Обновить угловой 4 проект до углового 6
Мне нужно обновить существующий угловой проект 4 до углового 6
Я следовал за шагами, упомянутыми в https://update.angular.io/
npm install -g @angular/cli@6
npm install @angular/cli@6
ng update @angular/cli
ng update @angular/core
ng update
но эти шаги приземляются при переходе на угловой 7, а не угловой 6
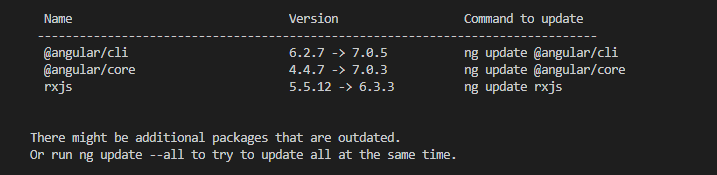
Снимок экрана с результатом после запуска команды ng update: 
Я пропускаю какие-либо шаги, как перейти на угловой 6 вместо углового 7
1 ответ
Прежде всего, вы можете попробовать указать полный номер версии 6.0.0, где бы вы ни устанавливали. Во-вторых, вторая команда установки попытается добавить к нему флаг --save-dev, чтобы сохранить его непосредственно в зависимостях dev, а затем ng update @angular/cli после этого ng update, а затем ng update @ angular / core. Убедитесь, что перед командами обновления проверьте версию ng с помощью ng --version. Надеюсь это поможет!
Сначала вам нужно удалить как папку node-modules, так и файл package-lock.json. Далее вам нужно выполнить базовое обновление, используя
ng update @angular/core
Это обновляет ваш основной пакет.
ng update @ angular / cli - только для миграции --from= ВАША ТЕКУЩАЯ-АНГУЛЯРНАЯ ВЕРСИЯ
Это обновляет ваши угловые инструменты командной строки для поддержки последней версии.
Наконец, выполните npm install и выполните команду ng serve.
Если после обновления вы использовали rxjs и его ошибки, просто npm i rxjs-compat, это установит необходимые зависимости.
Вуаля, ваш проект обновлен.
Чтобы обновить пакет angular-cli, который был установлен глобально в вашей системе, вам нужно выполнить следующие команды
npm uninstall -g angular-cli
npm cache clean or npm cache verify (if npm > 5)
npm install -g @angular/cli@latest
Вместо обновления глобальной версии angular-cli вы также можете обновить локальную версию для конкретного проекта, выполнив следующие команды:
rm -rf node_modules
npm uninstall --save-dev angular-cli
npm install --save-dev @angular/cli@latest
npm install
надеюсь, это поможет ура!
Обновление до Angular v6
Лучший ресурс с подробной информацией о том, как перейти на новую версию Angular, - это https://update.angular.io/. Даже если вы обновляетесь с v2 до v6, в нем будут перечислены все критические изменения с v2 до v6! Это отличный способ узнать в деталях, что вам нужно изменить в своем коде.
1: Установка последней версии Angular CLI
Первый шаг - убедиться, что у вас есть последняя версия интерфейса командной строки:
npm install -g @angular/cli
С выпуском Angular v6, Angular CLI теперь также имеет версию Angular, то есть до Angular v5 мы использовали Angular CLI 1.x, а теперь Angular CLI также находится в версии 6.x. Так становится намного проще!
2: обновление ng
Излишне говорить, что создайте ветку для обновления вашего проекта, так как вы никогда не узнаете, все ли зависимости будут работать после обновления до Angular v6.
Итак, сначала мы начнем с @angular/cli. Для того, чтобыng update для работы внутри проекта, нам нужно сначала обновить @angular/cli версия до 6.x.
npm install --save-dev @angular/cli@latest
Затем запустите ng update команда для @angular/cli, тогда @angular/core а затем для других необходимых пакетов (rxjs, @angular/material):
ng update @angular/cli
ng update @angular/core
ng update @angular/material
ng update rxjs
Некоторые файлы структуры проекта изменены с v5 на v6. Здесь нетangular-cli.json больше, он был заменен на angular.json. Структура angular.json также изменилась для поддержки нескольких проектов в одной рабочей области. Когда мы запускаем ng update@angular/cli все необходимые файлы будут обновлены!
3: Обновление других зависимостей
Мне также нравится обновлять другие зависимости npm, используемые проектом во время обновления Angular. Пакет npm npm-check-updates действительно полезен для этой задачи.
npm install -g npm-check-updates
Используйте команду ncu, чтобы проверить, для каких пакетов доступны обновления. А такжеncu -u для обновления вашего package.json.
При изменении версий пакета package.json я лично также хотел бы удалить node_module и снова запустить npm i, чтобы убедиться, что правильные версии доступны локально (а также обновить package-lock.json).
4: Обновление RxJS
Итак, теперь выполняется следующий шаг ng serveчтобы проверить, все ли в порядке с кодом. Не забудьте проверить https://update.angular.io/ для всех изменений клюва.
