Как отправить объекты FormData с Ajax-запросами в jQuery?
Стандарт XMLHttpRequest Level 2 (все еще рабочий проект) определяет FormData интерфейс. Этот интерфейс позволяет добавлять File возражает против XHR-запросов (Ajax-запросов).
Кстати, это новая функция - в прошлом использовался "трюк скрытого iframe" (читайте об этом в моем другом вопросе).
Вот как это работает (пример):
var xhr = new XMLHttpRequest(),
fd = new FormData();
fd.append( 'file', input.files[0] );
xhr.open( 'POST', 'http://example.com/script.php', true );
xhr.onreadystatechange = handler;
xhr.send( fd );
где input это <input type="file"> поле и handler является обработчиком успеха для Ajax-запроса.
Это прекрасно работает во всех браузерах (опять же, кроме IE).
Теперь я хотел бы, чтобы эта функциональность работала с jQuery. Я попробовал это:
var fd = new FormData();
fd.append( 'file', input.files[0] );
$.post( 'http://example.com/script.php', fd, handler );
К сожалению, это не сработает (выдается ошибка "Незаконный вызов" - скриншот здесь). Я предполагаю, что jQuery ожидает простой объект значения ключа, представляющий имена / значения поля формы, и FormData экземпляр, который я передаю, явно несовместим.
Теперь, так как можно пройти FormData экземпляр в xhr.send()Я надеюсь, что это также можно сделать с jQuery.
Обновить:
Я создал "билет на функцию" в трекере ошибок jQuery. Это здесь: http://bugs.jquery.com/ticket/9995
Мне предложили использовать "предварительный фильтр Ajax"...
Обновить:
Во-первых, позвольте мне продемонстрировать, какое поведение я хотел бы достичь.
HTML:
<form>
<input type="file" id="file" name="file">
<input type="submit">
</form>
JavaScript:
$( 'form' ).submit(function ( e ) {
var data, xhr;
data = new FormData();
data.append( 'file', $( '#file' )[0].files[0] );
xhr = new XMLHttpRequest();
xhr.open( 'POST', 'http://hacheck.tel.fer.hr/xml.pl', true );
xhr.onreadystatechange = function ( response ) {};
xhr.send( data );
e.preventDefault();
});
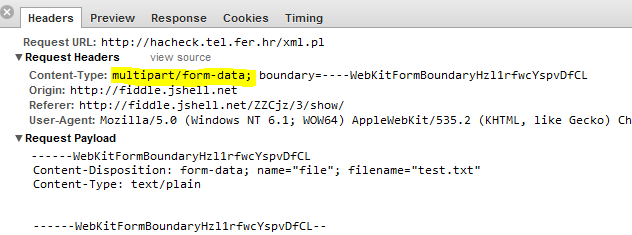
Приведенный выше код приводит к этому HTTP-запросу:

Это то, что мне нужно - я хочу этот тип содержимого "multipart / form-data"!
Предлагаемое решение будет выглядеть так:
$( 'form' ).submit(function ( e ) {
var data;
data = new FormData();
data.append( 'file', $( '#file' )[0].files[0] );
$.ajax({
url: 'http://hacheck.tel.fer.hr/xml.pl',
data: data,
processData: false,
type: 'POST',
success: function ( data ) {
alert( data );
}
});
e.preventDefault();
});
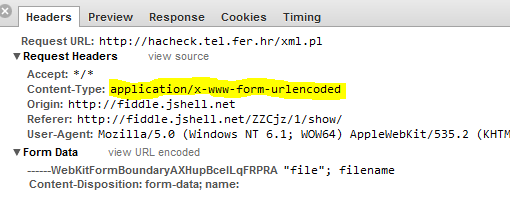
Однако это приводит к:

Как видите, тип контента неправильный...
9 ответов
Я считаю, что вы могли бы сделать это так:
var fd = new FormData();
fd.append( 'file', input.files[0] );
$.ajax({
url: 'http://example.com/script.php',
data: fd,
processData: false,
contentType: false,
type: 'POST',
success: function(data){
alert(data);
}
});
настройка processData значение false позволяет запретить jQuery автоматически преобразовывать данные в строку запроса. Смотрите документы для получения дополнительной информации.
Настройка contentType значение false является обязательным, поскольку в противном случае jQuery установит его неправильно.
Вы можете отправить объект FormData в запросе ajax, используя следующий код:
$("form#formElement").submit(function(){
var formData = new FormData($(this)[0]);
});
Это очень похоже на принятый ответ, но фактический ответ по теме вопроса. Это автоматически отправит элементы формы в FormData, и вам не нужно вручную добавлять данные в переменную FormData.
