Как я могу исправить кросс-браузерные ошибки при обработке JavaScript и Mix-Blend-Mode?
Последние несколько дней я безостановочно создавал веб-сайт и столкнулся с моим худшим кошмаром. Работает только в Chrome. Это не работает в IE, и это не работает в FireFox.
Это может быть из-за паршивой Java, но в случае IE, похоже, что некоторые вещи идут не так, как надо.
(примечание: вам, возможно, придется прокручивать страницу вниз при открытии страницы. И чтобы увидеть режим смешивания, вам нужно прокрутить немного вниз. В настоящий момент могут также возникнуть проблемы с выравниванием, но это не браузер конкретный)
Вот вопросы:
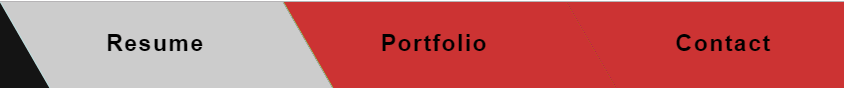
В Mozilla Кнопки навигации не меняются на сплошные цвета. Может быть, режим смешивания работает по-другому в Mozilla? 
Обычно это происходит и в Chrome, но я поместил объект под кнопками, но над содержимым страницы, чтобы он не запускал содержимое страницы в режиме наложения.
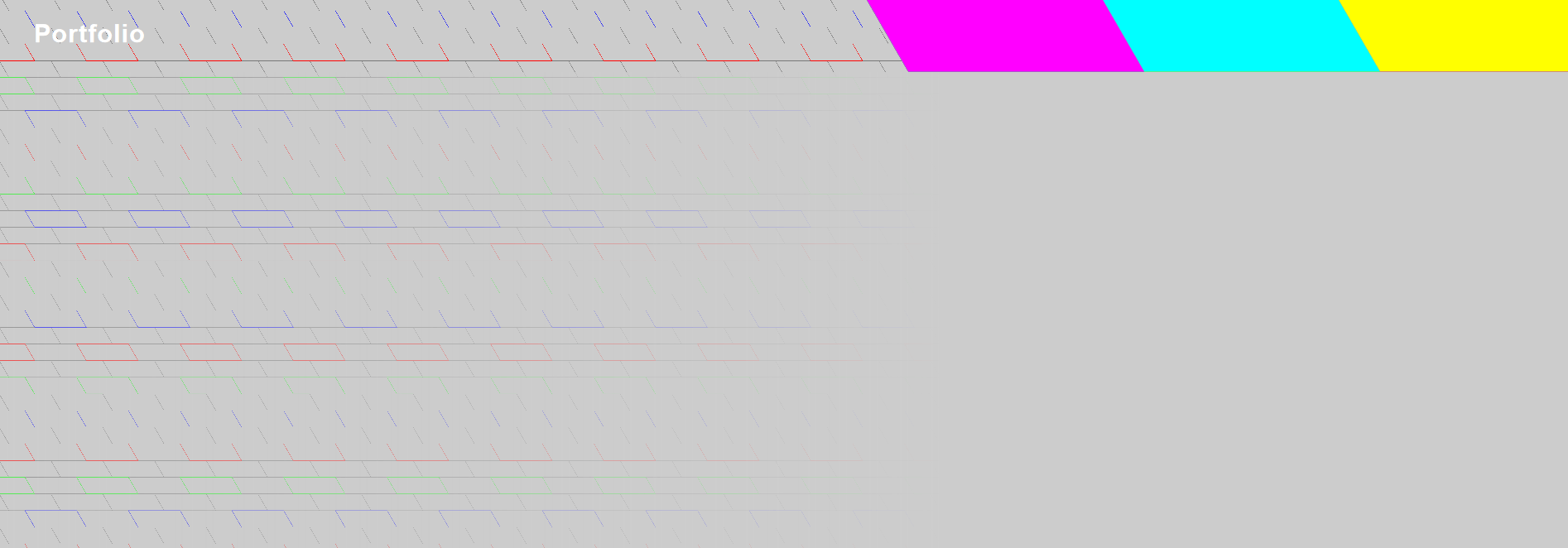
В IE многое сломано, и я не слишком уверен, что это за связь. Все темные блоки, присутствующие в других браузерах, здесь не отображаются.
