Интервал и отступ / отступ в строке начальной загрузки
У меня проблемы с пониманием заполнения, полей и желобов.
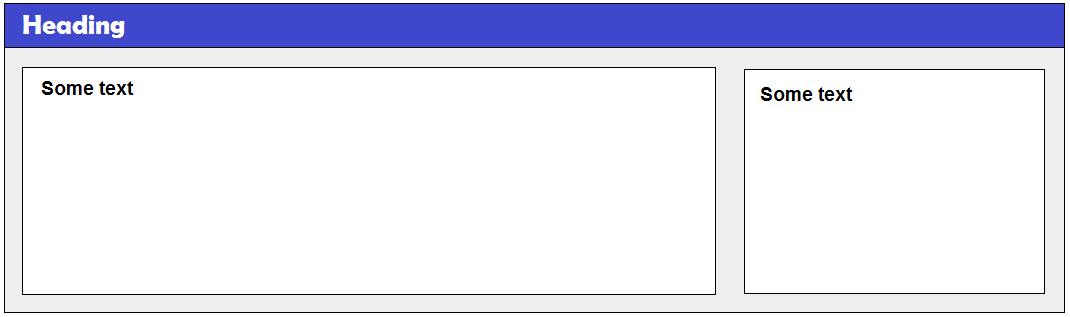
Может кто-нибудь помочь мне с выбором стиля для этого дизайна? Я не получаю никакого пространства между колоннами и вокруг них.
Моя текущая кодировка:
<div class = "container">
<div class = "row">
<div class = "col-md-12">
<h3>Heading</h3>
</div>
<div class = "col-md-12">
<div class = "row">
<div class = "col-md-8" style = "border: solid 1px #003c70;">
Some text
</div>
<div class = "col-md-4" style = "border: solid 1px #003c70;">
Some text
</div>
</div>
</div>
</div>
</div>
2 ответа
Решение
Добавить дополнительный div за border а также padding стиль, как показано ниже.
<div class = "col-md-8">
<div class="some-class">
Some text
</div>
</div>
проверьте этот код
Добавить div внутри вашего colm
body{
background: #ddd;
}
header{
background: blue;
padding: 5px 0px;
color:#fff;
padding-left: 15px;
}
.boder{
border: 1px solid #333;
min-height: 350px;
padding:10px;
}
.wrapper{
margin-top: 15px;
}<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<header>
<h4>THIS IS HEADER</h4>
</header>
<div class = "container">
<div class = "row wrapper">
<div class = "col-md-12">
<div class = "row">
<div class = "col-md-8">
<div class="boder">
blah blah..
</div>
</div>
<div class = "col-md-4">
<div class="boder">
blah blah..
</div>
</div>
</div>
</div>
</div>