Как мне установить шаблон wrapboostrap на проект рельсов?
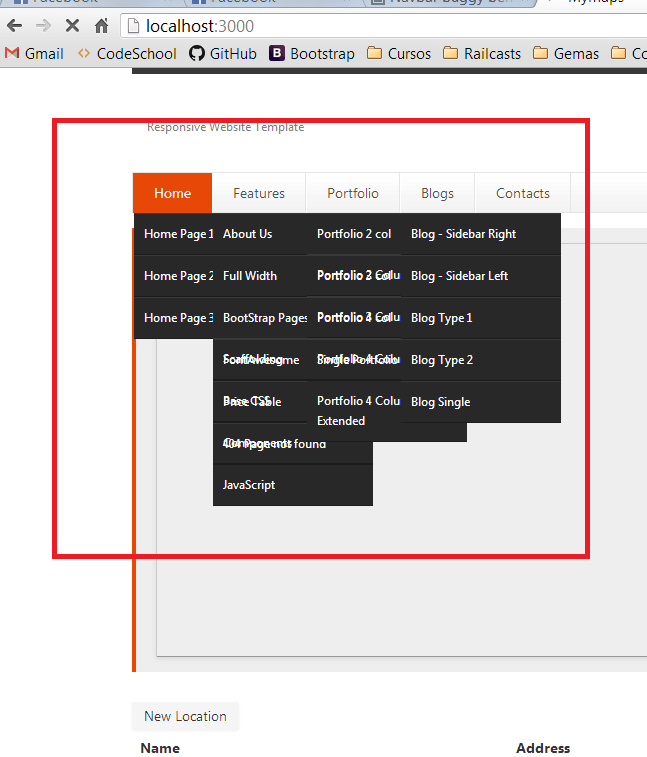
Недавно я купил шаблон начальной загрузки Twitter на сайте www.wrapboostrap.com, затем я просто добавил файлы CSS в файлы ресурсов / таблицы стилей и сделал то же самое с javascripts, а также изменил маршрут внутри каждого файла CSS на ресурсы / изображения для некоторых вещей CSS, но когда я размещаю разметку навигационной панели на layout.html.erb, навигационная панель отображает весь список опций без нажатия кнопки make. (см. изображения) Я также добавил строку //= require bootstrap в файл application.js.

Это моя разметка
application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>Mymaps</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application"%>
<%= stylesheet_link_tag 'gmaps4rails' %>
<%= csrf_meta_tags %>
</head>
<body>
<div class="container">
<%= render :partial => 'layouts/navbar' %>
<%= yield %>
<%= yield :scripts %>
</div>
</body>
</html>
_navbar.html.erb
<!--top menu-->
<section id="top-menu">
<div class="container">
<div class="row">
</div>
</div>
</section>
<!--header-->
<header id="header">
<div class="container">
<div class="row header-top">
<div class="span5 logo">
<a class="logo-img" href="#"><img src="assets/logo.png" alt="Tabulate"></a>
<p class="tagline">Responsive Website Template</p>
</div>
<div class="span7 social-container" >
<p class="phone hidden-phone"><i class="icon-envelope"></i> info@mywebsite.com</p><p class="phone hidden-phone"><i class="icon-bell"></i> Call Us +1 800 123 45 67</p>
<div class="top-social">
<a data-original-title="Facebook" rel="tooltip" data-placement="top" class="facebook"
href="#"></a>
<a data-original-title="Twitter" rel="tooltip" data-placement="top" class="twitter2"
href="#"></a>
<a data-original-title="Dribble" rel="tooltip" data-placement="top" class="dribbble"
href="#"></a>
<a data-original-title="Digg" rel="tooltip" data-placement="top" class="digg"
href="#"></a>
<a data-original-title="DeviantArt" rel="tooltip" data-placement="top" class="dart"
href="#"></a>
<a data-original-title="Market" rel="tooltip" data-placement="top" class="market"
href="#"></a>
</div>
</div>
</div>
<div class="row header-nav">
<div class="span12">
<nav id="menu" class="clearfix">
<ul>
<li class="current"><a href="./index.html" ><span class="name">Home</span></a>
<ul>
<li><a href="./index.html">Home Page 1</a></li>
<li><a href="./index2.html">Home Page 2</a></li>
<li><a href="./index3.html">Home Page 3</a></li>
</ul>
</li>
<li><a href="./about.html"><span class="name">Features</span></a>
<ul>
<li><a href="./about.html">About Us</a></li>
<li><a href="./full-width.html">Full Width</a></li>
<li><a href="./bs-scaffolding.html">BootStrap Pages</a>
<ul>
<li><a href="./bs-scaffolding.html">Scaffolding</a></li>
<li><a href="./bs-base-css.html">Base CSS</a></li>
<li><a href="./bs-components.html">Components</a></li>
<li><a href="./bs-javascript.html">JavaScript</a></li>
</ul>
</li>
<li><a href="./font-awesome.html">FontAwesome</a></li>
<li><a href="./price-table.html">Price Table</a></li>
<li class="last"><a href="./404.html">404 Page not found</a></li>
</ul>
</li>
<li><a href="./portfolio4.html"><span class="name">Portfolio</span></a>
