Tokenfield для Bootstrap с Twitter Typeahead показывает объект в предложениях вместо значения
Я использую токенфилд для начальной загрузки с твиттером и могу это сделать.
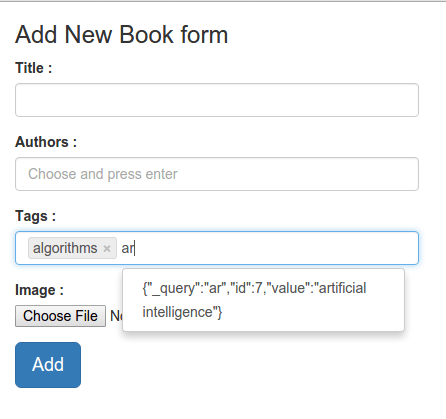
Я хочу, чтобы отображалось только значение.
Вот мой JS:
var engine = new Bloodhound({
local: bloodhound_tag_data,
datumTokenizer: function(d) {
return Bloodhound.tokenizers.whitespace(d.value);
},
queryTokenizer: Bloodhound.tokenizers.whitespace
});
engine.initialize();
$('#id_tags').tokenfield({
typeahead: [null, { source: engine.ttAdapter() }]
});
bloodhound_tag_data - это список объектов с ключами id и value.
1 ответ
У меня такая же проблема. В вашем коде попробуйте заменить typeahead: [null, { source: engine.ttAdapter() }] со следующим:
typeahead: [null, {
display: 'value',
source: engine.ttAdapter()
}]
Это решило проблему в моем случае, когда я заметил нечто очень похожее на ваш скриншот.
Немного предыстории: документация для display вариант typeahead.js кажется немного сложным для понимания менее опытными людьми, такими как я. Он говорит (слова, которые я считаю уместными жирным шрифтом):
Для данного предложения определяет его строковое представление. Это будет использоваться при установке значения элемента управления вводом после выбора предложения. Может быть либо ключевой строкой, либо функцией, которая преобразует объект предложения в строку. По умолчанию используется для согласования предложения.
В этом случае 'value' является ключом в поле одного из элементов в массиве bloodhound_tag_data,
Удачного кодирования!
Если что-то в моем ответе может быть улучшено, пожалуйста, добавьте комментарий с конструктивными предложениями. Спасибо!