Компонент навигационной архитектуры - заставка
Я хотел бы знать, как реализовать заставку с помощью компонента архитектуры навигации.
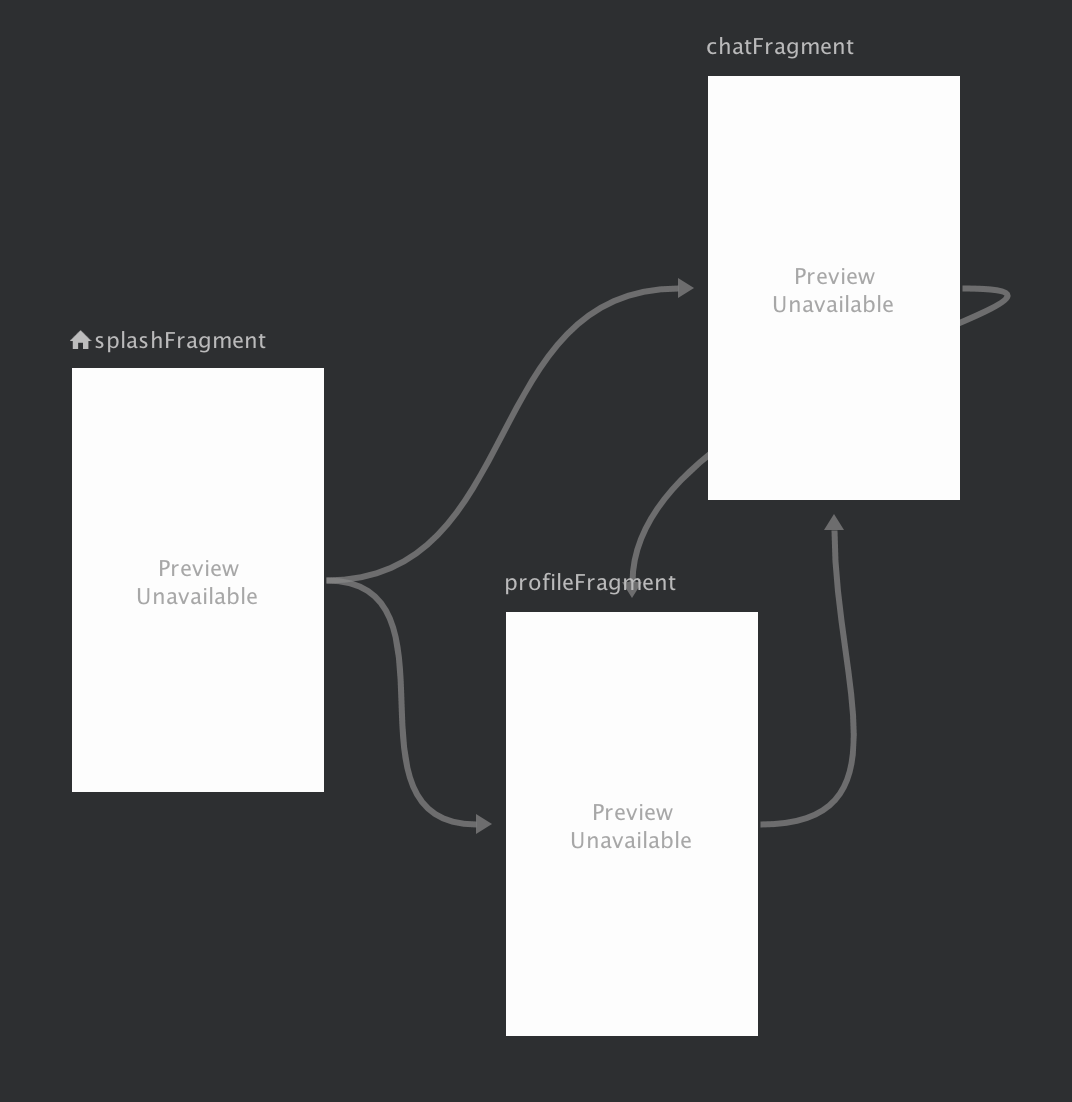
До сих пор у меня есть что-то вроде этого
Пользователь должен настроить свой профиль в ProfileFragment в первый раз и можете редактировать свой профиль из ChatFragment,
Моя проблема в том, что я не знаю, как удалить SplashFragment из стека после навигации. Я видел условную навигацию, но не совсем понял.
