Как включить Intellisense для JavaScript в коде Visual Studio
Я хочу использовать VS Code, чтобы опробовать примеры книг на JavaScript, но здесь нет смысла, или, по крайней мере, я не знаю, как его активировать.
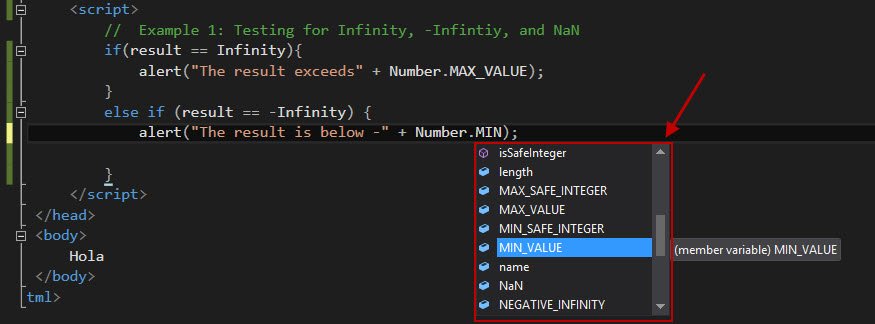
В Visual Studio эта функция работает из коробки:
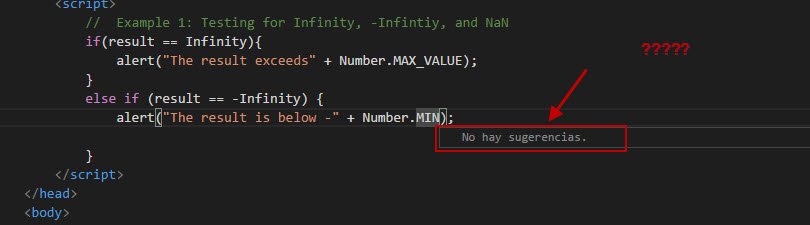
Но в VS Code все, что я получил, это сообщение "Там нет предложений"
Что мне нужно сделать, чтобы включить intellisense в VSCode?
Благодарю.
6 ответов
В настоящее время не поддерживается
JS intellisense не работает в теге HTML-скрипта - VSCode GitHub Issues #4369
Начиная с выпуска в ноябре 2016 года (версия 1.8), Visual Studio Code теперь полностью поддерживает IntelliSense для JavaScript в HTML.
Обратите внимание, что языковая поддержка не следует за сценарием, она знает только об определениях, сделанных в том же файле.
Это сработало для меня, когда файл имел расширение.js. Я не получил никакого смысла, когда вставил его в файл.html между тегами скрипта.
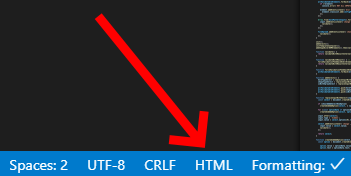
Изменить для добавления: Вы также можете изменить языковой режим, нажав "HTML" в нижней части окна кода VS и изменив его на "JavaScript".
Это будет поддерживается!
Intellisense и подсветка синтаксиса начинают работать после замены
<script>something()</script>
с участием
<script type="text/javascript">something()</script>
Убедитесь, что в правом нижнем углу выбран режим языка HTML. У меня был установлен режим уценки по неизвестной причине (автоопределение?), и он у меня не работал. Режим Javascript также не будет работать для файлов HTML.
Visual Studio Code версии 1.4.0 не поддерживает интеллигентский смысл CSS.
У меня есть расширение для стиля CSS, идентификатор и класс intelli-sense для HTML-документов:
Особенности:
- Завершение стиля тега и наведение.
- Завершение атрибута стиля и наведение.
- Идентификатор завершения атрибута.
- Завершение атрибута класса.
- Сканирует папку рабочего пространства для файлов CSS.
- Поддерживает необязательный файл resource.json для точной настройки ресурса.
Ссылка на сайт:
https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css