ASP Display Dynamic для табличных изображений
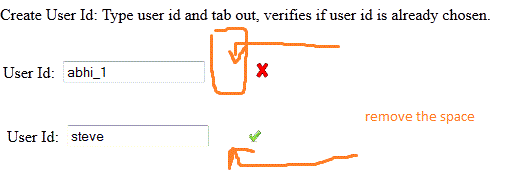
Я пытался реализовать простой пример AJAX в ASP. 1. Форма имеет текстовое поле, которое принимает имя пользователя и проверяет имя пользователя после вывода. 2. Если имя пользователя является действительным, отображается знак (зеленая галочка), указывающий, что имя пользователя является действительным. 3. В противном случае отображается изображение красного креста. 4. Анимация загрузки отображается во время выполнения запроса ajax.
Что происходит, так это то, что изображение красного креста показывается после текстового поля с некоторым промежутком (пробелом), который выглядит странным. Разрыв зарезервирован для анимированного загрузочного изображения и изображения зеленого знака. Как мне это убрать. Я хочу показать зеленое или красное изображение в одном и том же месте в интерфейсе пользователя, так как они не отображаются одновременно.

Код является:
<table><tr><td>
User Id: </td><td>
<asp:TextBox ID="TextBox1" runat="server" ontextchanged="TextBox1_TextChanged"
AutoPostBack="True"></asp:TextBox></td><td>
<div style="height:30px;width:30px">
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DisplayAfter="100">
<ProgressTemplate>
<asp:Image ID="loading" runat="server" ImageUrl="loading.gif" Height="20px" Width="20px" />
</ProgressTemplate>
</asp:UpdateProgress></div>
</td><td>
<asp:Image ID="Image1" runat="server" Height="15px"
ImageUrl="~/valid-icon.gif" ToolTip="Valid User Id" Visible="False"
Width="15px" /></td><td>
<asp:Image ID="Image2" runat="server" Height="15px"
ImageUrl="~/invalid_icon.png" ToolTip="Invalid User Id. Already exists"
Visible="False" Width="15px" />
</td></tr></table>
3 ответа
Вы должны попробовать это, поместите оба Valid-icon и Invalid-icon и div с Update Progress в один тд, нет необходимости помещать их в отдельный тд. Поместите Update Progress наконец в тд. Это решит вашу проблему
<table>
<tr>
<td>
User Id:
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server" ontextchanged="TextBox1_TextChanged"
AutoPostBack="True"></asp:TextBox>
</td>
<td>
<asp:Image ID="Image1" runat="server" Height="15px"
ImageUrl="~/valid-icon.gif" ToolTip="Valid User Id" Visible="False"
Width="15px" />
<asp:Image ID="Image2" runat="server" Height="15px"
ImageUrl="~/invalid_icon.png" ToolTip="Invalid User Id. Already exists"
Visible="False" Width="15px" />
<div style="height:30px;width:30px">
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DisplayAfter="100">
<ProgressTemplate>
<asp:Image ID="loading" runat="server" ImageUrl="loading.gif" Height="20px" Width="20px" />
</ProgressTemplate>
</asp:UpdateProgress>
</div>
</td>
</tr>
</table>
Ну, вы можете использовать положение "Абсолют" для свойства стиля элемента управления "Image1" и "Image2".
Что-то вроде,
Images.
{
position:absolute;
height:150px;
width:300px;
top:100px;
left:120px;
}
Затем назначьте этот класс свойству CssClass обоих элементов управления изображениями. Затем попробуйте другое значение высоты, ширины и т. Д. Для перекрытия изображения панели прогресса.
ИЛИ ЖЕ
вам нужно как-то установить свойство Display изображений Progressbar в 'none'. лайк,
style="display:none;"
Надеюсь это поможет..
Я думаю, что поток кода должен понравиться в событии ontextchanged
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
UpdateProgress1.Visible = true;
// Existing code to check the user validation
UpdateProgress1.Visible = false;
// Existing code to display image according to validation success or failed
}