Webpack Build не рендерит HTML5 видео
- У меня есть HTML5-видео, которое корректно загружается на локальном хосте (среда разработки).
Реагировать компонент
import HomeVideo from '../video/home.mp4';
const Home = () => (
<div className="home-container">
<div className='video-container'>
</div>
<video autoPlay loop>
<source src={HomeVideo} type='video/mp4' />
Your browser does not support the video tag.<a href="https://youtu.be/bgSMpRpObCg" rel="noopener noreferrer" target="_blank">Watch it here</a>
</video>
</div>
</div>
)
export default Home;
- Видео корректно загружается в DEV:
- Как только я бегу
npm run buildмойwebpack -pобрабатывать все
Package.json
"scripts": {
"start": "webpack-dev-server --devtool eval-source-map --history-api-fallback --open",
"build": "webpack -p"
},
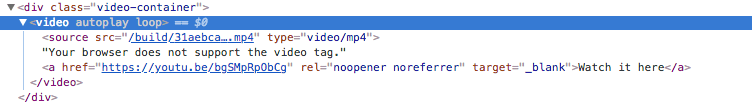
- С производственной сборки я вижу видео в консоли (однако
src=показывает URL сборки webpack) Это проблема?
- Видео не загружается на странице, хотя.
Вот как в настоящее время пишется мой webpack.config.js: ps: с закомментированными строками или без них поведение остается прежним. Работает в dev и не работает после сборки.
const webpack = require('webpack');
module.exports = {
entry: `${__dirname}/src/index.js`,
output: {
path: `${__dirname}/build`,
publicPath: '/build/',
filename: 'bundle.js',
},
module: {
rules: [
//{ test: /\.html$/, loader: 'html-loader?attrs[]=video:src' },
//{ test: /\.(mov|mp4)$/, loader: 'url-loader?limit=10000&mimetype=video/mp4' },
{
test: /\.(mov|mp4)$/, use: [
{
loader: 'file-loader',
options: {
name: '[path][name].[ext]'
}
}
]
},
{ test: /\.js$/, exclude: /node_modules/, loader: 'babel-loader' },
{
test: /\.css$/,
use: ['style-loader', { loader: 'css-loader', options: { minimize: true } }],
},
{
test: /\.(pdf|jpg|png|svg)$/,
use: {
loader: "file-loader",
options: {
name: "[path][name].[hash].[ext]",
},
},
},
]
},
plugins: process.argv.indexOf('-p') === -1 ? [] : [
new webpack.optimize.UglifyJsPlugin({
output: {
comments: false,
},
}),
],
};
** Я не знаю, имеет ли это значение, но на страницах GitHub.
1 ответ
Решение
Используйте следующую конфигурацию веб-пакета (раскомментируйте строки ниже, удалите ограничение из /\.(mov|mp4)
{ test: /\.html$/, loader: 'html-loader?attrs[]=video:src' },
{ test: /\.(mov|mp4)$/, loader: 'url-loader' },
Пожалуйста, проверьте аналогичный тип вопроса здесь.
А также проверьте больше о url-loader и html-loader.
Надеюсь, что это поможет вам!!