Навигатор отлично работает в OneUI, но не с BootStrap
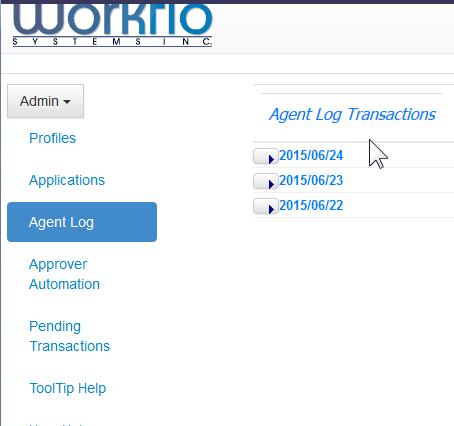
Я создал элемент управления навигатором, который отображает другой навигатор в зависимости от того, какое приложение выбирает пользователь. Когда я запускаю страницу с этим элементом управления на нем, используя тему приложения OneUI, она работает нормально, но когда я переключаюсь на Bootstrap3.2.0 только первые три элемента (Edit: нашел один навигатор, что первые 4 работают, а остальные нет - не вижу никакой корреляции) в меню навигатора есть ссылка. Остальные ничего не делают.
Ссылка "Профили", "Приложения" и "Журнал агента" работает правильно, но ни к одной из них не прикреплена ссылка. Я могу выбрать любое приложение, и все получающиеся в результате навигаторы будут работать одинаково - первые три элемента имеют ссылку, остальные нет, но в OneUI все они имеют ссылки. Эта страница использует макет приложения Bootstrap в качестве шаблона. Вот мой код для управления навигатором:
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core"
xmlns:xe="http://www.ibm.com/xsp/coreex"
xmlns:xc="http://www.ibm.com/xsp/custom">
<xp:this.resources>
<xp:script src="/js Utils.jss" clientSide="false"></xp:script>
</xp:this.resources>
<xp:panel style="width:150px" id="panelSelectApp">
<xp:this.readonly><![CDATA[#{javascript:!viewScope.get("vsReadOnly")}]]></xp:this.readonly>
<xe:dropDownButton id="selectApp" style="width:200px">
<xe:this.treeNodes>
<xe:basicContainerNode>
<xe:this.label>
<![CDATA[#{javascript:var s:String = sessionScope.ssApplication;
(s == null || s == "")? "-- Select An Application --" : s;}]]>
</xe:this.label>
<xe:this.children>
<!--
ssAppMenu is a session Scope Bean that returns a list of valid
Navigator custom Controls
-->
<xe:repeatTreeNode var="thisApp" indexVar="index"
loaded="true" value="#{javascript:ssAppMenu.get();}">
<xe:this.children>
<xe:basicLeafNode label="#{javascript:thisApp}"
submitValue="#{javascript:thisApp}">
</xe:basicLeafNode>
<xe:separatorTreeNode loaded="true">
</xe:separatorTreeNode>
</xe:this.children>
</xe:repeatTreeNode>
</xe:this.children>
</xe:basicContainerNode>
</xe:this.treeNodes>
<xe:this.rendered><![CDATA[#{javascript:(viewScope.get("vsReadOnly")) ? false : true}]]>
</xe:this.rendered>
<xp:eventHandler event="onItemClick" submit="true"
refreshMode="partial" refreshId="panelSelectApp">
<xe:this.action><![CDATA[#{javascript:var value=context.getSubmittedValue();
if(value==null || value=="" || value == "-- Select An Application --") {
sessionScope.put("ssApplication","")
sessionScope.put("ssSelectedNavigator","");
sessionScope.put("ssSelectedView","");
getComponent('dynamicContentMainView').show(null);
getComponent('dynamicNavigator').show(null);
return;
}else {
clearCategory();
sessionScope.put("ssApplication",value);
/*appProps is a Managed Application Scope been which contains a number of properties specific to
each application for example navName returns the name of the control which defines this specific
navigator & ssApplication contains the name of the current Application.
*/
sessionScope.put("ssSelectedNavigator", appProps[sessionScope.ssApplication].navName);
sessionScope.put("ssSelectedView", appProps[sessionScope.ssApplication].defaultView);
getComponent('dynamicContentMainView').show(null);
getComponent('dynamicNavigator').show(null);
}}]]></xe:this.action>
<xp:this.onComplete>
<![CDATA[XSP.partialRefreshGet("#{id:dynamicContentMainView}");]]>
</xp:this.onComplete>
</xp:eventHandler>
</xe:dropDownButton>
<xp:panel id="panelNavigator" style="width:150px">
<xe:dynamicContent id="dynamicNavigator">
<xe:dynamicContent id="dynamicNavigatorControl">
<xp:include id="customControlIncluder">
<xp:this.pageName>
<![CDATA[${javascript:var debug:Boolean = false;
if (debug) WFSUtils.sysOut("Selected Navigator = " + sessionScope.ssSelectedNavigator);
sessionScope.ssSelectedNavigator||"ccBlankNavigator.xsp"}]]>
</xp:this.pageName>
</xp:include>
</xe:dynamicContent>
</xe:dynamicContent>
</xp:panel><!-- panelNavigators -->
</xp:panel><!-- panelSelectApp -->
</xp:view>
1 ответ
Удалил OneUI и переписал все это в BootStrap. Не мог понять, почему он сделал то, что сделал.