Ajax-метод выглядит так,
$("form#formElement").submit(function(){
var formData = new FormData($(this)[0]);
//append some non-form data also
formData.append('other_data',$("#someInputData").val());
$.ajax({
type: "POST",
url: postDataUrl,
data: formData,
processData: false,
contentType: false,
dataType: "json",
success: function(data, textStatus, jqXHR) {
//process data
},
error: function(data, textStatus, jqXHR) {
//process error msg
},
});
Вы также можете вручную передать элемент формы внутри объекта FormData в качестве параметра, подобного этому
var formElem = $("#formId");
var formdata = new FormData(form[0]);
Надеюсь, поможет.;)
Есть еще несколько методов, которые вам еще предстоит упомянуть. Начните с установки свойства contentType в ваших параметрах ajax.
Опираясь на пример Прадика:
$('form').submit(function (e) {
var data;
data = new FormData();
data.append('file', $('#file')[0].files[0]);
$.ajax({
url: 'http://hacheck.tel.fer.hr/xml.pl',
data: data,
processData: false,
type: 'POST',
// This will override the content type header,
// regardless of whether content is actually sent.
// Defaults to 'application/x-www-form-urlencoded'
contentType: 'multipart/form-data',
//Before 1.5.1 you had to do this:
beforeSend: function (x) {
if (x && x.overrideMimeType) {
x.overrideMimeType("multipart/form-data");
}
},
// Now you should be able to do this:
mimeType: 'multipart/form-data', //Property added in 1.5.1
success: function (data) {
alert(data);
}
});
e.preventDefault();
});
В некоторых случаях, когда вы заставляете jQuery ajax делать непредвиденные вещи, beforeSend Событие - отличное место для этого. Некоторое время люди использовали beforeSend переопределить mimeType до того, как он был добавлен в jQuery в 1.5.1. Вы должны иметь возможность изменять что угодно в объекте jqXHR в событии before send.
Я делаю это так, и это работает для меня, я надеюсь, что это поможет:)
<div id="data">
<form>
<input type="file" name="userfile" id="userfile" size="20" />
<br /><br />
<input type="button" id="upload" value="upload" />
</form>
</div>
<script>
$(document).ready(function(){
$('#upload').click(function(){
console.log('upload button clicked!')
var fd = new FormData();
fd.append( 'userfile', $('#userfile')[0].files[0]);
$.ajax({
url: 'upload/do_upload',
data: fd,
processData: false,
contentType: false,
type: 'POST',
success: function(data){
console.log('upload success!')
$('#data').empty();
$('#data').append(data);
}
});
});
});
</script>
JavaScript:
function submitForm() {
var data1 = new FormData($('input[name^="file"]'));
$.each($('input[name^="file"]')[0].files, function(i, file) {
data1.append(i, file);
});
$.ajax({
url: "<?php echo base_url() ?>employee/dashboard2/test2",
type: "POST",
data: data1,
enctype: 'multipart/form-data',
processData: false, // tell jQuery not to process the data
contentType: false // tell jQuery not to set contentType
}).done(function(data) {
console.log("PHP Output:");
console.log(data);
});
return false;
}
PHP:
public function upload_file() {
foreach($_FILES as $key) {
$name = time().$key['name'];
$path = 'upload/'.$name;
@move_uploaded_file($key['tmp_name'], $path);
}
}
Вы можете использовать $.ajax beforeSend событие для манипулирования заголовком.
...
beforeSend: function(xhr) {
xhr.setRequestHeader('Content-Type', 'multipart/form-data');
}
...
Посмотрите эту ссылку для получения дополнительной информации: http://msdn.microsoft.com/en-us/library/ms536752(v=vs.85).aspx
Я думаю, что вы не можете сделать это в AJAX для поддержки всех браузеров, я бы сказал, хорошо, чтобы проверить этот плагин AJAX загрузчик, чтобы увидеть, как они это сделали http://valums.com/ajax-upload/
Вместо - fd.append( 'userfile', $('#userfile')[0].files[0]);
Используйте - fd.append( 'file', $('#userfile')[0].files[0]);
Если вы хотите отправить файлы, используя ajax, используйте "jquery.form.js". Это легко отправляет все элементы формы.
Образцы http://jquery.malsup.com/form/
грубый вид:
<form id='AddPhotoForm' method='post' action='../photo/admin_save_photo.php' enctype='multipart/form-data'>
<script type="text/javascript">
function showResponseAfterAddPhoto(responseText, statusText)
{
information= responseText;
callAjaxtolist();
$("#AddPhotoForm").resetForm();
$("#photo_msg").html('<div class="album_msg">Photo uploaded Successfully...</div>');
};
$(document).ready(function(){
$('.add_new_photo_div').live('click',function(){
var options = {success:showResponseAfterAddPhoto};
$("#AddPhotoForm").ajaxSubmit(options);
});
});
</script>
Лучшая документация и пример, который я нашел, были здесь https://developer.mozilla.org/en-US/docs/Web/Guide/Using_FormData_Objects