Как сделать адаптивные пробелы в Android
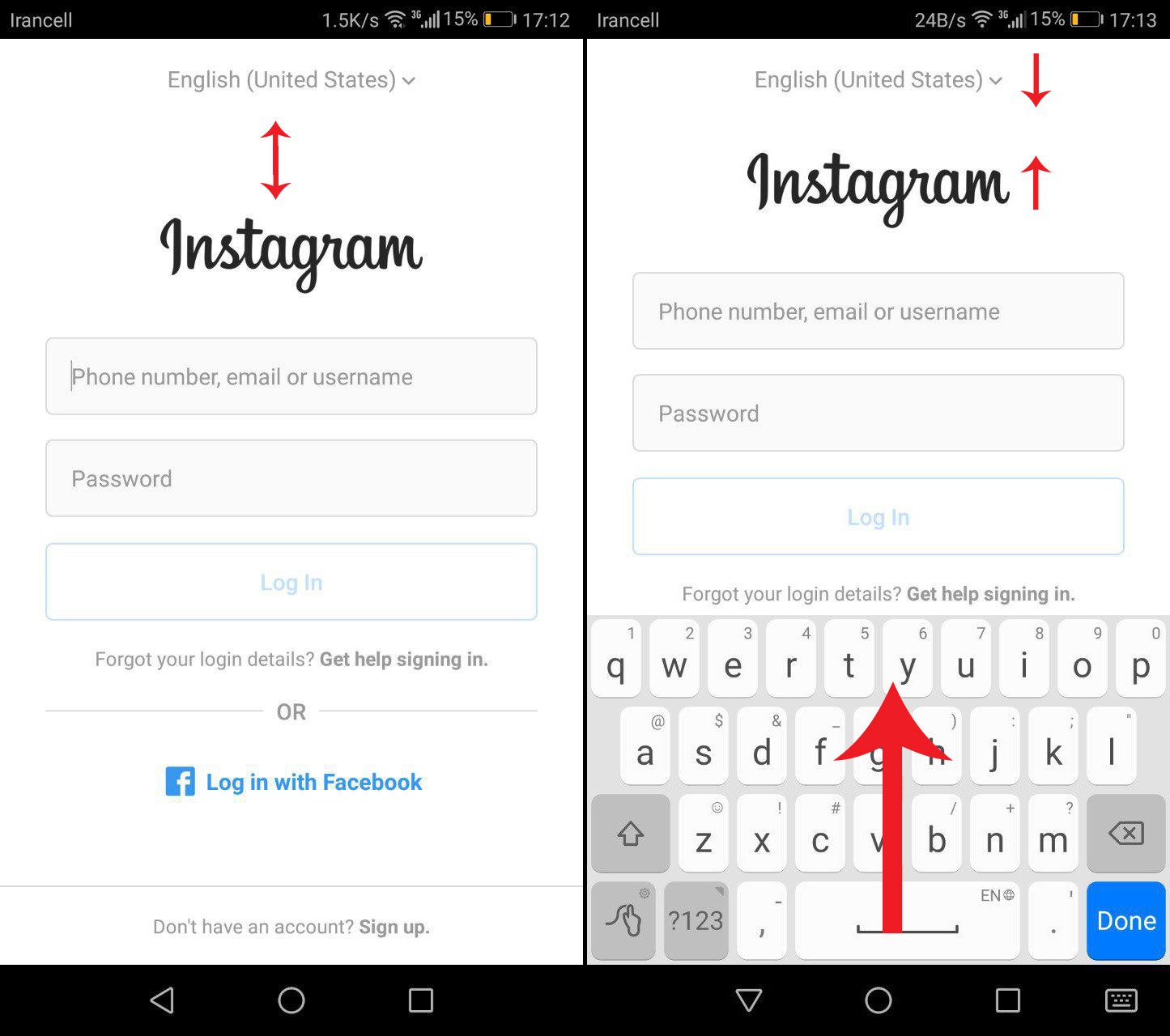
Как я могу реализовать это действие через constraintLayout?
