Странные черные границы вокруг JComponents в Swing Java
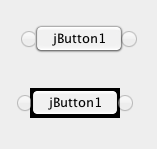
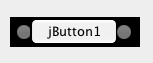
Я создал пользовательский интерфейс с подвижными компонентами. Когда я создаю его, он выглядит как самая верхняя картинка. Как только я начинаю двигать его, пространство вокруг кнопки становится черным, как видно в середине. Когда я вхожу в другое окно (например, сафари), пространство вокруг радиобоксов также становится черным. Есть идеи почему?


РЕДАКТИРОВАТЬ:
Комбинация 3button - это расширенный класс JPalet, который встроен в другую панель JPanel1, которая находится во фрейме. Как только я переоцениваю и перекрашиваю в JPanel1, ошибка снова исчезает. Или когда я нажимаю одну кнопку 3 над другой (что, вероятно, также вызывает перекраску).
Я перемещаю 3Button с помощью мыши, слушателя, прикрепленного к JButton, с помощью MouseAdapter MouseDrag
РЕДАКТИРОВАТЬ:
Надеюсь, этот фрагмент кода достаточно мал.
import java.awt.Point;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.*;
public class UiTestFrame {
public UiTestFrame() {
buildUi();
}
void buildUi() {
JFrame frame = new JFrame("TestFrame");
XButton jButton = new XButton();
frame.add(jButton);
jButton.setSize(jButton.getPreferredSize());
jButton.setLocation(10, 10);
frame.revalidate();
frame.repaint();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
frame.setSize(500, 500);
frame.setVisible(true);
}
private class XButton extends javax.swing.JPanel {
public XButton() {
initComponents();
jButton1.addMouseMotionListener(new MotionEvent(this));
}
private void initComponents() {
jButton1 = new javax.swing.JButton();
jRadioButton1 = new javax.swing.JRadioButton();
jRadioButton2 = new javax.swing.JRadioButton();
setBackground(new java.awt.Color(0, 0, 0, 0f));
setPreferredSize(new java.awt.Dimension(130, 30));
setLayout(null);
jButton1.setText("jButton1");
jButton1.setAlignmentY(0.0F);
jButton1.setContentAreaFilled(false);
jButton1.setFocusPainted(false);
jButton1.setFocusable(false);
jButton1.setMargin(new java.awt.Insets(-2, -2, -2, -2));
add(jButton1);
jButton1.setBounds(19, 0, 90, 30);
jRadioButton1.setEnabled(false);
jRadioButton1.setFocusable(false);
add(jRadioButton1);
jRadioButton1.setBounds(0, 0, 20, 30);
jRadioButton2.setEnabled(false);
jRadioButton2.setFocusable(false);
jRadioButton2.setName(""); // NOI18N
add(jRadioButton2);
jRadioButton2.setBounds(100, 0, 30, 30);
}
private javax.swing.JButton jButton1;
private javax.swing.JRadioButton jRadioButton1;
private javax.swing.JRadioButton jRadioButton2;
}
private class MotionEvent extends MouseAdapter {
javax.swing.JComponent button;
Point pt;
public MotionEvent(javax.swing.JComponent button) {
this.button = button;
}
public void mouseMoved(MouseEvent e) {
pt = e.getPoint();
}
public void mouseDragged(MouseEvent e) {
Point p = SwingUtilities.convertPoint(button, e.getPoint(), button.getParent());
button.setLocation(p.x - pt.x, p.y - pt.y);
}
}
}
1 ответ
setBackground(new java.awt.Color(0, 0, 0, 0f));
Тогда проблема в том, что вы используете прозрачный цвет, поэтому фон не красится должным образом.
Вместо этого вы можете использовать:
setOpaque( false );
Для получения дополнительной информации о том, почему прозрачность может вызвать проблемы, ознакомьтесь с разделом "Фон с прозрачностью".
Кроме того, не используйте нулевой макет. Вы можете использовать простой BorderLayout. Добавьте переключатели в BorderLayout.LINE_START и BorderLayout.LINE_END и кнопку в BorderLayout.CENTER.
При использовании менеджеров компоновки компонент будет определять предпочтительный размер компонентов, чтобы его можно было использовать в других панелях. В противном случае вам нужно будет переопределить getPreferredSize() а также getMinimumSize() а также getMaximumSize() методы вашего компонента, чтобы вернуть правильный размер.