Несмотря на то, что мы смогли обновить код RxJS начиная с Angular v5 (с RxJS v5), чтобы использовать операторы конвейера, в проектах, которые я выполнял при обновлении до v6, я забыл поменять несколько мест. Чтобы помочь нам с этой задачей, мы можем установитьrxjs-tslint чтобы помочь нам удалить весь устаревший код RxJS.
npm install -g rxjs-tslint
rxjs-5-to-6-migrate -p src/tsconfig.app.json
Вкратце об импорте:
import { Subject } from 'rxjs/Subject';
import { BehaviorSubject } from 'rxjs/BehaviorSubject';
import { Observable } from 'rxjs/Observable';
import { of } from 'rxjs/observable/of;'
кому:
import { BehaviorSubject, Subject, Observable, of } from 'rxjs';
Или, если вы еще не использовали операторы конвейера RxJS:
import 'rxjs/add/observable/of';
import 'rxjs/add/operator/catch';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/mergeMap';
import 'rxjs/add/operator/switchMap';
к
import { of } from 'rxjs';
import { map, switchMap, catchError, mergeMap } from 'rxjs/operators';
Также были переименованы следующие операторы:
do -> tap
catch -> catchError
switch -> switchAll
finally -> finalize
И в нашем коде мы можем начать использовать операторы конвейера.
От:
this.http.get('url')
.do(console.log)
.map(results => results.data)
.subscribe(results => {
console.log('Results', results);
});
Кому:
this.http.get('url')
.pipe(
tap(console.log), // old 'do' operator
map(results => results.data)
)
.subscribe(results => {
console.log('Results', results);
});
После обновления кода RxJS вы все равно можете получать ошибки в отношении RxJS из-за сторонних зависимостей. Чтобы решить эту проблему, установите rxjs-compat, и, как только зависимости обновят свой код, вы можете удалить этот пакет из своего проекта.
npm install --save rxjs-compat
5: Упрощение внедрения зависимостей для основных служб
Новая функция, представленная в Angular v6, называется "древовидные провайдеры". Это означает, что нам больше не нужно объявлять службы в модуле с помощью свойстваprovidedIn, и это позволит использовать древовидные сервисы, то есть, если они не используются, они не будут частью пакета prod.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class MyCoreService { }
Я применил эту функцию во всех основных сервисах (глобальная область действия) своих проектов, но я все еще использую поставщиков, не связанных с древовидной структурой, со службами, не имеющими глобальной области действия.
Это позволило очистить раздел провайдеров от CoreModule.
6. Обновление материала Angular (необязательно)
Если вы используете Angular Material в своем проекте, не забудьте запустить ng update @angular/material для обновления материальных зависимостей.
Критическое изменение с v5 на v6 заключается в том, как мы импортируем модули материалов в наш проект:
От:
import {
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdMenuModule,
MdCardModule
} from '@angular/material';
Кому:
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatIconModule } from '@angular/material/icon';
import { MatButtonModule } from '@angular/material/button';
import { MatMenuModule } from '@angular/material/menu';
import { MatCardModule } from '@angular/material/card';
Теперь у каждого модуля свой пакет. Это также одна из причин, по которой мне нравится создавать отдельный модуль для стороннего импорта, как уже объяснялось в этой статье. Исправить импорт стало намного проще!
Некоторые другие вещи… У меня есть несколько проектов, которые были созданы с момента выхода Angular v2, и после каждого обновления основной версии я обычно просто обновлял package.json и исправлял критические изменения в коде, и это было нормально.
Поскольку в Angular CLI v6 произошли некоторые изменения структуры проекта, я также решил перенести проект, создав новый проект с CLI 6 и скопировав папку src из старого проекта в новый проект. Ниже приведены некоторые из наиболее затронутых изменений.
Основное отличие, оказавшее некоторое влияние на код, - это baseUrl: './' из tsconfig.json. В проектах, созданных с помощью CLI 1.x (для Angular v4 и v5), этой конфигурации нет по умолчанию (но внутри src/tsconfig.ap.json). Перемещение baseUrl в корневой каталог tsconfig.json повлияло на настраиваемые пути, объявленные в tsconfig.json, а также на путь для ленивых модулей загрузки.
До - настраиваемый путь в tsconfig.json:
paths: {
"@env/*": ["environments/*"]
}
После (один проект, созданный с помощью CLI v6):
paths: {
"@env/*": ["src/environments/*"]
}
А модули с отложенной загрузкой нужно объявлять с использованием относительного пути:
Перед:
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule' }
После:
{ path: 'home', loadChildren: './home/home.module#HomeModule' }
Если у вас есть вложенные модули, вам также необходимо обновить их, чтобы использовать относительные пути:
До (module1-routing.module.ts):
{ path: 'foo', loadChildren: 'app/module1/module2/module2.module#Module2Module' }
После (module1-routing.module.ts):
{ path: 'foo', loadChildren: './module2/module2.module#Module2Module' }
Также были внесены некоторые изменения в команды CLI v6. Поскольку большинство моих профессиональных приложений используют Java в бэкэнде, для выходной папки (dist) из ng build настроен другой путь. До CLI 1.x существовал флаг (output-path -op), который можно было использовать в команде ng build (ng build -op ../other/path). В CLI v6, если вам нужно использовать другой путь вывода, вам нужно обновить angular.json и удалить флаг -op из сборки ng:
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "../other/path",
...
}
}
}
Вы можете сделать это, установив nvm, выполните следующие команды в терминале
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh |
bash
и далее
export NVM_DIR="/root/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
nvm uninstall <version>
nvm install [-s] <version>
nvm alias default <version>
или просто измените свою угловую версию в package.json и запустите
npm install
в терминале