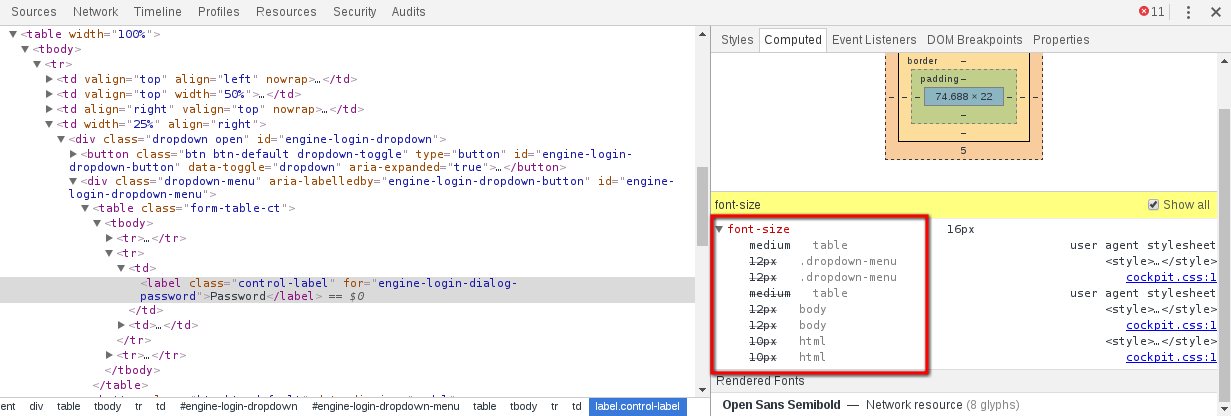
Правило класса автора CSS, переопределенное собственным правилом браузера элемента
font-size Правило CSS, определенное правилом класса ( .dropdown-menu ) был переопределен встроенным правилом элемента браузера ( table ). Как это возможно?
Я работаю над плагином Cockpit, который использует стили PatternFly. Элемент метки (выделенная строка на скриншоте) слишком большой font-size который был унаследован от косвенного родительского элемента table, Таблица на удивление не наследует значение свойства font-size из его родительских элементов (определенных для div.dropdown в .dropdown определение) однако он берет его прямо из таблицы стилей браузера. Интересно, как это возможно, не нарушает ли это каскад CSS - использовать вместо этого определение браузера при наследовании от родительского элемента?
Это работает последовательно в Chrome 51 и Firefox 46.
Вот упрощенная демонстрация JsFiddle, которая, кажется, работает правильно (то есть по-другому).
По данным w3schools font-size Правило наследуется и в соответствии со спецификацией CSS стили браузера должны иметь более низкий приоритет.
1 ответ
Проверьте, не находится ли ваш документ в режиме quirksmode, который может вызывать проблему наследования. Если документ находится в строгом режиме, это не должно происходить.