Префузия: организация краев для ясности
Я работаю над своим личным генеалогическим деревом в Java/Eclipse и с радостью столкнулся с префузом, как для графического представления. Пока что результат выглядит адекватным в отношении моего фида базы данных, но мне все еще не хватает ключевых моментов, чтобы упростить просмотр.
Пункт 1: verteces представляют либо человека, либо союз, и мой график направлен от старших к младшим членам. Это отражено стрелками по краям. Тем не менее, я хотел бы сгруппировать стрелки только в 1 направлении (я пытаюсь сгруппировать поколения вместе, если хотите), но я не могу начать находить, как это сделать. Для информации, я использую NodeLinkTreeLayout на данный момент.
Пункт 2: кроме самого графика, главное окно моего приложения содержит вторую JPanel, где я хотел бы изменить / вставить элементы. Поэтому я хочу добавить действие к каждому узлу для вызова процедур во втором JPanel. Мои исследования о том, как получить доступ к java-классу из узла, до сих пор неубедительны, кажется, что все примеры из начального префузионного пакета основаны только на взаимодействии с графом.
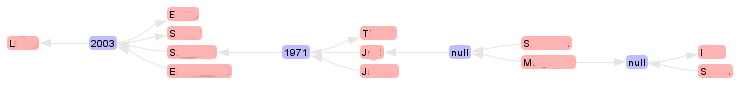
Вот оно Возможно, вы уже поняли, что я новичок в префузе, а не профессионал в Java. Так что любые комментарии / указания / советы действительно будут оценены. Я добавлю screecap и код моего графика, чтобы вы могли видеть, что можно сделать лучше.
Спасибо за ваше время и с нетерпением ждем ваших идей. yorran
public class ShowGraph extends Display {
public static final String EDGES = "graph.edges";
public ShowGraph() {
super(new Visualization());
Graph mG = FamGraph.getGraph();
m_vis.addGraph("graph", mG);
m_vis.setInteractive("graphe.edges", null, false);
m_vis.setValue("graph.nodes", null, VisualItem.SHAPE, new Integer(Constants.SHAPE_ELLIPSE));
EdgeRenderer edgeR = new EdgeRenderer(Constants.EDGE_TYPE_CURVE, Constants.EDGE_ARROW_FORWARD);
LabelRenderer nodeR = new LabelRenderer("name");
nodeR.setRoundedCorner(8, 8);
nodeR.setHorizontalAlignment(Constants.LEFT);
DefaultRendererFactory drf = new DefaultRendererFactory();
drf.setDefaultRenderer(nodeR);
drf.setDefaultEdgeRenderer(edgeR);
m_vis.setRendererFactory(drf);
int[] palette = new int[] {
ColorLib.rgb(255, 180, 180), ColorLib.rgb(190, 190, 255)
};
DataColorAction nFill = new DataColorAction("graph.nodes", "label", Constants.NOMINAL, VisualItem.FILLCOLOR, palette);
ColorAction edges = new ColorAction("graph.edges", VisualItem.STROKECOLOR, ColorLib.gray(230));
ColorAction arrow = new ColorAction("graph.edges", VisualItem.FILLCOLOR, ColorLib.gray(230));
ColorAction text = new ColorAction("graph.nodes", VisualItem.TEXTCOLOR, ColorLib.gray(0));
ActionList color = new ActionList();
color.add(nFill);
color.add(edges);
color.add(arrow);
color.add(text);
ActionList layout = new ActionList(Activity.INFINITY);
//layout.add(new ForceDirectedLayout("graph", true));
layout.add(new NodeLinkTreeLayout("graph"));
layout.add(new RepaintAction());
m_vis.putAction("color", color);
m_vis.putAction("layout", layout);
setSize(1200, 900); //size controlled by parent jpanel - Comment out after tests
pan(360, 250);
setHighQuality(true);
addControlListener(new DragControl());
addControlListener(new PanControl());
addControlListener(new ZoomControl());
addControlListener(new ZoomToFitControl());
m_vis.run("color");
m_vis.run("layout");
}
public static void main(String[] args) {
Fulltree.fireUp();
ShowGraph mG = new ShowGraph();
JFrame frame = new JFrame("My family chart");
JPanel thePanel = new JPanel();
frame.getContentPane().add(thePanel);
thePanel.add(mG);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
1 ответ
Поэтому после многих исследований я отвечаю на свои вопросы, если кто-то сталкивается с такими же проблемами:
что касается пункта 1: ForceDirectedGraph намного лучше, чем NodeLinkTreeLayout, особенно когда ваш график начинает считать много членов. Семейные ветви имеют гораздо больше смысла, чем просмотр согласованных поколений.
что касается пункта 2: действия, связанные с узлами - это путь через ControlListener:
addControlListener(new ControlAdapter() { public void itemClicked(VisualItem item, MouseEvent e) { // anything you need here // even filter right and left click for a sub menu } });
Еще одна вещь: если вы добавляете действия к своему графику (поиск, предикаты...), обязательно остановите их, если вам нужно в какой-то момент перестроить свой график. Если вы этого не сделаете, ваши действия приведут к ошибкам, вы потратите часы (если не дни) на отладку.