Использование букмарклета для нажатия кнопки "Показать оригинал" в Gmail
Когда в Gmail открыта электронная почта, я пытаюсь программно щелкнуть пункт раскрывающегося меню "Показать оригинал". Идентификаторы всех элементов меняются динамически с каждым электронным письмом, так что это ненадежный способ найти пункт меню, который я пытаюсь щелкнуть. Для начала я просто пытаюсь создать фрагмент JavaScript, который щелкает его в консоли Chrome. После загрузки jQuery я попробовал это:
jQuery('div[role=menuitem]:contains(Show original)').click();
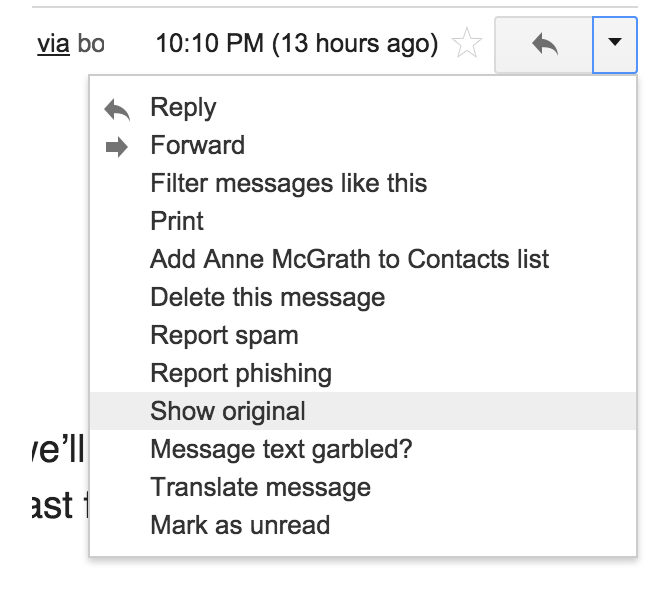
Хотя кажется, что он выбирает правильный div и щелкает по нему, это не ожидаемое поведение, и клик ничего не делает. Вот часть полностью загруженного почтового меню, содержащего пункт меню, который я бы хотел щелкнуть с помощью JavaScript:
<div class="J-N" role="menuitem" aria-hidden="false" id="so" style="-webkit-user-select: none;"><div class="J-N-Jz"><div><div id=":173" class="cj" act="32"><img class="dS J-N-JX" src="images/cleardot.gif" alt="">Show original</div></div></div></div>

Я собираюсь использовать букмарклет, но у меня возникают проблемы при загрузке jQuery в букмарклет из-за предупреждения безопасности, но это еще один вопрос / проблема. Кроме того, я должен попытаться открыть раскрывающийся список перед тем, как нажать кнопку "Показать оригинал", или есть вероятность, что я смогу нажать эту кнопку, не открывая меню в первую очередь?
1 ответ
Вы должны открыть меню хотя бы один раз, поэтому Gmail загружает необходимые элементы меню.
Для нажатия на элементы используйте dispatchEvent() прямо на элементах DOM (не в коллекциях jQuery)
Базовый пример может выглядеть так:
// Create events
var mouseDownEvent = new MouseEvent('mousedown', { 'bubbles': true });
var mouseUpEvent = new MouseEvent('mouseup', { 'bubbles': true });
// Get DOM elements
var menu = jQuery("div[role='button'][aria-label='More']").get(0);
var button = jQuery("div[role='menuitem']:contains('Show original')").get(0);
// Open and close menu, to ensure button existence
menu.dispatchEvent(mouseDownEvent);
menu.dispatchEvent(mouseDownEvent);
// Click menu item
button.dispatchEvent(mouseDownEvent);
button.dispatchEvent(mouseUpEvent);
Это будет работать только в Chrome, Firefox и Opera.