Почему в моем приложении ASP MVC4 перенаправляется пакет ресурсов?
Я использую RC, и я проверил все в актуальном состоянии через NuGet. В моем global.asax.cs я получил:
BundleTable.Bundles.AddDefaultFileExtensionReplacements();
BundleTable.Bundles.AddDefaultIgnorePatterns();
BundleTable.Bundles.AddDefaultFileOrderings();
Bundle scripts = new Bundle("~/Scripts");
scripts.IncludeDirectory("~/Scripts", "*.js");
BundleTable.Bundles.Add(scripts);
Bundle css = new Bundle("~/Content/css");
css.IncludeDirectory("~/Content/css", "*.css", false);
BundleTable.Bundles.Add(css);
Я пробовал несколько разных конфигураций без каких-либо улучшений.
Тогда в моем макете я получил:
<link href="@BundleTable.Bundles.ResolveBundleUrl("~/Content/css")" rel="stylesheet" type="text/css" />
<script src="@BundleTable.Bundles.ResolveBundleUrl("~/Scripts")"> </script>
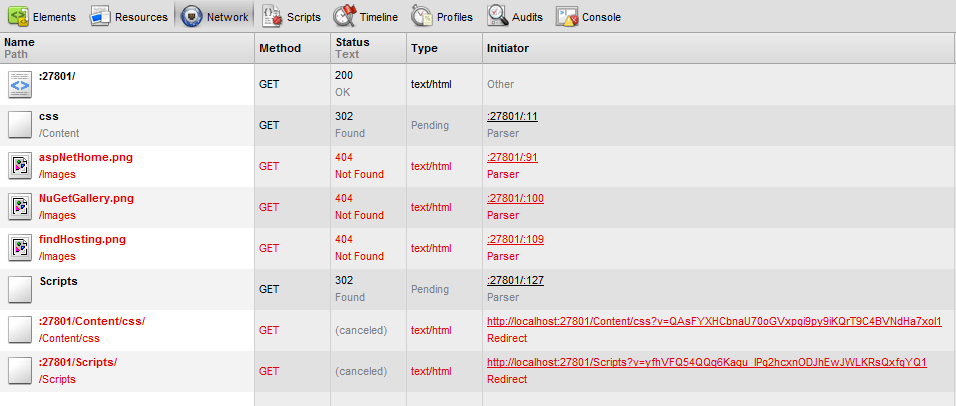
Когда страница загружается, ее URL выглядят прилично:
<link href="/Content/css?v=QAsFYXHCbnaU70oGVxpgi9py9iKQrT9C4BVNdHa7xoI1" rel="stylesheet" type="text/css" />
Но этот URL перенаправляет на:
/Content/css/
Что возвращает ошибку 404 not found...

У кого-нибудь есть идеи?
2 ответа
Логика связующего модуля, которая решает, обрабатывать или нет запрос, не будет обрабатывать запросы к существующим файлам или каталогам. Поэтому ваши запросы к пакетам не работают, если они находятся на том же виртуальном пути, что и существующий каталог (или файл).
Виртуальный путь ~/Scripts и ~ / Content / css уже существует на диске, поэтому вам нужно сделать их виртуальными URL-адресами, скажем, ~/Scripts/js и ~ / Content / styles, и все в порядке.
Bundle scripts = new Bundle("~/Scripts/js");
scripts.IncludeDirectory("~/Scripts", "*.js");
BundleTable.Bundles.Add(scripts);
Bundle css = new Bundle("~/Content/styles");
css.IncludeDirectory("~/Content/css", "*.css", false);
BundleTable.Bundles.Add(css);
Также в MVC4 конфигурация "Маршрутизация", "Связки" и "Фильтры" была перенесена в
~/App_Start/(RouteConfig, BundleConfig, FilterConfig).cs
так что проверьте, что у вас есть, если так, то напишите свои конфигурации там.