Twitter начальной загрузки 3: Navbar меняет ширину при срабатывании аффикса
Ну, у меня есть любопытная проблема, касающаяся скрипта аффикса bootstrap-3. Вы можете увидеть проблему в этой скрипке. Пожалуйста, разверните кадр результата по горизонтали и прокрутите вниз, чтобы аффикс был запущен. Как видите, панель навигации увеличивается с правой стороны, и я действительно не вижу причин для этого эффекта. Я временно решил проблему, добавив
.container
{
padding-left: 0px;
padding-right: 0px;
}
к css. Но, как вы можете видеть, это не очень красиво, и я не хочу удалять эти отступы. Кроме того, я могу установить статическую ширину, например,
width: 1140px;
в # nav.affix. Но это не очень отзывчиво... Я действительно перепробовал много подходов, но не смог получить удовлетворительных результатов. Вы знаете, что это вызывает?
редактировать
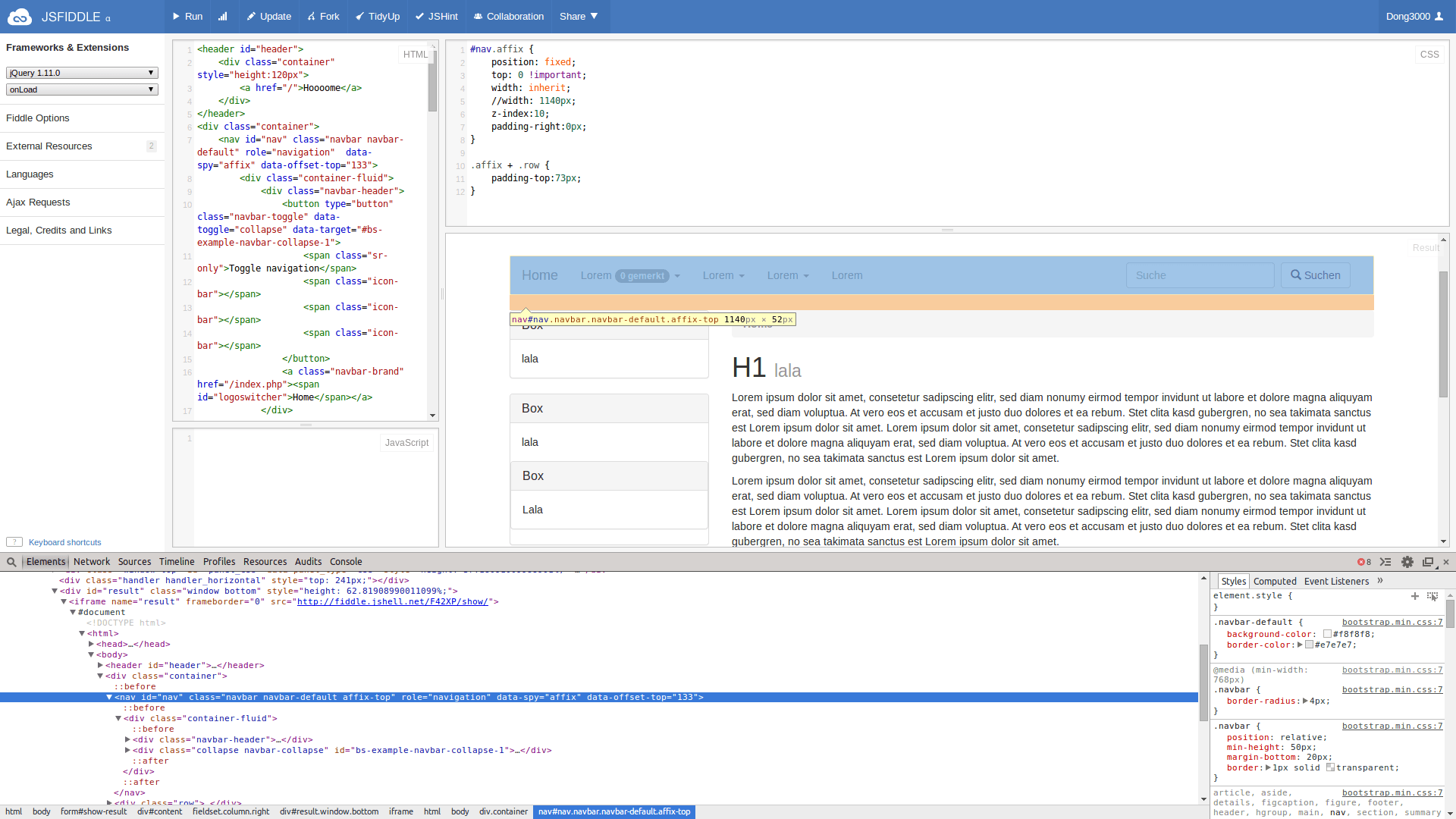
Хорошо, отладчик Chrome дает мне дополнительную информацию: до того, как аффикс запущен, элемент nav получил класс affix-top среди прочих (аннотация от chrome-debugger НЕ от источника html!):
<nav id="nav" class="navbar navbar-default affix-top" role="navigation" data-spy="affix" data-offset-top="133" style="background-color: yellow">
Любопытно, что affix-top не объявлен в HTML-коде. Тем не менее, #nav.nav.navbar.navbar-default-affix-top имеет размер примерно 1140px x 52px.

