srcset-loader для создания испорченных файлов (веб-пакет)
Я пытаюсь использовать srcset-loader для создания srcSet и изображений разных размеров для проекта. Srcset-loader работает нормально и выдает следующее:
{
"sources": {
"100w": "/public/build/images/2322f015aeeee277d059fe0263f57559.png",
"200w": "/public/build/images/bd13c599640b8bf64e9b9fd0a75aa6ef.png"
},
"srcSet": "/public/build/images/2322f015aeeee277d059fe0263f57559.png 100w,/public/build/images/bd13c599640b8bf64e9b9fd0a75aa6ef.png 200w"
}
Мой локальный сервер работает на localhost:3003 поэтому, когда я пытаюсь получить доступ
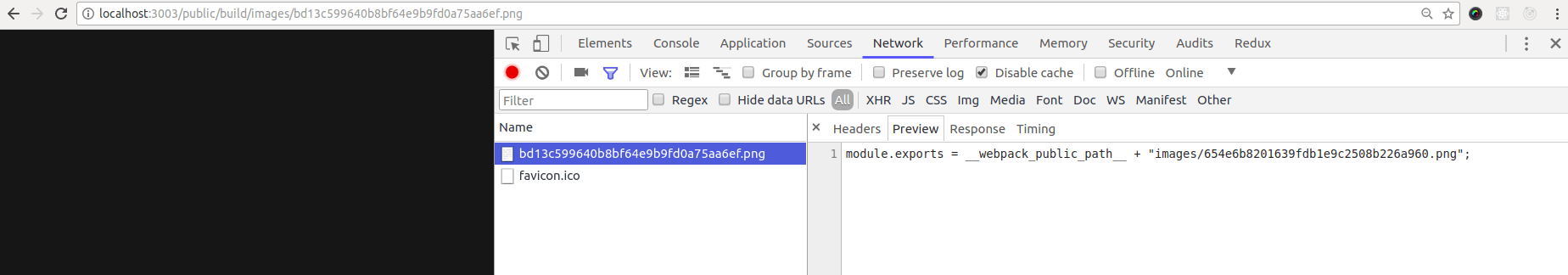
localhost:3003/public/build/images/2322f015aeeee277d059fe0263f57559.png
Это показывает изображение как:
Моя конфигурация webpack следующая для загрузки изображений:
{
test: /\.(jpe?g|png|gif|svg|webp)$/i,
// match one of the loader's main parameters (sizes and placeholder)
resourceQuery: /[?&](sizes|placeholder)(=|&|\[|$)/,
use: [
"srcset-loader",
"file-loader?outputPath=images/&name=[hash].[ext]"
]
},
{
test: /\.(jpe?g|png|gif|svg|webp)$/i,
// match one of the loader's main parameters (sizes and placeholder)
use: [
"file-loader?outputPath=images/&name=[hash].[ext]"
]
}
Таким образом, в основном текст / строка подается при доступе через URL:
module.exports = __webpack_public_path__ + "images/654e6b8201639fdb1e9c2508b226a960.png";
Любая помощь приветствуется. Заранее спасибо.