Как использовать переменные SCSS в моих компонентах React
Я работаю над проектом React, который следует этой структуре
src |
components |
Footer |
index.jsx
styles.scss
Header |
index.jsx
styles.scss
scss |
helpers.scss
variables.scss
...
main.scss
В мой файл переменных я использовал css пользовательские переменные так, все они, где на :root и я могу получить к ним доступ в стилях моих компонентов.
Когда я хотел создать темные цвета, я хотел использовать функцию SCSS darken, но он не оценивает их и выдает ошибку о том, что var(--blue) не является допустимым цветом.
В качестве решения я решил переместить все переменные в переменные SCSS, но когда проект строится, он выдает другую ошибку, которая говорит, что $blue не определено.
Единственное возможное решение, которое я могу использовать, это включить файл переменных во все файлы стилей, но я не знаю, есть ли лучшее решение для структуры, которую я использую.
5 ответов
Из React 17
Техника @santosh Kumar не подойдет.
Чтобы получить доступ к вашим переменным scss в компонент реакции, вам нужно сделать что-то вроде этого
- Установить
node-sassкак зависимость или зависимость разработчика - Нет необходимости вносить какие-либо изменения в конфигурацию в webpack
- импортировать как модуль <- главное
variables.module.scss
$color: skyblue;
$primaryColor: red;
:export {
color: $color;
primary-color: $primaryColor;
}
App.js
import variables from '<YOUR_PATH>/variables.module.scss';
const App = () => {
console.log(variables);
}
 Если вы не хотите использовать
Если вы не хотите использовать styled-component или css-vars, тогда вы можете перейти по этой ссылке.
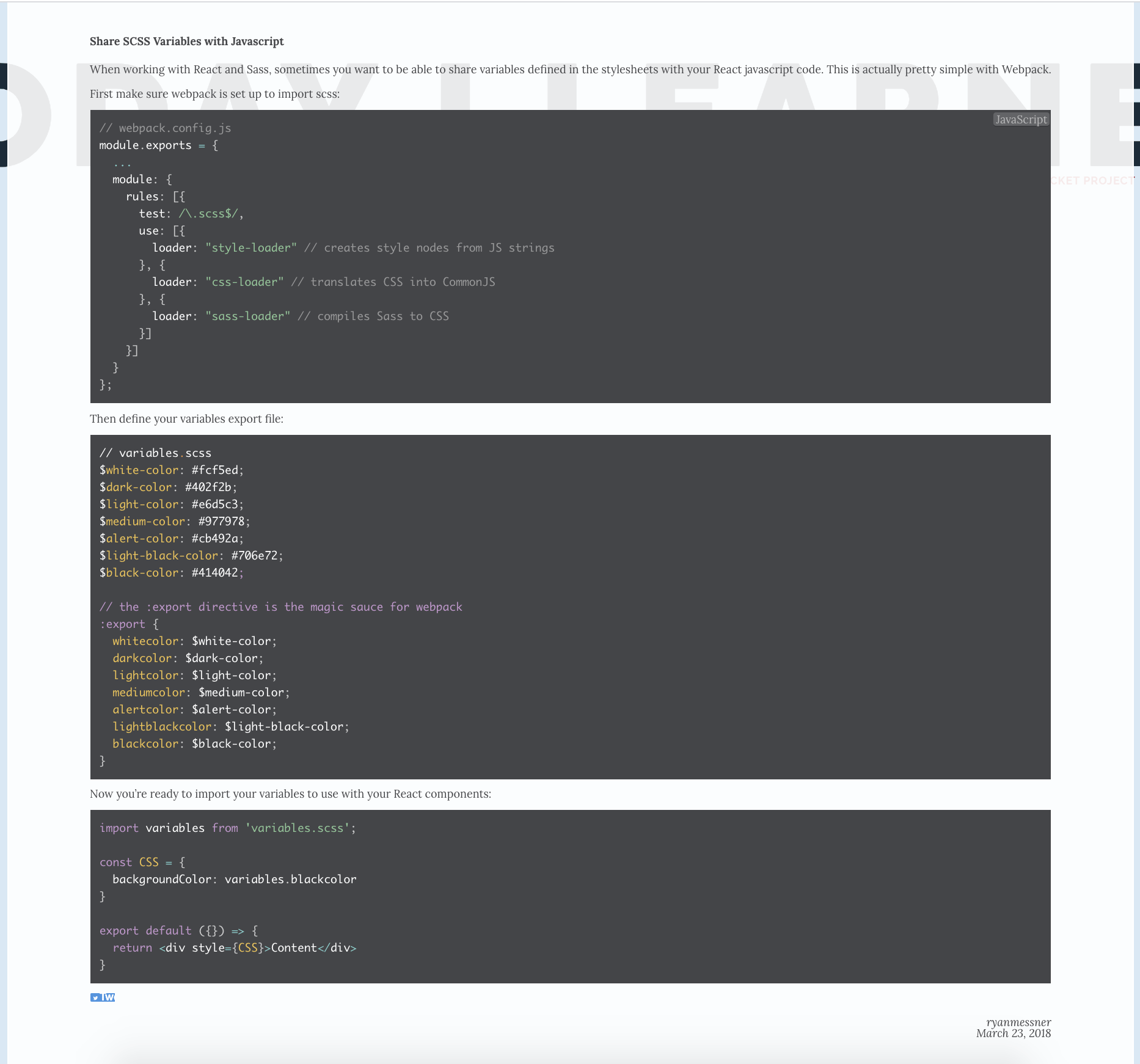
https://til.hashrocket.com/posts/sxbrscjuqu-share-scss-variables-with-javascript
Я использую аналогичную структуру для организации моих файлов.scss. Мне нравится иметь стили в той же папке, что и компонент. Тем не менее, я импортирую все файлы scss в мой main.scss файл. Это помогает избежать конфликтов стилей в DOM.
main.scss
import "./scss/helpers.scss"
import "./variables.scss"
import "./Footer/style.scss"
import "./Header/styles.scss"
Убедитесь, что ваши файлы названы подчеркиванием, чтобы все файлы были объединены при компиляции. Обратите внимание, что вам не нужно указывать подчеркивание в импорте.
_helpers.scss
_variable.scss
_style.scss
Используя этот метод, вам нужно импортировать стили только один раз в ваше приложение. index.jsx
Есть разные способы, которыми я могу рекомендовать вам заняться этим.
1- Дублируйте значения этих переменных. Добавьте их как в свой файл variables.scss, так и в качестве констант в каком-то другом файле, например, config.js или constants.js, чтобы вы могли ссылаться на эти значения из ваших компонентов реагирования, и недостатком этого является то, что не забудьте изменить их в двух местах, если вам нужно изменить значение.
2- Рассмотрите возможность использования стилевых компонентов. С помощью стилизованных компонентов вы можете определять свои стили внутри своих компонентов, используя переменные или реквизиты в стилях.
3. Используйте некоторый механизм для определения этих переменных в одном файле или в качестве переменных среды и настройте процесс сборки так, чтобы можно было импортировать эти значения в файлы js и scss.
С этой структурой проекта можно использовать пользовательские переменные, используя css-vars mixin.
Предложив вариант оценки пользовательских переменных перед выполнением функции SCSS, парень предложил мне этот миксин. Я только что проверил и работает довольно хорошо.