Babelify не может упаковать проект с помощью модуля Bulma
Я пытаюсь создать проект React, который использует Bulma в качестве фреймворка CSS, и у меня возникают проблемы с использованием babelify с Bulma.
У меня есть следующий скрипт сборки, объявленный в моем package.json:
browserify main.js -o bundle.js -t [ babelify --presets [ env react ] ]
мой main.js простая точка входа в React, которая относится к следующему App.js составная часть:
import React from 'react'
import Bulma from 'bulma'
var App = React.createClass({
render(){
return (
<div>
<h1>Your Dashboard</h1>
</div>
)
}
})
module.exports = App
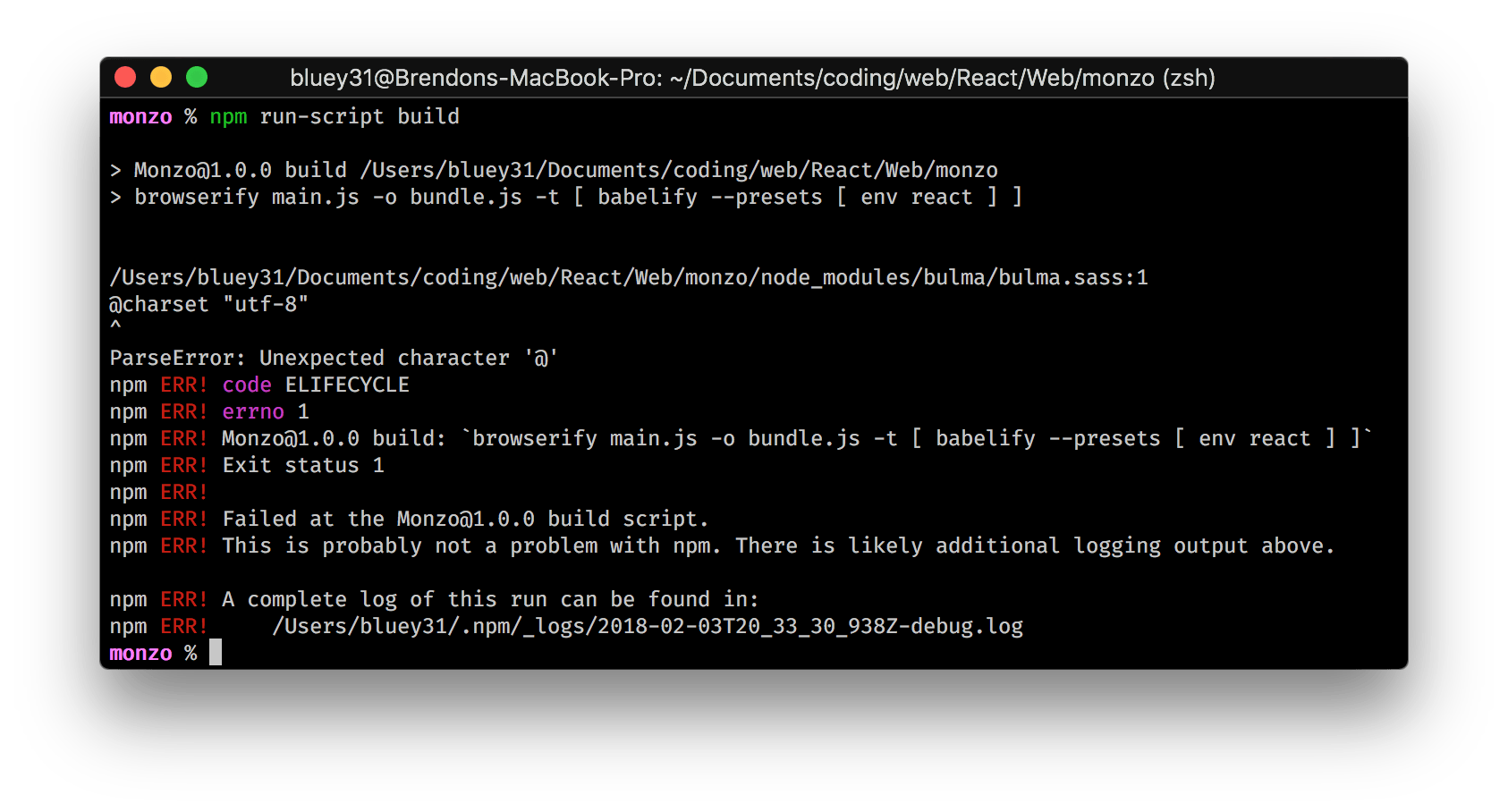
Как видите, супер просто! Но когда я бегу npm run-script build Я получил:
Я пытался использовать такие инструменты, как sassify и добавив их в преобразование в сценарии сборки, но я получаю ту же ошибку. Я что-то упустил в моей настройке?