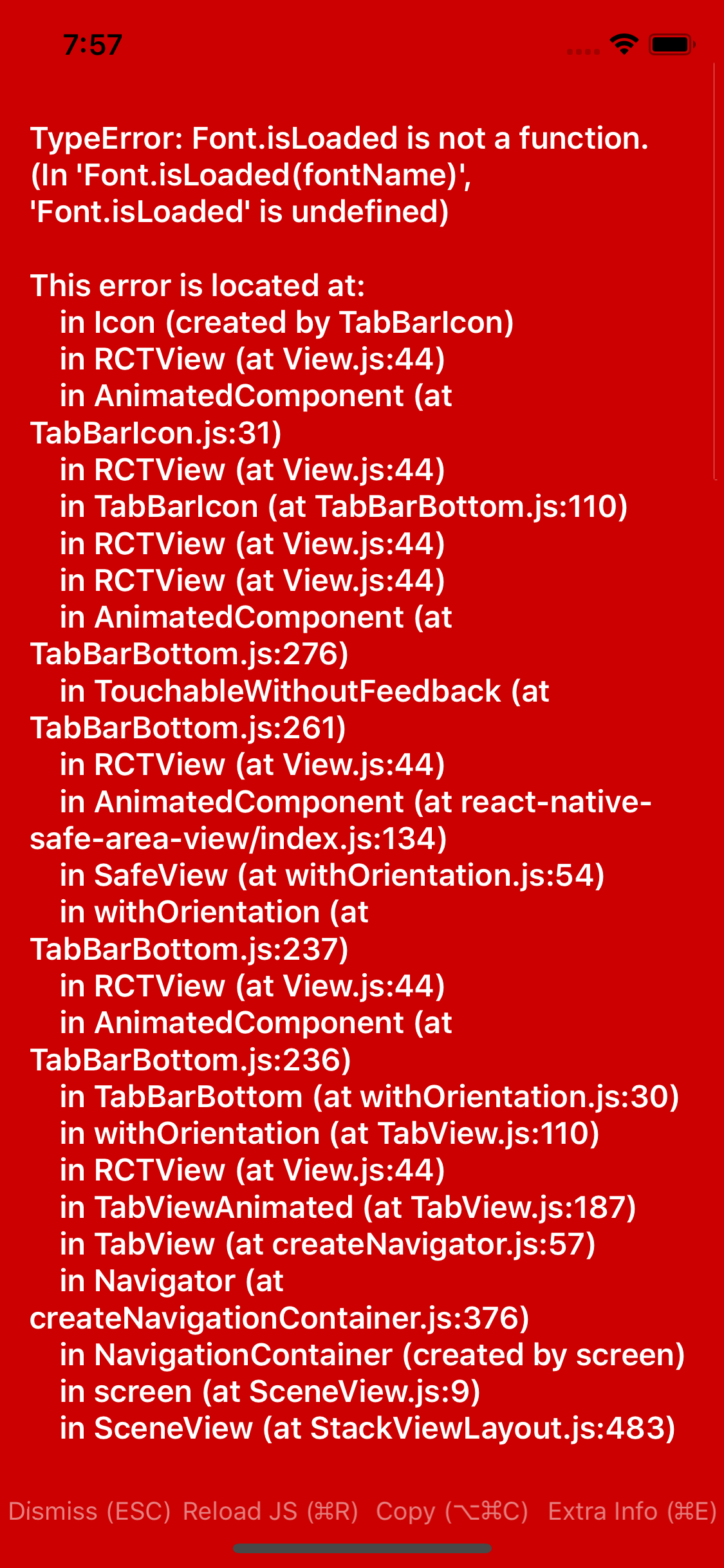
TypeError: Font.isLoaded не является функцией (в Font.isLoaded(fontName), Font.isLoaded не определено) в Expo
Я создаю приложение React Native, используя значки Expo 31.0.4 и Expo Vector. Когда я использую Ionicons для создания TabBar, возникает ошибка.
import { Ionicons } from '@expo/vector-icons';
const Main = TabNavigator({
Settings: {
screen: ProfileStack,
navigationOptions: ({navigation}) => ({
tabBarIcon: ({tintColor}) => (<Ionicons name="ios-cog" size={25} color={tintColor}/>)
})
},
Deals: {
screen: DealStack,
navigationOptions: ({navigation}) => ({
tabBarIcon: ({tintColor}) => (<Ionicons name="ios-list-box" size={25} color={tintColor}/>),
})
},
Checkin: {
screen: BarcodeScannerScreen,
navigationOptions: ({navigation}) => ({
tabBarIcon: ({tintColor}) => (<Ionicons name="ios-camera" size={27} color={tintColor}/>)
})
},
Пожалуйста, помогите мне, спасибо.
1 ответ
Это похоже на новую проблему с Экспо 31.0.0; в моем случае я решаю это, как показано ниже;npm installexpo start -c
как только он заработает и приложение откроется, как обычно, вы можете продолжить yarn start или же npm start
Кстати я использую выставку 32.0.1 прямо сейчас.
Вот подробное объяснение и различные решения, которые вы можете проверить; https://forums.expo.io/t/solved-font-isloaded-is-not-a-function-expo-vector-icons/17787