2 ответа
Заставки всегда были странными на Android. Вы хотите показать только заставку между нажатием на значок приложения и созданием первого Activity, Если ваш заставка Fragment пользователь все равно будет видеть белый фон до первого Activity создается, и время запуска вашего приложения будет увеличиваться, потому что всплеск Fragment должен быть создан и удален. Лучше всего использовать всплеск AppTheme как Ян Лэйк (инженер по Android Framework) объясняет в этом посте.
Что касается навигации, ваше приложение должно иметь фиксированный пункт назначения, который является первым и последним экраном, который пользователь видит при входе и выходе из приложения, как описано в принципах навигации. В вашем случае имеет смысл сделать ChatFragment фиксированный пункт назначения. в onCreate из ChatFragment Вы должны проверить, есть ли у пользователя профиль, и перенаправить его на ProfileFragment используя условную навигацию, если они этого не делают.
Я бы следовал ответу @Sander, если вам нужен экран Splash, вы должны сделать это правильно - как описано здесь с темой Splash App и без SplashFragment , Для его реализации у вас будет минимум 2 вида деятельности. SplashActivity а второй является деятельность, которая будет принимать NavHostFragment , В Manifest это будет выглядеть так:
<activity android:name=".ui.SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity android:name=".ui.MainActivity"/>
Ваш SplashActivity будет иметь только один метод
class SplashActivity : AppCompatActivity() {
override fun onStart() {
super.onStart()
startActivity<MainActivity>()
finishAfterTransition() // use this instead of finish() to prevent flickering when SplashActivity has been finished but MainActivity stil hasnt been initialized
}
}
После этого вы перейдете к своему действию с компонентом навигации, и это действие станет новым корнем задачи вашего приложения, поэтому нажатие кнопки "Назад" закроет приложение.
Я удалил решение с SplashActivity так как это избыточно, мы можем сделать все, что нам нужно, с помощью одной операции. Чтобы реализовать правильный экран заставки, следуйте этому руководству @Sander. В двух словах, чтобы реализовать заставку, вам нужно SplashTheme как это:
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/splash_background</item>
</style>
splash_background Drawable должно быть так:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:opacity="opaque"> <!-- android:opacity="opaque" should be here -->
<item>
<!--this is your background, you can use color, gradient etc.-->
<color android:color="@color/colorPrimary"/>
<!--<shape>
<gradient
android:angle="315"
android:endColor="#1a82ff"
android:startColor="#2100d3"
android:type="linear"/>
</shape> -->
</item>
<item>
<bitmap android:src="@drawable/ic_logo"
android:gravity="center"/>
</item>
</layer-list>
в Manifest просто добавь SplashTheme к вашей деятельности:
<activity android:name=".ui.MainActivity"
android:theme="@style/SplashTheme">
Затем в MainActivity вернуться к вашему обычному AppTheme сделать это в onCreate до super вызов:
override fun onCreate(savedInstanceState: Bundle?) {
setTheme(R.style.AppTheme)
super.onCreate(savedInstanceState)
.....
Вы можете попробовать это, в настоящее время это работает для меня:
<action
android:id="@+id/action_splashFragment_to_profileFragment"
app:destination="@id/signInFragment"
app:launchSingleTop="true"
app:popUpTo="@id/splashFragment"
app:popUpToInclusive="true" />
Просто установите popUpTo(текущий пункт назначения) и popUpToInclusive(true), при этом все другие экраны будут отображаться до тех пор, пока он не достигнет указанного пункта назначения, а также получить этот пункт назначения, если для popUpToInclusive() установлено значение true - до перехода к новому пункту назначения.
Вот два способа решить вышеуказанную ситуацию.
