоставленные dark.xml работает отлично:
private void changeStyleViaThemeXml() {
try {
Theme theme = Theme.load(getClass().getResourceAsStream(
"/org/fife/ui/rsyntaxtextarea/themes/dark.xml"));
theme.apply(textArea);
} catch (IOException ioe) { // Never happens
ioe.printStackTrace();
}
}