Как выделить границу просмотра изображений, когда я нажал на просмотр изображений в Android
У меня есть список изображений в горизонтальном виде в Android. Если я нажимаю на конкретное изображение в представлении изображения, необходимо выделить цвет границы программно. Как я могу сделать это для выделенной границы представления изображения. Заранее спасибо.
Я хочу отображать эту границу Image View, когда пользователь щелкает одно изображение Image View.
КОД
horizontalimage=(LinearLayout)findViewById(R.id.linearimage);
// final RelativeLayout r1=(RelativeLayout)findViewById(R.id.relative_border);
// frame=(FrameLayout)findViewById(R.id.framelayout
if(multipleimage.length()>0) {
for (int j = 0;j<multipleimage.length();j++)
{
pimages=multipleimage.getJSONObject(j);
JSONObject oneimage=multipleimage.getJSONObject(0);
ii= new ImageView(singleshooppingcart.this);
multipleimages=(ImageView)findViewById(R.id.singleimage);
ii.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
LinearLayout.LayoutParams image = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
image.width=100;
image.height=1
image.setMargins(5,0,0,0);
final String multimgs=pimages.getString("original_res");
String oneimg=oneimage.getString("original_res");
String[] img2 = multimgs.split("\\.");
String imagone=productpath + alertObj.getString("seller_id")+ '/' + img2[0] + '(' + '1' + '0' + '0' + ')' + '.' + img2[1];
String singleiamges=productpath + alertObj.getString("seller_id")+ '/' + oneimg;
// displayimages=productpath + alertObj.getString("seller_id")+ '/' + multimgs[];
YelloPage.imageLoader.displayImage(imagone, ii, options);
YelloPage.imageLoader.displayImage(singleiamges, multipleimages, options);
ii.setLayoutParams(image);
// ii.setBackgroundResource(R.drawable.imgviewpress);
// ii.setBackground(R.drawable.imgviewpress);
/* GradientDrawable gd = new GradientDrawable();
gd.setColor(R.drawable.imageviewhighlight); // Changes this drawbale to use a single color instead of a gradient
gd.setCornerRadius(5);
// gd.setStroke(1, 0xFF000000);
ii.setBackgroundDrawable(gd);*/
horizontalimage.addView(ii);
ii.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Drawable highlight = getResources().getDrawable( R.drawable.imgviewpress);
ii.setBackground(highlight);
int indexOfImage = horizontalimage.indexOfChild(view);
String img1=String.valueOf(indexOfImage);
// Toast.makeText(getApplicationContext(),img1,Toast.LENGTH_LONG).show();
try {
images = multipleimage.getJSONObject(Integer.parseInt(img1)).getString(String.valueOf("original_res"));
} catch (JSONException e) {
e.printStackTrace();
}
// Toast.makeText(getApplicationContext(),images,Toast.LENGTH_LONG).show();
// multipleimages.setImageResource(indexOfImage);
try
YelloPage.imageLoader.displayImage(productpath + alertObj.getString("seller_id")+"/"+images, multipleimages, options);
} catch (JSONException e) {
e.printStackTrace();
}
// String img1=String.valueOf(indexOfImage);
// YelloPage.imageLoader.displayImage(displayimages[indexOfImage], multipleimages, options);
}
});
5 ответов
- Создайте нарисованный файл в папке drawable.
highlight.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="0dp"/>
<solid android:color="@android:color/transparent"/>
<stroke android:color="#FFC830"
android:width="3dp"/>
</shape>
ImageView в вашей деятельности
<ImageView android:id="@+id/iv_test" android:layout_width="150dp" android:layout_height="150dp" android:padding="3dp" android:src="@drawable/yourImageName" android:tint="@color/colorAccent"/>
Здесь прокладка важна.
Внутренний код активности
imv.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Drawable highlight = getResources().getDrawable( R.drawable.highlight); imv.setBackground(highlight); // //Do your other stuff here. // } });
Если вы хотите удалить фон, используйте этот код:
imv.setBackground(null);
В действии xml атрибут padding важен, потому что фон подсветки будет иметь тот же размер, что и изображение. Поэтому, если в изображении есть какое-либо изображение, мы не сможем увидеть фон / выделение. Таким образом, атрибут padding толкает изображение немного внутрь, позволяя увидеть выделение.
