Фон приложения Android: использование нескольких изображений
У меня есть фоновое изображение, которое разделено на три отдельных изображения:
backgroundTop.png
backgroundMiddle.png
backgroundBottom.png
Как бы я реализовал фон в приложении для Android, в котором верхнее изображение отображается вверху приложения, нижнее изображение внизу, а среднее изображение расположено между ними? Это, конечно, будет зависеть от того, сколько контента загружено на экран - как на веб-страницах.
Другими словами, общее количество раз, когда среднее изображение будет выложено, будет зависеть от того, что находится на экране.
Я видел решение для реализации мозаичного фона из одного изображения здесь: Как заставить фоновое изображение приложения для Android повторяться
Это хорошо работает, если вы используете одно изображение, но не с несколькими изображениями.
Ссылки на примеры ниже, чтобы вы знали, что я имею в виду:
http://rockfreaks.net/images/reviewPageTop.png
3 ответа
Подумайте, что вы можете попробовать объединить нарисованный список слоев (можно установить вставки для слоев) с растровым растровым рисунком, который размещается в качестве среднего слоя и размещается с соответствующими вставками.
Что-то вроде этого:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/page_top" />
<item
android:insetTop="@dimen/page_top_height"
android:insetBottom="@dimen/page_bottom_height"
>
<bitmap
android:src="@drawable/page_middle_tile"
android:tileMode="repeat"
/>
</item>
<item android:drawable="@drawable/page_bottom" />
</layer-list>
Но все зависит от вашего макета.
Установите фон в качестве среднего изображения и поместите его в мозаику. (как в примере, который вы показываете)
Создайте представление заголовка, которое вы вставляете вверху каждой страницы.
Создайте вид нижнего колонтитула, который вы вставляете внизу каждой страницы.
И ваш контент посередине.
Я сделал это простой файл здесь, но вы можете легко представить себе рефакторинг его в includesили все, что нужно вашему приложению.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF00" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dip"
android:layout_alignParentTop="true"
android:background="#FF0000" />
<!-- Your content -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dip"
android:layout_alignParentBottom="true"
android:background="#0000FF" />
</RelativeLayout>
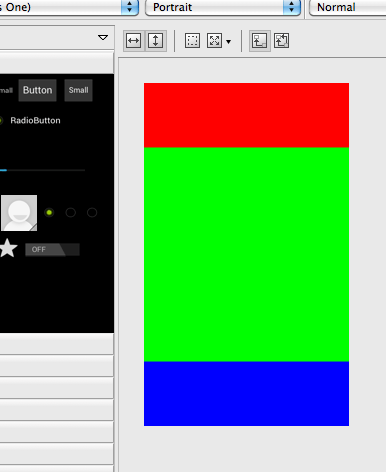
- Красный = заголовок
- Зеленый = Плитка (которая будет унаследована от вашей темы)
- Синий = нижний колонтитул

Попробуйте что-то вроде этого:
Верх и низ в двух макетах с android:gravity="TOP" а также "BOTTOM", Эти два макета настроены с android:background="@drawable/xxx.png"
Для центра либо используйте ваше решение, либо, возможно, используйте ScrollView.