Babel 6 transform-runtime: $export не является функцией
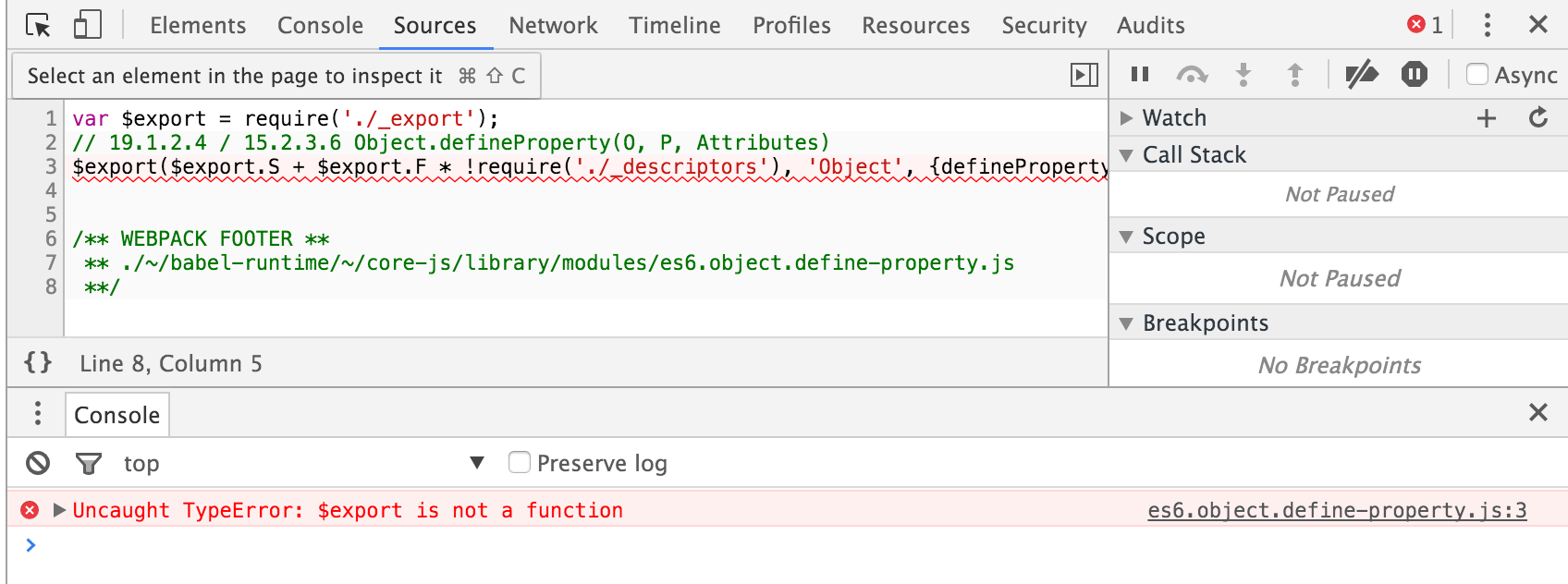
Я пытаюсь включить среду выполнения Babel, чтобы мой код был совместим с IE9. Но после его интеграции код даже не будет работать на Chrome. Я получаю ошибку Uncaught TypeError: $export is not a function на es6.object.define-property.js:3, Без строки "transform-runtime" в моем.babelrc все работает нормально. Есть идеи?
Вот мой .babelrc:
{
"plugins": [
"transform-runtime"
],
"presets": [
"es2015",
"react"
]
}
И мой webpack.config.js:
var webpack = require('webpack');
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
module.exports = {
entry: {
EventAdmin: './src/event_admin',
EventRender: './src/event_render'
},
output: {
path: '../public/js2',
filename: '[name].js' // Template based on keys in entry above
},
externals: {
// require("jquery") is external and available
// on the global var jQuery
'jquery': 'jQuery'
},
plugins: [commonsPlugin],
devtool: 'source-map',
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{
test: /\.js$/,
loader: 'babel-loader'
},
]
}
};
7 ответов
Попробуйте добавить exclude: /node_modules/ после loader: 'babel-loader', У меня была такая же проблема при попытке запустить преобразователь времени выполнения без исключения node_modules. Я не в курсе основной проблемы, хотя.
Здравствуйте, у меня та же проблема и, наконец, нашел решение, которое работает для меня. Увидеть:
loaders: [
{
test: /.js/,
loader: 'babel',
query: {
presets: ['es2015', 'es2017'],
plugins: [
['transform-runtime', {
helpers: false,
polyfill: false,
regenerator: true, }],
'transform-es2015-destructuring',
'transform-object-rest-spread',
'transform-async-to-generator',
],
},
},
]
Смотрите часть 'transform-runtime'. Надеюсь, это поможет.
Вы можете попробовать заменить "исключить" на "включить", следуя рекомендациям из документации.
Старайтесь предпочитать "включать", когда это возможно...
Это сработало для меня.
{
"test": /\.js/,
"loader": "babel",
"include": [path.resolve(__dirname, './src')]
}
Сначала вы должны установить babel-plugin-transform-runtime и затем используйте это как я:
{
"presets": [
"es2015",
"react",
"stage-0"
],
"plugins": [
"transform-runtime"
]
}
После этого вы должны добавить exclude ключ к вашему babel-loader внутри webpack конфигурационный файл:
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
}
]
}
Внимание: пожалуйста, напишите /node_modules/ не /(node_modules\/)/ или же /node_modules\//Странно, но этот способ работает.
Для тех из вас, кто использует веб-пакет, не забудьте включить node_modules папка со следующим в вашем файле конфигурации веб-пакета:
module: {
rules: [
{
test: /\.js$/,
// With this line, make sure you only include your javascript
// source files
include: [ path.resolve(__dirname, './src') ],
use: {
loader: 'babel-loader',
options: {
presets: ['env'],
plugins: ['transform-runtime']
}
}
}
]
}
Похоже, проблема с запуском core-js файлы через Вавилон 6, потому что Вавилон 6 больше не конвертирует require('something') в require('something').default как сделал Вавилон 5. Я даже пытался запустить его через этот плагин https://www.npmjs.com/package/babel-plugin-add-module-exports но, что бы я ни делал, он не будет корректно исправлять операторы require. Я в конечном итоге просто должен был исключить core-js и различные связанные с Вавилоном файлы от обработки babel-loader установив exclude Свойство к этому:
[
/node_modules\/babel-/m,
/node_modules\/core-js\//m,
/node_modules\/regenerator-runtime\//m
]
Как примечание, я не переустанавливал node_modules после перехода на Вавилон 6, и это вызвало ту же проблему, но по какой-то другой таинственной причине.
Вы устанавливаете также Babel-Runtime?
Я просто установил оба и добавил плагин в.babelrc, и это сработало.