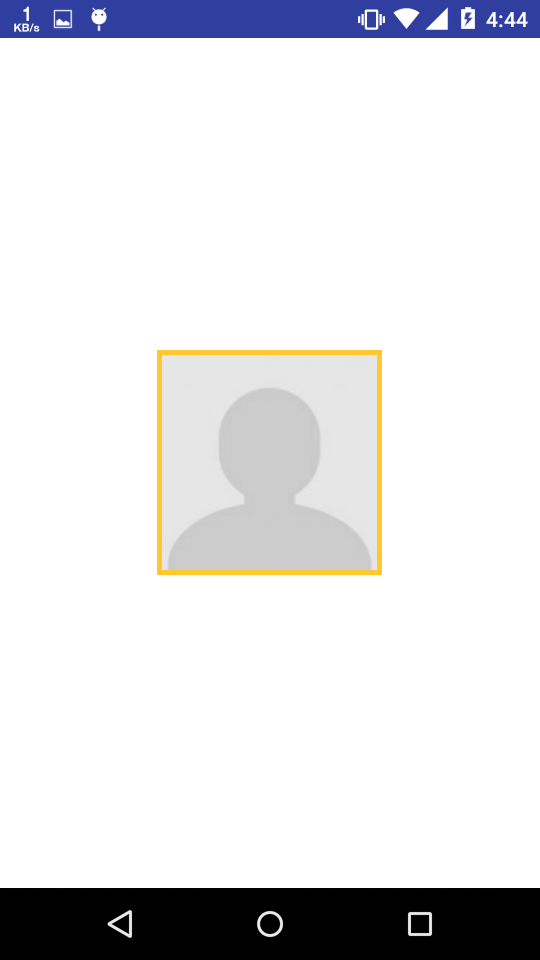
Выход
ОБНОВИТЬ
Внутри вашего кода реализуйте View.OnClickListener.
И измените свой метод onClick()
@Override
public void onClick(View v) {
Drawable highlight = getResources().getDrawable( R.drawable.highlight );
for (int j=0;j<ii.length;j++)
{
if (ii[j].getBackground()!=null) {
ii[j].setBackground(null);
}
}
v.setBackground(highlight);
//
//Do what you want to do when clicking on the imageview
//
}
И сейчас вы используете
ii=new ImageView(singleshooppingcart.this);
сделать массив и использовать его следующим образом
ii[i]=new ImageView(singleshooppingcart.this);
Изменить это
ii.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Drawable highlight = getResources().getDrawable(R.drawable.imgviewpress);
ii.setBackground(highlight);
в
ii[i].setOnClickListener(this);
Здесь я - циклическая переменная.
Таким образом, у вас будут объекты для всех ваших изображений. и все эти изображения будут иметь ClickEvent, который мы установили.
Положить изображение в RelativeLayout и добавьте маржу 1dp и сделайте невидимым при запуске. затем
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
relativeLayout.SetVisibility(View.VISIBLE)
}
});
Создайте пользовательский вид изображения с линейным макетом и изображение с некоторыми отступами, в основном измените цвет макета, это обеспечит границу для изображения.
По клику используйте это,
customImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//use either v.getchild(position) or v.findViewById(R.id.borderlayout)
LinearLayout borderlayout = v.getChild(0);
// change the border color or visibility you like to do
}
});
Во-первых, ваш imageView сохранит относительную компоновку. например
<RelativeLayout
android:id="@+id/relative_border"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="38dp"
android:background="#FFFFFF"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
затем добавьте следующий код Java. Что-то вроде этого
final RelativeLayout layout = (RelativeLayout) findViewById(R.id.relative_border);
ImageView imageView = (ImageView) findViewById(R.id.imageView1);
imageView.imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
layout.setBackgroundColor(0xFF00FF00);
}
});
Попробуйте использовать GradientDrawable
GradientDrawable gd = new GradientDrawable();
gd.setColor(0xFF00FF00); // Changes this drawbale to use a single color instead of a gradient
gd.setCornerRadius(5);
gd.setStroke(1, 0xFF000000);
Imageview imgs= (Imageview )findViewById(R.id.imgviw);
imgs.setBackgroundDrawable(gd);