"Mix-Blend-Mode: Difference" не работает. 
Есть идеи, что может пойти не так с этим материалом? Любая помощь была бы отличной, я пытаюсь найти этот сайт в понедельник, но он начинает выглядеть плохо благодаря этому материалу.
Спасибо, парни.
// Page Scroll
jQuery(document).ready(function ($) {
$('a[href*=#]:not([href=#])').click(function() {
if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'')
|| location.hostname == this.hostname) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) +']');
if (target.length) {
$('html,body').animate({
scrollTop: target.offset().top - 32
}, 1000);
return false;
}
}
});
});
// Fixed Nav
jQuery(document).ready(function ($) {
$(window).scroll(function(){
var scrollTop = 142;
if($(window).scrollTop() >= scrollTop){
$('nav').css({
position : 'fixed',
top : '0'
});
}
if($(window).scrollTop() < scrollTop){
$('nav').removeAttr('style');
}
})
// Active Nav Link
$('nav ul li a').click(function(){
$('nav ul li a').removeClass('active');
$(this).addClass('active');
});
})
var stickyHeaders = (function() {
var $window = $(window),
$stickies;
var load = function(stickies) {
if (typeof stickies === "object" && stickies instanceof jQuery && stickies.length > 0) {
$stickies = stickies.each(function() {
var $thisSticky = $(this).wrap('<div class="followWrap" />');
$thisSticky
.data('originalPosition', $thisSticky.offset().top)
.data('originalHeight', $thisSticky.outerHeight())
.parent()
.height($thisSticky.outerHeight());
});
$window.off("scroll.stickies").on("scroll.stickies", function() {
_whenScrolling();
});
}
};
var _whenScrolling = function() {
$stickies.each(function(i) {
var $thisSticky = $(this),
$stickyPosition = $thisSticky.data('originalPosition');
if ($stickyPosition <= $window.scrollTop()) {
var $nextSticky = $stickies.eq(i + 1),
$nextStickyPosition = $nextSticky.data('originalPosition') - $thisSticky.data('originalHeight');
$thisSticky.addClass("fixed");
if ($nextSticky.length > 100 && $thisSticky.offset().top >= $nextStickyPosition) {
$thisSticky.addClass("absolute").css("top", $nextStickyPosition);
}
} else {
var $prevSticky = $stickies.eq(i - 1);
$thisSticky.removeClass("fixed");
if ($prevSticky.length > 0 && $window.scrollTop() <= $thisSticky.data('originalPosition') - $thisSticky.data('originalHeight')) {
$prevSticky.removeClass("absolute").removeAttr("style");
}
}
});
};
return {
load: load
};
})();
$(function() {
stickyHeaders.load($(".followMeBar"));
});
$(function()
{
$('#main-content') .css({'top': (($(window).top()) - 361)+'px'});
$(window).bind('resize', function(){
$('#main-content') .css({'height': (($(window).top()) - 361)+'px'});
alert('resized');
});
});body{
background-color: #ccc;
}
.body-inner{
width:50%;
background-color:blue;
z-index:0;
height:1000vw;
margin:0;
float: right;
}
a { color: inherit; }
body2{
position: absolute;
top: 0;
left: 0;
z-index: 2;
width: 100%;
height: 500px;
background-color: rgba(210, 210, 210);
filter:alpha(opacity=.18);
-moz-opacity: 0.18;
opacity: 0.18;
}
.header{
width: 100%;
background-color: rgba(20, 20, 20);
position: absolute;
float: left;
z-index:0;
isolation: isolate;
}
----------------------------------
.followMeBar {
padding: 10px 20px;
position: absolute;
z-index:2;
}
.followMeBar.fixed {
position: fixed;
top: 0;
width: 100%;
box-sizing: border-box;
mix-blend-mode: difference;
margin: 0;
float: right;
z-index:2;
}
.colorgram {
mix-blend-mode: difference;
width:100%;
height:100%;
overflow: hidden;
margin: 0;
position: relative;
z-index:2;
}
.followMeBar.fixed.absolute {
position: absolute;
z-index:0;
}
.followMeBar.color-container.fixed.absolute {
position: absolute;
z-index:0;
}
.box{
width: 58%;
height: 70px;
transform: skew(30deg);
padding:0;
margin:0;
margin-left:-1.5%;