Один : в NavHostFragment's Activity переопределить onBackPress() метод, и если текущий NavDestination является MainFragment тогда просто finish() Activity,
@Override
public void onBackPressed() {
NavDestination navDestination = mNavController.getCurrentDestination();
if (navDestination != null
&& navDestination.getId() == R.id.mainFragment) {
finish();
return;
}
super.onBackPressed();
}
Два: установить действие MainFragment в Navigation_graph app:popUpTo="@id/nav_graph" а также app:popUpToInclusive="true"
<?xml version="1.0" encoding="utf-8"?>
<navigation
android:id="@+id/nav_graph"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@id/splashFragment">
<fragment
android:id="@+id/splashFragment"
android:name="xxx.fragment.splash.SplashFragment"
android:label="fragment_splash"
tools:layout="@layout/fragment_splash">
<action
android:id="@+id/action_splashFragment_to_mainFragment"
app:destination="@id/mainFragment"
app:enterAnim="@anim/anim_right_in"
app:exitAnim="@anim/anim_left_out"
app:popEnterAnim="@anim/anim_left_in"
app:popExitAnim="@anim/anim_right_out"
app:popUpTo="@id/nav_graph"
app:popUpToInclusive="true"/>
<action
android:id="@+id/action_splashFragment_to_guideFragment"
app:destination="@id/guideFragment"
app:enterAnim="@anim/anim_right_in"
app:exitAnim="@anim/anim_left_out"
app:popEnterAnim="@anim/anim_left_in"
app:popExitAnim="@anim/anim_right_out"
app:popUpTo="@id/nav_graph"
app:popUpToInclusive="true"/>
</fragment>
<fragment
android:id="@+id/guideFragment"
android:name="xxx.fragment.guide.GuideFragment"
android:label="GuideFragment"
tools:layout="@layout/fragment_guide">
<action
android:id="@+id/action_guideFragment_to_mainFragment"
app:destination="@id/mainFragment"
app:enterAnim="@anim/anim_right_in"
app:exitAnim="@anim/anim_left_out"
app:popEnterAnim="@anim/anim_left_in"
app:popExitAnim="@anim/anim_right_out"
app:popUpTo="@id/nav_graph"
app:popUpToInclusive="true"/>
</fragment>
<fragment
android:id="@+id/mainFragment"
android:name="xxx.fragment.main.MainFragment"
android:label="fragment_main"
tools:layout="@layout/fragment_main">
</fragment>
</navigation>
Желаю помощи!
Предупреждение: это устарело. В Navigation alpha08 тег clearTask удаляется: удалите устаревшие флаги clearTask и launchDocument из NavOptions
В моем проекте я тестирую app:clearTask="true" в действии, и оно хорошо работает.~~~
<fragment
android:id="@+id/splashFragment"
android:name="xxx.SplashFragment"
android:label="fragment_splash"
tools:layout="@layout/fragment_splash">
<action
android:id="@+id/action_splashFragment_to_mainFragment"
app:destination="@id/mainFragment"
app:enterAnim="@anim/anim_right_in"
app:exitAnim="@anim/anim_left_out"
app:popEnterAnim="@anim/anim_left_in"
app:popExitAnim="@anim/anim_right_out"
app:clearTask="true"/>
</fragment>
Вы можете попробовать этот трюк, он прекрасно работает. Создайте заставку как экран запуска из файла манифеста и начните свою деятельность на хосте с заставки.
Manifest file code
`<activity android:name=".SplashScreen"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>`
В вашем Java-файле
`new Handler().postDelayed(new Runnable(){
@Override
public void run() {
/* Create an Intent that will start the Navigation host activity . */
Intent mainIntent = new Intent(getApplicationContext(), MainActivity.class);
startActivity(mainIntent);
finish();
}
}, 5000);`
XML-код вашей активности хоста
`<?xml version="1.0" encoding="utf-8"?>
android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/navigation_graph" />
</android.support.constraint.ConstraintLayout>`
И ваша навигация будет такой
`<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_graph"
app:startDestination="@id/homeFragment"
>
<fragment
android:id="@+id/homeFragment"
android:name="com.devgenesis.breaker.ice.navigationmproject.HomeFragment"
android:label="fragment_home"
tools:layout="@layout/fragment_home" />
</navigation>`