<ul>
<li><a href="./portfolio2.html">Portfolio 2 col</a>
<ul>
<li><a href="./portfolio2.html">Portfolio 2 Columns</a></li>
<li class="last"><a href="./portfolio2ex.html">Portfolio 2 Columns Extended</a></li>
</ul>
</li>
<li><a href="./portfolio3.html">Portfolio 3 col</a>
<ul>
<li><a href="./portfolio3.html">Portfolio 3 Columns</a></li>
<li class="last"><a href="./portfolio3ex.html">Portfolio 3 Columns Extended</a></li>
</ul>
</li>
<li><a href="./portfolio4.html">Portfolio 4 col</a>
<ul>
<li><a href="./portfolio4.html">Portfolio 4 Columns</a></li>
<li class="last"><a href="./portfolio4ex.html">Portfolio 4 Columns Extended</a></li>
</ul>
</li>
<li class="last"><a href="./portfolio-single.html">Single Portfolio</a></li>
</ul>
</li>
<li><a href="./blog-sidebar-right.html"><span class="name">Blogs</span></a>
<ul>
<li><a href="./blog-sidebar-right.html">Blog - Sidebar Right</a></li>
<li><a href="./blog-sidebar-left.html">Blog - Sidebar Left</a></li>
<li><a href="./blog-type-1.html">Blog Type 1</a></li>
<li><a href="./blog-type-2.html">Blog Type 2</a></li>
<li class="last"><a href="./blog-single.html">Blog Single</a></li>
</ul>
</li>
<li><a href="./contact.html"><span class="name">Contacts</span></a></li>
</ul>
</nav>
<!--<form class="top-search pull-right">-->
<!--<input type="text" placeholder="text here..." class="span3">-->
<!--<button type="button" class="btn"><i class="icon-search-form"></i></button>-->
<!--</form>-->
</div>
</div>
</div>
</header>
Gemfile
source 'https://rubygems.org'
gem 'rails', '3.2.13'
# Bundle edge Rails instead:
# gem 'rails', :git => 'git://github.com/rails/rails.git'
gem 'sqlite3'
gem 'gmaps4rails'
# Gems used only for assets and not required
# in production environments by default.
group :assets do
gem 'sass-rails', '~> 3.2.3'
gem 'coffee-rails', '~> 3.2.1'
# See https://github.com/sstephenson/execjs#readme for more supported runtimes
# gem 'therubyracer', :platforms => :ruby
gem 'uglifier', '>= 1.0.3'
end
gem 'jquery-rails'
# To use ActiveModel has_secure_password
# gem 'bcrypt-ruby', '~> 3.0.0'
# To use Jbuilder templates for JSON
# gem 'jbuilder'
# Use unicorn as the app server
# gem 'unicorn'
# Deploy with Capistrano
# gem 'capistrano'
# To use debugger
# gem 'debugger'
JS Mainfest
//= require jquery
//= require jquery_ujs
//= require bootstrap
//= require_tree .
1 ответ
Привет, я просто выяснил, в чём была моя проблема. Прежде всего я просто переместил все javascritps и css в vendor/Javascripts и vendor/stylesheets, затем добавил эти записи в application.js и application.css manifest. Проведя много исследований, я выяснил, что сначала нужно загрузить jquery.min.js, поэтому кажется, что сначала не загружается jquery.min.js, поэтому я просто добавляю новую запись в свой файл application.js mainfest. и виола!!! все анимации jquery начали работать!
Поэтому я рекомендую всегда проверять, чтобы ваш jquery.min.js загружался первым, если вы работаете с темами wrapbootstrap. Для этого просто добавьте следующую строку в манифест application.js.
//= require jquery
//= require jquery_ujs
//= require_self
//= require ../../../vendor/assets/javascripts/jquery.min.js
//= require_tree ../../../vendor/assets/javascripts