border:0;
background:rgba(20, 20, 20);
position: fixed;
isolation: isolate;
mix-blend-mode: normal;
}
.box2{
width: 58%;
height: 70px;
transform: skew(30deg);
padding:0;
margin:0;
margin-top: 0px;
margin-left:-1.5%;
border:0;
background:rgba(20, 20, 20);
isolation: isolate;
mix-blend-mode: normal;
color: white;
position: -webkit-sticky;
position: sticky;
top: 0px;
}
.text2{
padding-top:5px;
padding-left:7%;
color: #FFF;
z-index:44;
transform: skew(-30deg);
}
.black{
width: 15%;
height: 70px;
transform: skew(30deg);
background-color: #333333;
z-index: 1;
position: relative;
isolation: isolate;
float: right;
right: -1.5%;
}
.colorgram2{
width: 15%;
height: 70px;
mix-blend-mode: canvas;
float: right;
overflow: hidden;
margin: 0;
position: relative;
right: -1.5%;
z-index:1;
transform: skew(30deg);
}
.colorcontainer2{
background-color:black;
width:100%;
height:100%;
}
h3{
z-index: 11111111;
float:right;
margin-top:0;
padding-top:22px;
margin-bottom:0;
margin-left:-10000px;
right:0;
position: -webkit-sticky;
position: sticky;
top:0;
}
-------------------------------
/* Create three equal columns that floats next to each other */
.column1 {
float: left;
width: 33;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
}
.column2 {
float: left;
width: 18%;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
}
.column3 {
float: left;
width: 18%;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
.resume{
margin:10px;
}<body>
<div class="box"></div>
<div class="header">
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</div>
<div class="followMeBar">
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a href="#section3"><h3 style="margin-right:4%;">Contact</h3></a>
<a href="#section2"><h3 style="margin-right:19%;">Portfolio</h3></a>
<a href="#section1"><h3 style="margin-right:34%;">Resume</h3></a>
<div class="followMeBar">
<div class="color-container">
<a href="#section3"><div class="black"><div class="colorgram" style="background:#0000FF;"></div></div></a>
<a href="#section2"><div class="black"><div class="colorgram" style="background:#00FF00;"></div></div></a>
<a href="#section1"><div class="black"><div class="colorgram" style="background:#FF0000;"></div></div></a>
</div>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<div class="followMeBar">
<div class="color-container">
<a href="#section3"><div class="colorgram2" style="background:#FF00FF;"></div></a>
<a href="#section2"><div class="colorgram2" style="background:#FFFF00;"></div></a>
<a href="#section1"><div class="colorgram2" style="background:#00FFFF;"></div></a>
</div>
</div>
<div class="box2"><div class="text2"><h2>Resume</h2></div></div>
<section id="section1">
<div class="resume"</div>
<h1>Education</h1>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</section>
<div class="followMeBar">
<div class="color-container">
<a href="#section3"><div class="colorgram2" style="background:#FFFF00;"></div></a>
<a href="#section2"><div class="colorgram2" style="background:#00FFFF;"></div></a>
<a href="#section1"><div class="colorgram2" style="background:#FF00FF;"></div></a>
</div>
</div>
<div class="box2"><div class="text2"><h2>Portfolio</h2></div>
</div>
<section id="section2">
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</section>
<div class="followMeBar">
<div class="color-container">
<a href="#section3"><div class="colorgram2" style="background:#FF00FF;"></div></a>
<a href="#section2"><div class="colorgram2" style="background:#FFFF00;"></div></a>
<a href="#section1"><div class="colorgram2" style="background:#00FFFF;"></div></a>
</div>
</div>
<div class="box2"><div class="text2"><h2>Contact</h2></div>
</div>
<section id="section3">
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</section>
</body>