UITableViewAutomaticDimension не работает для изменения размера ячейки
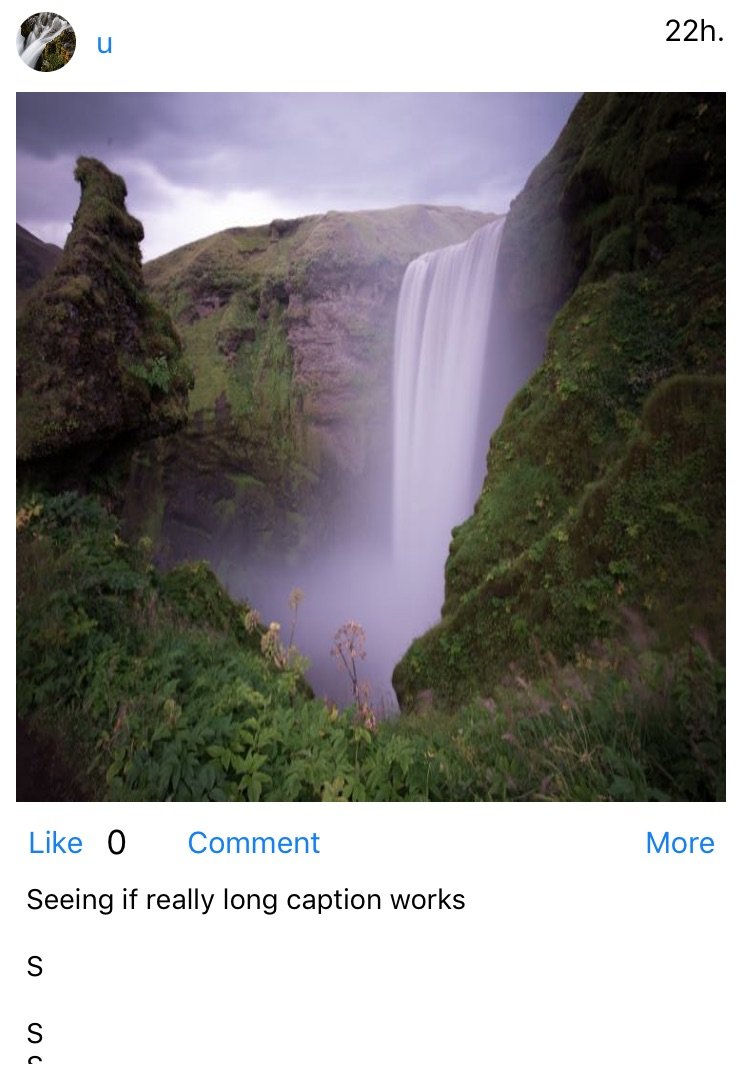
Моя ячейка отображается нормально, пока я не пытаюсь включить автоматическое изменение размера. Когда я добавляю две строки для автоматического изменения размера в моем viewController, все под изображением профиля, именем пользователя и датой исчезает (ячейка должна выглядеть так же, как в Instagram, когда вы нажимаете на картинку).
Если я закомментирую tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 450тогда ячейка отображается точно так, как и должно быть, но, очевидно, она не изменяется.
Это код, который у меня есть в настоящее время: В моем tableViewController:
tableView.rowHeight = UITableViewAutomaticDimension
tableView.estimatedRowHeight = 450
В моем cellViewController
@IBOutlet weak var profilePic: UIImageView!
@IBOutlet weak var usernameBtn: UIButton!
@IBOutlet weak var dateLbl: UILabel!
@IBOutlet weak var mainPic: UIImageView!
@IBOutlet weak var likeBtn: UIButton!
@IBOutlet weak var commentBtn: UIButton!
@IBOutlet weak var moreBtn: UIButton!
@IBOutlet weak var likeLbl: UILabel!
@IBOutlet weak var titleLbl: UILabel!