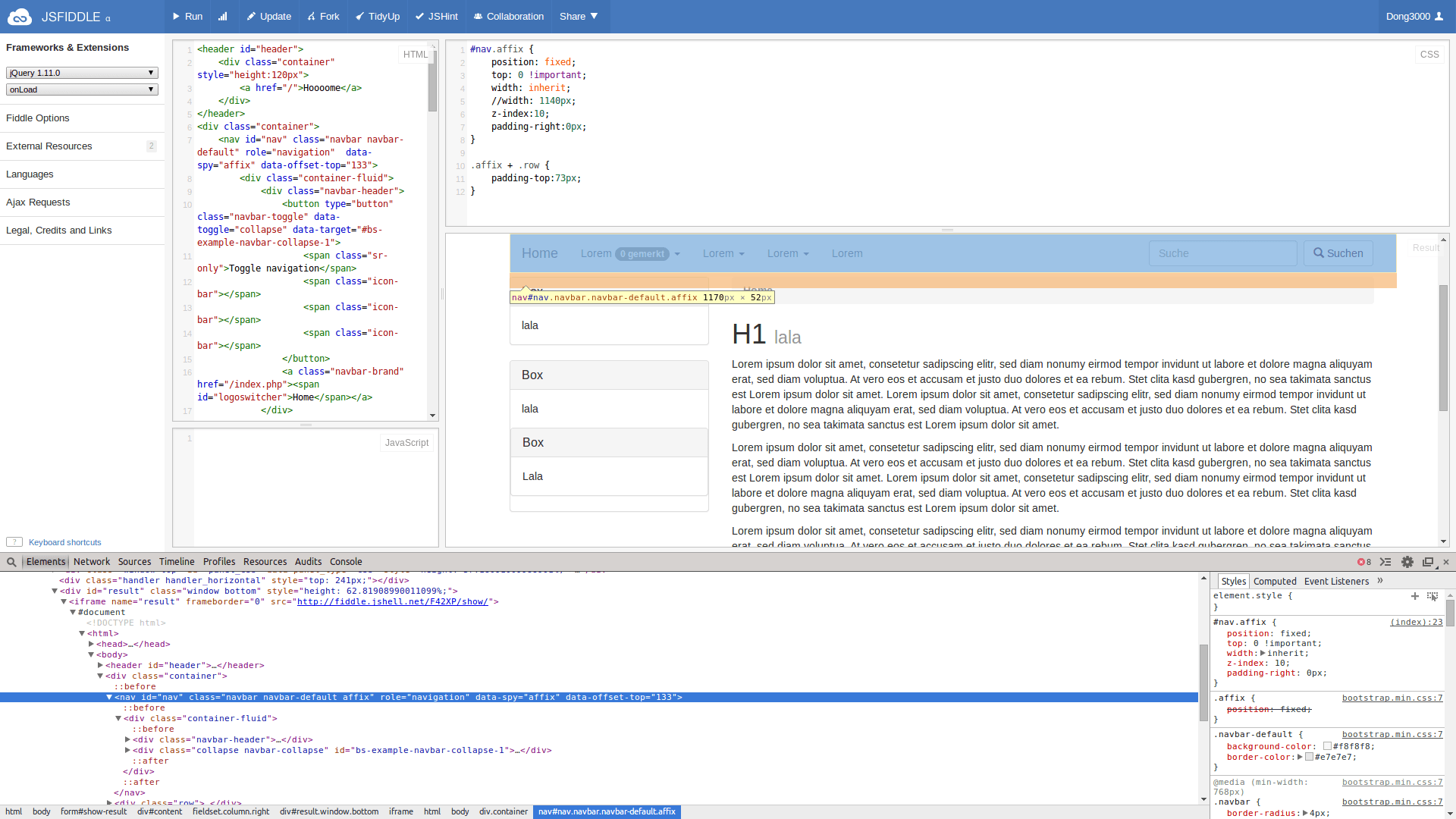
После запуска прокрутки и аффикса класс 'affix-top' меняется на 'affix', а размер ' affix ' имеет размер: 1170px x 52px.

Это 30px, навигационная панель растет вправо. Но как я могу это остановить? Прежде всего, я не могу найти класс affix-top ни в одном csv-файле...
3 ответа
Вы не можете решить это. Проблема заключается в position: fixed;, Навбар будет отображаться браузером без left или же right имущество.
Вы можете решить проблему только тремя способами:
1. Используйте абсолютное позиционирование.
использование position: absolute; и изменить top значение при прокрутке с помощью jQuery. недостаток: вам нужна Javascript-часть для этого.
2. установить влево / вправо
Установить left: ?px; или же right: ?px
3. определить специальную ширину
Установить min-width: ?px; и / или max-width: ?px; за каждый медиа-запрос
Это сработало для меня, когда я дал классу аффиксов минимальную ширину 100%. Работает также с отзывчивым.
Я не могу подтвердить, что
мин-ширина:100%
работал на меня. Я решил эту проблему, используя innerWidth из родительского div. Следующий пример (включает один столбец - который, конечно, нужно поместить в контейнер и строку...):
<div class="col-sm-3 col-lg-2">
<div class="sidebar">
<div class="panel-heading">Some Title</div>
<div class="panel-body">
Some Content
</div>
</div>
</div>
</div>
Следуя JS, установите свойство width при первом появлении файла affix.bs.affix. Я также гарантировал, что изменения размера окна также будут отслеживаться путем добавления обработчика к его событию изменения размера:
//Applied affix to sidebar class
$('.sidebar').affix({
offset: {
top: 0
}
}).on('affix.bs.affix',function(){
setAffixContainerSize();
});
/*Setting the width of the sidebar (I took 10px of its value which is the margin between cols in my Bootstrap CSS*/
function setAffixContainerSize(){
$('.sidebar').width($('.sidebar').parent().innerWidth()-10);
}
$(window).resize(function(){
setAffixContainerSize();
});
Наслаждаться.