Чистая реализация CSS стиля гиперссылки на Wired.com
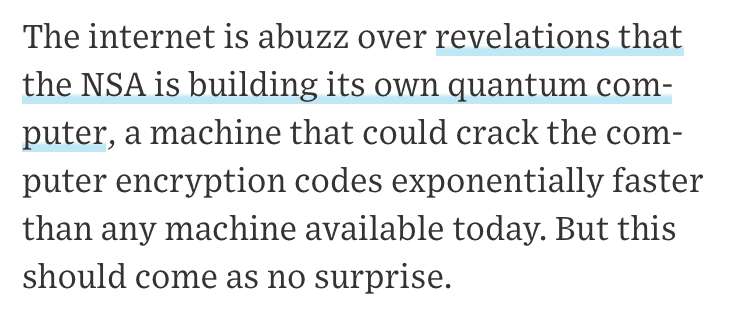
Мобильное представление Wired (установите свой пользовательский агент на iOS Safari, чтобы видеть его на рабочем столе), имеет элегантный поворот к стандартному подчеркнутому стилю гиперссылки:

Я предположил, что это было достигнуто исключительно с помощью CSS без внешней графики, но нет:
background-image: url(http://cdn.mobify.com/sites/wired/production/i/link-bg.png);
background-size: 5px 24px;
Я хорошо осведомлен об использовании border свойство для создания пользовательских взвешенных подчеркиваний, но я не могу создать подрезку строки как margin-bottom Смещение обрезается при достижении базовой линии текста.
Можно ли добиться этого стиля, используя только CSS?
3 ответа
Вы можете применить insetbox-shadow имущество:
a {
text-decoration: none;
color: #000;
box-shadow: inset 0 -4px 0 #c0e6f7;
}
Первое значение inset, что делает box-shadow идти внутрь, а не наружу (из-за отсутствия лучшего способа выразить это) и второе значение 0 это значение x (тень от бокса в сторону). Следующий -4px это значение у (сверху вниз). Третий 0 так, чтобы на тени не было эффекта "размытия" (что дает эффект сплошной границы), а затем следует значение цвета.:)
Вы можете сделать это с линейным градиентом и размером фона.
a {
text-decoration: none;
color: inherit;
background: linear-gradient(to bottom, rgb(227,244,251), rgb(175,221,243)) bottom repeat-x;
background-size: 25%;
}
Мне нравится ответ @JaceCotton, но в нем отсутствуют некоторые мелкие детали, которые WIRED имеет в своей версии изображения. Такие детали, как слегка темная синяя линия вдоль нижней части подчеркивания и мягкий верх для подчеркивания.
Эти детали могут быть не важны или заметны, но я думаю, что крошечные детали действительно помогают подчеркнуть маркер оригинальной WIRED версии.
Просто добавьте этот CSS к любому тегу, чтобы увидеть эффект ( демо):
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(198,232,248,0) 75%, rgba(192,230,247,1) 83%, rgba(192,230,247,1) 94%, rgba(184,226,245,1) 95%, rgba(184,226,245,1) 97%, rgba(184,226,245,0) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(75%,rgba(198,232,248,0)), color-stop(83%,rgba(192,230,247,1)), color-stop(94%,rgba(192,230,247,1)), color-stop(95%,rgba(184,226,245,1)), color-stop(97%,rgba(184,226,245,1)), color-stop(100%,rgba(184,226,245,0))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(198,232,248,0) 75%,rgba(192,230,247,1) 83%,rgba(192,230,247,1) 94%,rgba(184,226,245,1) 95%,rgba(184,226,245,1) 97%,rgba(184,226,245,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(198,232,248,0) 75%,rgba(192,230,247,1) 83%,rgba(192,230,247,1) 94%,rgba(184,226,245,1) 95%,rgba(184,226,245,1) 97%,rgba(184,226,245,0) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(198,232,248,0) 75%,rgba(192,230,247,1) 83%,rgba(192,230,247,1) 94%,rgba(184,226,245,1) 95%,rgba(184,226,245,1) 97%,rgba(184,226,245,0) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(198,232,248,0) 75%,rgba(192,230,247,1) 83%,rgba(192,230,247,1) 94%,rgba(184,226,245,1) 95%,rgba(184,226,245,1) 97%,rgba(184,226,245,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#00b8e2f5',GradientType=0 ); /* IE6-9 */