UITabBar меняет иерархию представления после ротации процесса. (или меняет свою позицию в иерархии представления)
У меня есть представление с несколькими подпредставлениями (только с одной особенностью я добавил tabBar как подпредставление к представлению VC)
super.viewDidLoad()
view.addSubview((tabBarController?.tabBar)!)
view.addSubview(collectionView)
view.addSubview(pageControl)
view.addSubview(skipButton)
view.addSubview(nextButton)
print( view.constraints)
nextButton.anchorWithConstantsToTop(view.topAnchor, left: nil, bottom: nil, right:
view.rightAnchor, topConstant: 16, leftConstant: 0, bottomConstant: 0, rightConstant: 0)
nextButtonTopAnchor = nextButton.topAnchor.constraint(equalTo: view.topAnchor, constant: 0)
nextButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
nextButton.widthAnchor.constraint(equalToConstant: 60).isActive = true
skipButton.anchorWithConstantsToTop(view.topAnchor, left: view.leftAnchor, bottom: nil, right: nil, topConstant: 16, leftConstant: 0, bottomConstant: 0, rightConstant: 0)
skipButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
skipButton.widthAnchor.constraint(equalToConstant: 60).isActive = true
pageControl.anchorWithConstantsToTop(nil, left: view.leftAnchor, bottom: tabBarController?.tabBar.topAnchor, right: view.rightAnchor, topConstant: 0, leftConstant: 28, bottomConstant: 0, rightConstant: 30)
pageControl.heightAnchor.constraint(equalToConstant: 121).isActive = true
collectionView.anchorToTop(view.topAnchor, left: view.leftAnchor, bottom: view.bottomAnchor, right: view.rightAnchor)
Что-то странное (для меня) произошло, когда я повернул устройство.
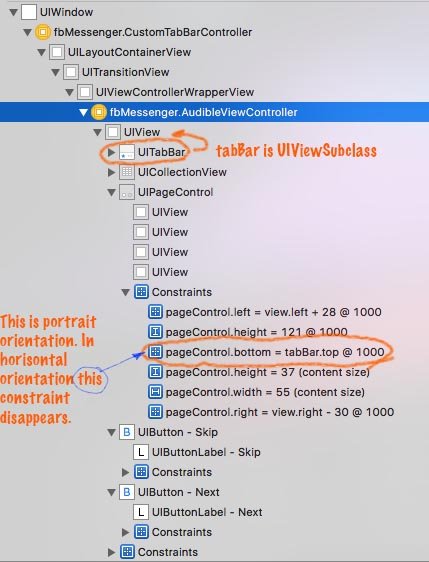
1) в портретной ориентации все ок. Все подпредставления стоят в иерархической цепочке, как и положено. (особенно UITabBar)  но затем после процесса поворота в альбомную ориентацию UITabbar отделяется от UIView, и, конечно, ограничение относительно основания pageControl: tabBarController?.tabBar.topAnchor исчезает.
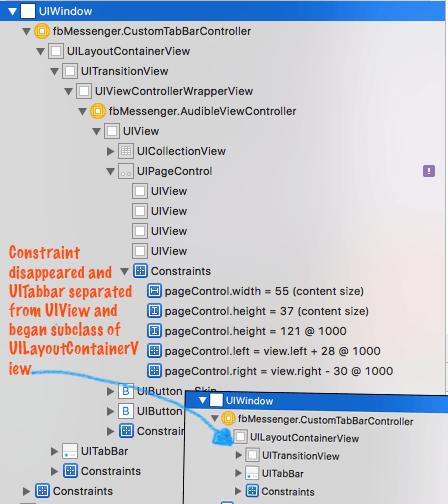
но затем после процесса поворота в альбомную ориентацию UITabbar отделяется от UIView, и, конечно, ограничение относительно основания pageControl: tabBarController?.tabBar.topAnchor исчезает.  Почему это происходит?
Почему это происходит?