Дата ввода не работает при работе в родных браузерах Android (Chrome, Opera, Edge)
Я ожидаю, что поля ввода даты будут отзывчивыми, но, к сожалению, они были сломаны, когда я посетил мой сайт в Google Chrome для Android, якобы он не вел себя так. Позвольте мне показать вам мои скриншоты, когда я посетил этот сайт через браузер Google Chrome и Google Chrome для Android.
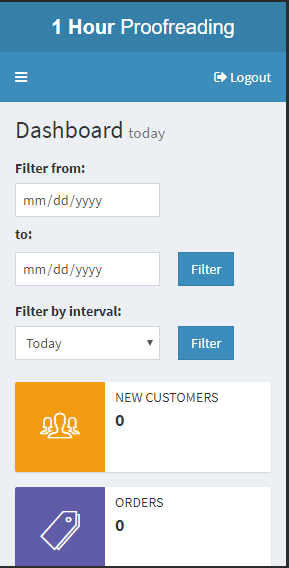
Отзывчивый настольный браузер (Google Chrome)
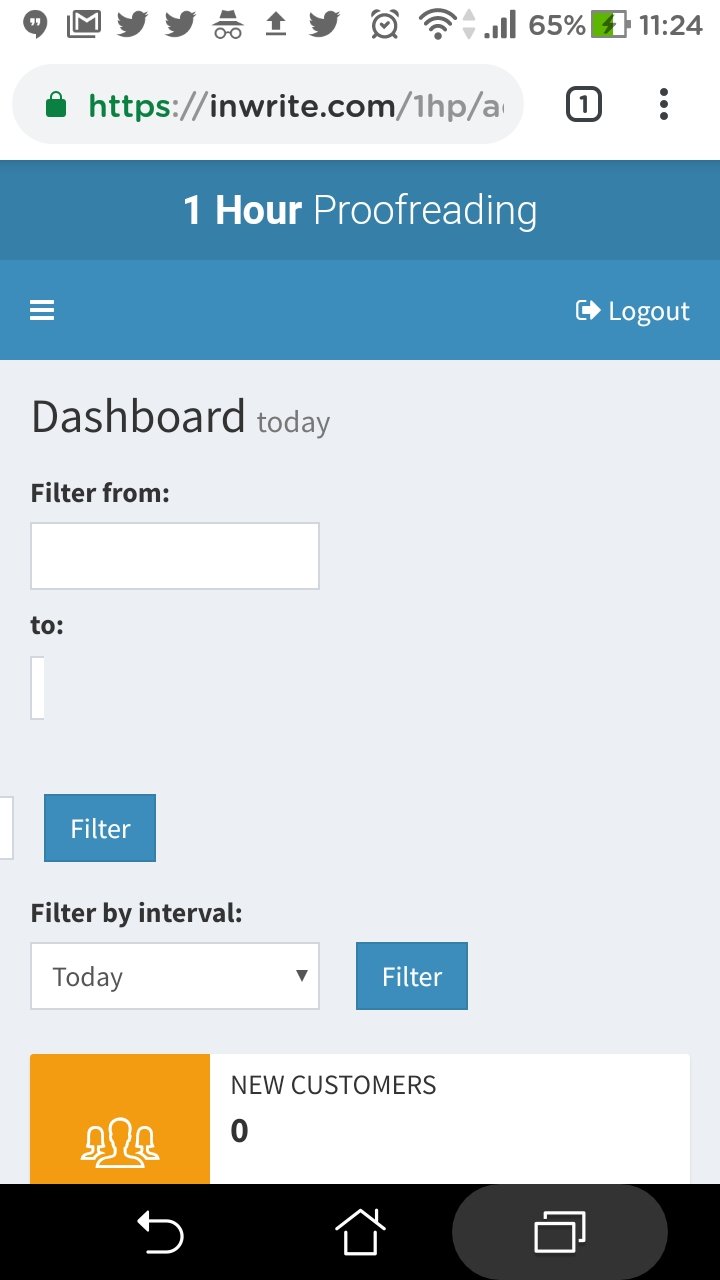
Родной браузер Android:
И мои коды:
HTML
<div class="form-group inline-grp">
<label id="lbl-dateFrom" for="dateFrom" class="filter-lbl date-label">Filter from: </label>
<input class="form-control input-filter" type="date" name="dateFrom" id="dateFrom" value="{{ $startDate }}" required>
</div>
<div class="form-group inline-grp">
<label id="lbl-dateTo" for="dateTo" class="filter-lbl date-label">to: </label>
<input class="form-control input-filter" type="date" name="dateTo" id="dateTo" value="{{ $endDate }}" required>
</div>
<input class="btn btn-primary btn-filter" type="submit" value="Filter" id="btn-1">
CSS
@media(max-width:767px){
.input-filter {
margin-right: 15px;
margin-left: 15px;
padding: 6px 6px !important;
display: block !important;
}
.btn-filter {
/*margin-top: 15px;
margin-left: 15px;*/
}
#lbl-dateTo, #lbl-dateFrom, #lbl-filter-select {
margin-left: 15px !important;
display: block;
}
input#dateTo {
display: inline !important;
margin-top: 3px;
}
select#filter-select {
display: inline !important;
width:145px;
}
/*input#dateTo, input#dateFrom {
min-width:145px;
}*/
}
Кто-нибудь может определить причину этого сломанного интерфейса?