@IBOutlet weak var uuidLbl: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
let width = UIScreen.main.bounds.width
//allow constraints
profilePic.translatesAutoresizingMaskIntoConstraints = false
usernameBtn.translatesAutoresizingMaskIntoConstraints = false
dateLbl.translatesAutoresizingMaskIntoConstraints = false
mainPic.translatesAutoresizingMaskIntoConstraints = false
likeBtn.translatesAutoresizingMaskIntoConstraints = false
commentBtn.translatesAutoresizingMaskIntoConstraints = false
moreBtn.translatesAutoresizingMaskIntoConstraints = false
likeLbl.translatesAutoresizingMaskIntoConstraints = false
titleLbl.translatesAutoresizingMaskIntoConstraints = false
uuidLbl.translatesAutoresizingMaskIntoConstraints = false
let pictureWidth = width - 20
//constraints
//vertical constraints: objects that are directly above or below each other are in same constraint, if not vertical it must go in another constraint
contentView.addConstraints(NSLayoutConstraint.constraints(
//V: = vertical constraint ; | = top border ; -5-[profilePic(30)] make profilePic with height of 30 and place 5 points below top border ; -10-[mainPic(\(pictureWidth))] make pic with height of pictureWidth and place 10 points below profilePic ; -5-[like(30)] make like button height 30 points and put 5 points below mainPic
withVisualFormat: "V:|-10-[profilePic(30)]-10-[mainPic(\(pictureWidth))]-5-[like(30)]-5-[title]",
options: [], metrics: nil, views: ["profilePic":profilePic, "mainPic":mainPic, "like":likeBtn, "title":titleLbl]))
contentView.addConstraints(NSLayoutConstraint.constraints(
//place username 5 points below top border
withVisualFormat: "V:|-10-[username]",
options: [], metrics: nil, views: ["username": usernameBtn]))
contentView.addConstraints(NSLayoutConstraint.constraints(
//place comment button 10 points below mainPic
withVisualFormat: "V:[mainPic]-5-[comment]",
options: [], metrics: nil, views: ["mainPic":mainPic, "comment":commentBtn]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "V:|-10-[date]",
options: [], metrics: nil, views: ["date":dateLbl]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "V:[mainPic]-10-[likes]",
options: [], metrics: nil, views: ["mainPic":mainPic, "likes":likeLbl]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "V:[mainPic]-5-[more]",
options: [], metrics: nil, views: ["mainPic":mainPic, "more":moreBtn]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "H:|-10-[profilePic(30)]-10-[username]-10-|",
options: [], metrics: nil, views: ["profilePic":profilePic, "username":usernameBtn]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "H:|-10-[mainPic]-10-|",
options: [], metrics: nil, views: ["mainPic":mainPic]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "H:|-15-[like(30)]-10-[likes]-30-[comment]",
options: [], metrics: nil, views: ["like":likeBtn, "likes":likeLbl, "comment":commentBtn]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "H:[more]-15-|",
options: [], metrics: nil, views: ["more":moreBtn]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "H:|-15-[title]-15-|",
options: [], metrics: nil, views: ["title":titleLbl]))
contentView.addConstraints(NSLayoutConstraint.constraints(
withVisualFormat: "H:[date]-10-|",
options: [], metrics: nil, views: ["date":dateLbl]))
}}
1 ответ
Попробуйте этот код:
Примечание: оба метода должны работать. Испытано в Swift 3.
Способ 1:
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
tableView.estimatedRowHeight = 44.0 // standard tableViewCell height
tableView.rowHeight = UITableViewAutomaticDimension
return yourArrayName.count
}
Способ 2:
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
tableView.estimatedRowHeight = 44.0 // standard tableViewCell height
tableView.rowHeight = UITableViewAutomaticDimension
return UITableViewAutomaticDimension
}
override func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableViewAutomaticDimension
}
Примечание: вам может понадобиться поместить этот код в свой cellForRowAt
yourCellName.sizeToFit()
cell.textLabel?.numberOfLines = 0
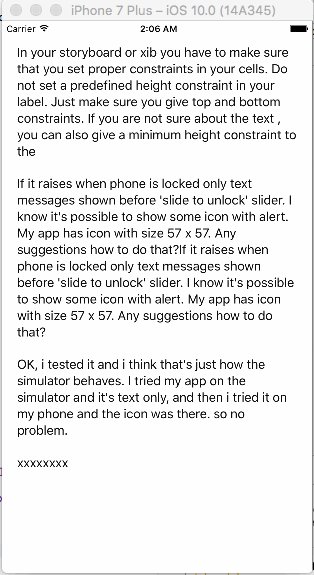
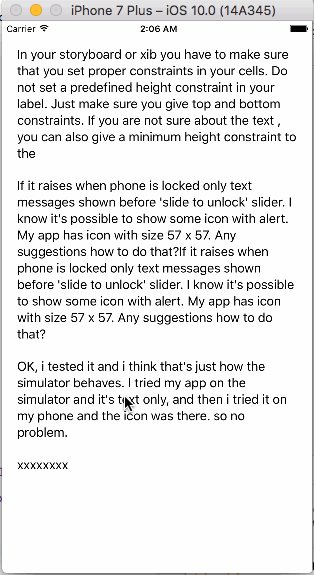
Выход: