Как добавить правила оптимизации cssnano в vue-cli 3?
Я пытаюсь добавить правила оптимизации cssnano, но с vue-cli, похоже, это не работает. Я добавил следующий скрипт в vue.config.js:
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
require("cssnano")({
preset: [
"default",
{
discardComments: {
removeAll: true
},
mergeRules: true
}
]
})
]
}
}
}
};
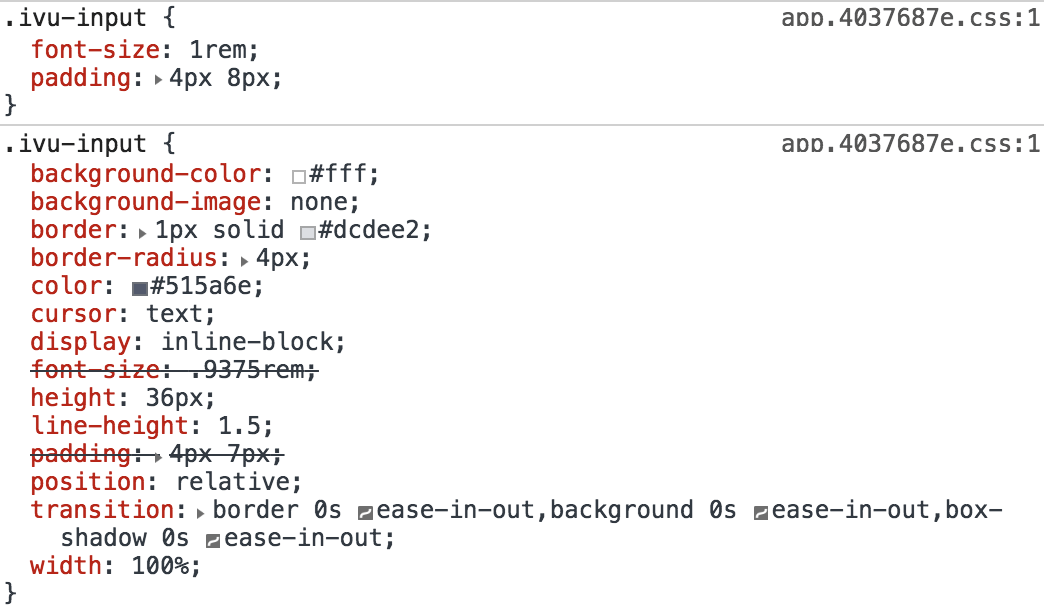
Но это не сработает (см. Скриншот ниже)
Снимок экрана - cssnano mergeRules не применяется:
Что я упустил?
0 ответов
Вы должны изменить api chainWebpack для редактирования параметров плагина cssnano.
Запустите эти команды:
npx vue-cli-service inspect --mode=production --pluginsЭто дает вам список плагинов, включенных в наш конфиг веб-пакета. Один из них называется "optimize-css"
npx vue-cli-service inspect --mode=production --plugin optimize-cssТеперь вы получите конфигурацию для этого плагина, включая конфигурацию cssnano. Вы также получите информацию в комментариях о том, как перейти к ней через цепочку веб-пакетов.
Имея эту информацию, мы теперь можем использовать API chainWebpack для редактирования параметров плагина:
// vue.config.js module.exports = { chainWebpack: config => { config.plugin('optimize-css').tap(([options]) => { options.cssnanoOptions.preset[1].svgo = false return [options] }) } }Не проверено, поэтому никаких гарантий: wink:
Источник: https://forum.vuejs.org/t/vue-cli-3-remove-svgo-from-cssnano-optimizations/53560/2