Вид снизу навигации
Я пытаюсь использовать нижнюю навигационную панель в своем приложении, но у меня возникают проблемы с ее настройкой, поскольку кажется, что она ведет себя по-разному в зависимости от количества элементов, отображаемых в нижней навигационной панели.
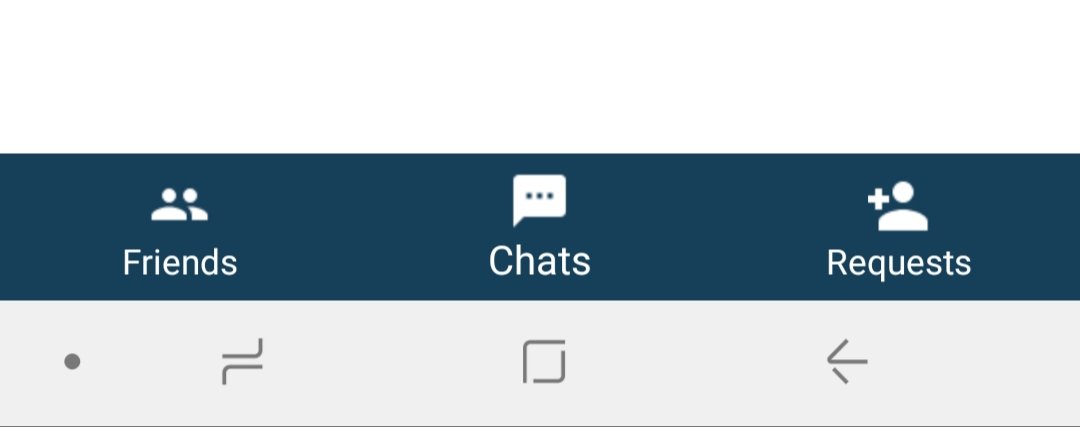
это вид, когда у меня есть только три элемента.
отображается как я хочу
но когда я делаю это четыре, вид становится плохим
он не расширяется, чтобы соответствовать краю моего экрана, он просто расположен в центре моего экрана.
ниже основной вид моей деятельности
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include
android:id="@+id/main_app_bar"
layout="@layout/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/frame_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/navigation" />
</android.support.design.widget.CoordinatorLayout>
3 ответа
Добавьте режим видимости надписей в нижний вид навигации
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:labelVisibilityMode="labeled" // this line
android:background="@color/colorPrimary"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/navigation" />
BottomNavigationView имеет условие: если имеется более 3 элементов, тогда используйте режим сдвига. Просмотрите этот ответ. Визит
Нижняя навигационная панель создает нижние навигационные панели, облегчая поиск и переключение между представлениями контента верхнего уровня одним нажатием. Нижняя навигационная панель должна использоваться, когда в приложении имеется от трех до пяти пунктов назначения верхнего уровня.
Реализуйте представление Bottom Navigation и FrameLayout в свой файл XML- макета, т.е. activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<FrameLayout
android:id="@+id/viewlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@color/colorAccent"
android:layout_gravity="bottom"
tools:elevation="2dp"
app:itemTextColor="#fff"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_menu" />
</RelativeLayout>
Реализуйте OnItemSelectedListener вида bottomnavigation для переключения между различными фрагментами:
bottomNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment fragment;
switch (item.getItemId()) {
case R.id.action_home:
fragment = home;
setTitle(item.getTitle());
break;
case R.id.action_msg:
fragment = msg;
setTitle(item.getTitle());
break;
case R.id.action_video:
fragment = video;
setTitle(item.getTitle());
break;
case R.id.action_info:
default:
fragment = noti;
setTitle(item.getTitle());
break;
}
fragmentManager.beginTransaction().replace(R.id.viewlayout, fragment).commit();
return true;
}
});
// Set default selection
bottomNavigationView.setLabelVisibilityMode(LabelVisibilityMode.LABEL_VISIBILITY_LABELED);
bottomNavigationView.setSelectedItemId(R.id.action_home);
}
смотрите этот ответ: Как создать нижнюю панель навигации Android?
Удачного кодирования...
Поскольку у вас более трех предметов, возможно, вам придется отключить режим сдвига. Пожалуйста, посмотрите анавер в этом вопросе. Как отключить режим сдвига BottomNavigationView?