Титул собственности нарушает диаграмму Сенча
Я создал образец диаграммы с двумя осями Y и после того, как я дал серии title свойство, оно нарушает график. Это дает следующую ошибку на консоли:
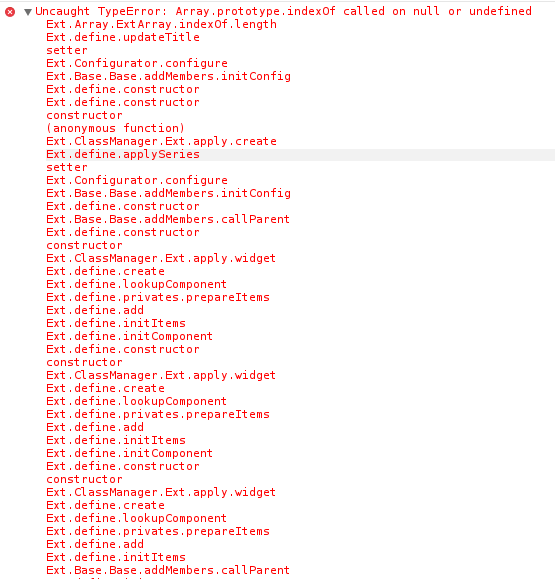
Uncaught TypeError: Array.prototype.indexOf вызывается с нулевым или неопределенным значением
Если мы посмотрим на стек вызовов, мы увидим, что это происходит в updateTitle() функция:

Согласно документации, у ряда есть свойство title, так почему же оно нарушает диаграмму?
Ext.application({
name: 'Fiddle',
launch: function() {
var chart = new Ext.create('Ext.chart.CartesianChart', {
renderTo: Ext.getBody(),
width: 500,
height: 500,
legend: {
docked: 'bottom'
},
"width": 740,
"height": 440,
"axes": [{
"title": "Month",
"type": "category",
"position": "bottom",
}, {
"title": "Reputation",
"type": "numeric",
"position": "left",
}, {
"title": "Upvote",
"type": "numeric",
"position": "right",
}],
"series": [{
"xField": "name",
"yField": "data0",
"yAxis": 1,
"title": "Reputation gain",
"type": "line"
}, {
"xField": "name",
"yField": "data1",
"yAxis": 2,
"title": "Upvotes",
"type": "line"
}],
"store": {
"fields": ["name", "data0", "data1"],
"data": [{
"name": "08/14",
"data0": 1567,
"data1": 2335
}, {
"name": "09/14",
"data0": 1654,
"data1": 1246
}, {
"name": "10/14",
"data0": 1777,
"data1": 1646
}, {
"name": "11/14",
"data0": 2014,
"data1": 1456
}, {
"name": "12/14",
"data0": 2562,
"data1": 2321
}]
}
});
}
});
1 ответ
Решение
Вы должны разместить title собственность до yAxis собственность в серии. Так определите свою серию как
"series": [{
"title": "Reputation gain",//Have to be placed before yAxis.
"xField": "name",
"yField": "data0",
"yAxis": 1,
"type": "line"
}, {
"title": "Upvotes",//Have to be placed before yAxis.
"xField": "name",
"yField": "data1",
"yAxis": 2,
"type": "line"
}],
Это ошибка Сенчи, о которой я уже сообщал на форуме поддержки. По какой-то причине они полагаются на порядок свойств объекта, и из-за этого порядок, в котором вы помещаете свойства в объект, действительно имеет значение.