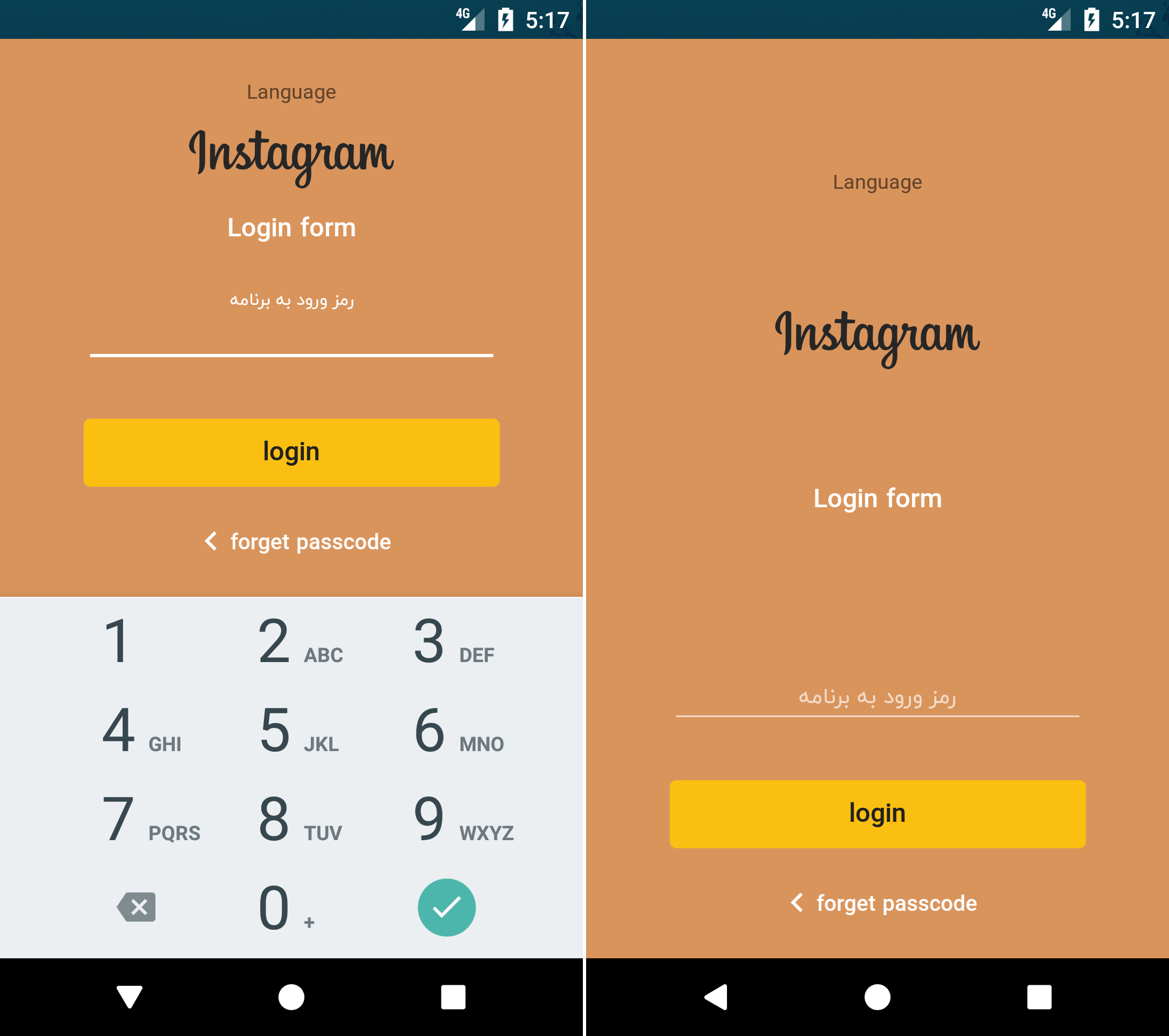
При открытии клавиатуры пустое пространство свернулось и наоборот.

ОБНОВИТЬ
потому что stackru заблокировал меня для отправки ответа, мне пришлось отправить сюда:(
РЕШЕНИЕ:
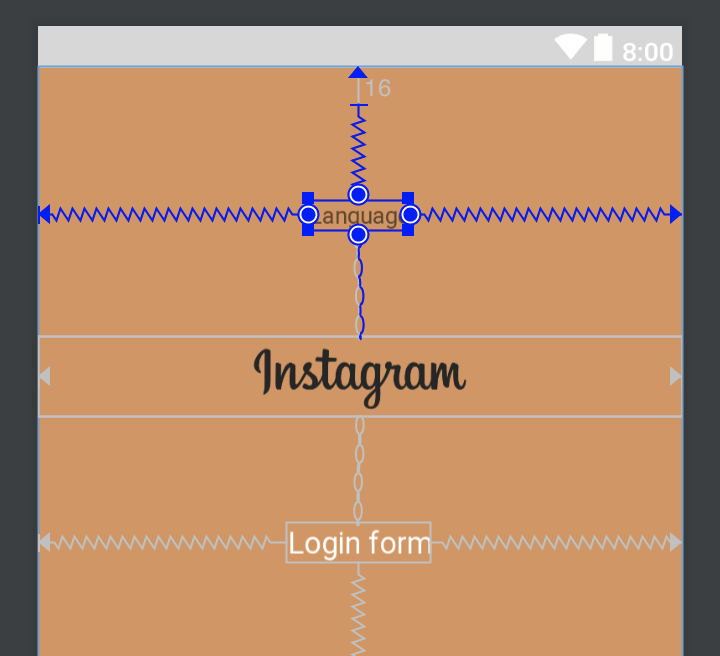
Я нашел свой ответ в использовании chainStyle для разметки ограничений: с помощью этой функции все области пространства стали адаптивными.
<TextView
android:id="@+id/z_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Language"
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintVertical_chainStyle="spread"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:src="@drawable/insta"
app:layout_constraintBottom_toTopOf="@+id/title_set_passcode"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/z_img" />
<android.support.v7.widget.AppCompatTextView
android:id="@+id/title_set_passcode"
style="@style/LightText.LargeText.Bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="Login form"
app:layout_constraintBottom_toTopOf="@+id/il_login_passcode"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />