gwtbootstrap3 Popover плохое выравнивание и размер шрифта
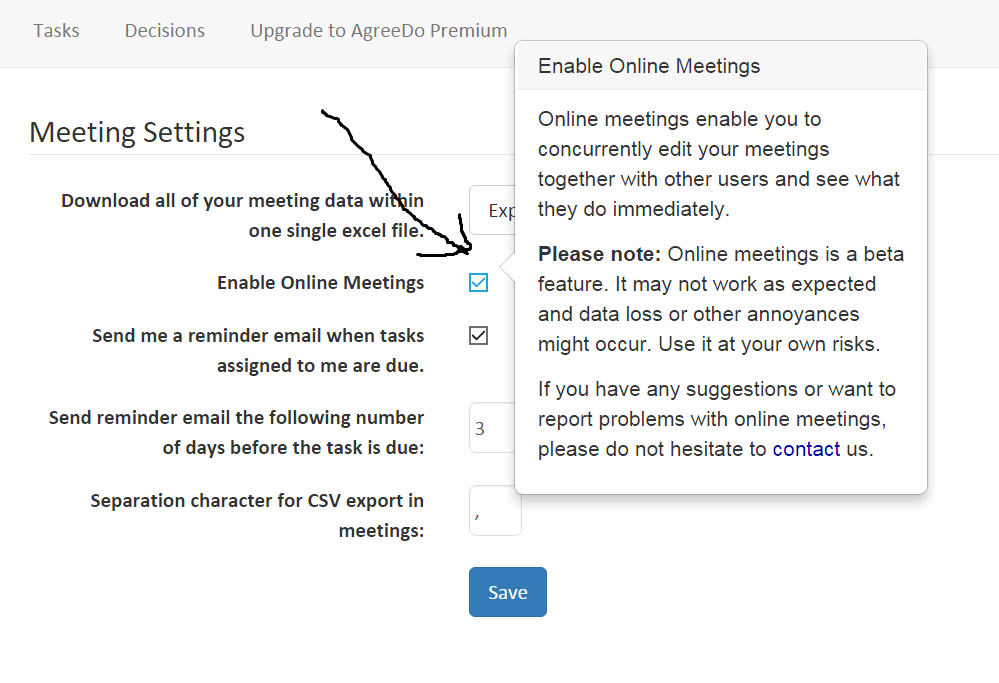
У меня есть следующая проблема, когда я использую gwtbootstrap3 Popover в верхней части флажка, он не выравнивается должным образом с флажком, но указывает на поле в несколько пикселей над флажком.
Код Popover в форме Group:
<b:FormGroup>
<b:FormLabel addStyleNames="col-md-4 no-top-padding">
<ui:msg description="Caption checkbox: enable online meetings">Enable Online Meetings</ui:msg>
</b:FormLabel>
<g:FlowPanel addStyleNames="col-sm-1">
<b:Popover ui:field="onlineMeetingsPopover" container ="body" isHtml="true"
content="{settingsMsgs.onlineMeetingsInfo}"
title="Enable Online Meetings" placement="RIGHT">
<b:InlineCheckBox ui:field="onlineMeetingsCheckbox" value="false"
addStyleNames="new-checkbox-float new-checkbox-margin no-top-padding"/>
</b:Popover>
</g:FlowPanel>
</b:FormGroup>
Кроме того, кто-нибудь может мне помочь с изменением размера шрифта текста Popover. Я не могу сделать это с помощью CSS, поскольку Popover, кажется, не позволяет использовать addStyleNames (функции CSS), и я не могу найти функцию gwtbootstrap, которая это делает.
1 ответ
Я надеюсь, что еще не слишком поздно, но это не ошибка Popover gwtbootstrap3, это ваш код, который не так:)
Вы используете <b:InlineCheckBox/> но InlineCheckBox - это виджет, содержащий флажок и текст, поэтому вы должны использовать его с text=""приписывать. В вашем случае я думаю, что вы хотите использовать только флажок (без текста), поэтому вам нужно заменить свой <b:InlineCheckBox/> от <b:SimpleCheckBox/> и удалите свой addStyleNames приписывать.
Как это:
<b:FormGroup>
<b:FormLabel addStyleNames="col-md-4 no-top-padding">
<ui:msg description="Caption checkbox: enable online meetings">Enable Online Meetings</ui:msg>
</b:FormLabel>
<g:FlowPanel addStyleNames="col-sm-1">
<b:Popover ui:field="onlineMeetingsPopover" container ="body" isHtml="true"
content="{settingsMsgs.onlineMeetingsInfo}"
title="Enable Online Meetings" placement="RIGHT">
<b:SimpleCheckBox ui:field="onlineMeetingsCheckbox" value="false" />
</b:Popover>
</g:FlowPanel>
</b:FormGroup>
PS: поповер в <b:InlineCheckBox/> будет размещен над этикеткой, а не на входе.
Надеюсь, поможет:)