Скользящая анимация, имеющая проблему синхронизации нескольких представлений
Я пытаюсь сделать анимацию с двумя текстовыми представлениями. Оба находятся в относительной компоновке. Функциональность анимации - слева. Текстовое представление будет немного левее, и в то же время правое текстовое представление также будет немного левее. Я попробовал:-
http://nineoldandroids.com/ и по умолчанию.
Но в обоих случаях я получаю пробел во время процесса. Я уже задал один вопрос, но я не получаю никакого положительного ответа:-
Анимация слайдера Android не синхронизирована
Nineoldandroids код:
XML-файл:-
<RelativeLayout
android:layout_width="match_parent" android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@+id/target"
android:layout_marginTop="50dp">
<TextView
android:id="@+id/TextView01"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:background="#f00"
android:gravity="center"
android:text="RED"
android:textColor="#000" />
<Button
android:id="@+id/TextView02"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_alignBottom="@+id/TextView01"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/TextView01"
android:background="#0F0"
android:text="TXT"
android:visibility="invisible" />
</RelativeLayout>
MainActivity.java:-
public class MainActivity extends Activity {
double counter = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.toggles);
final View target = findViewById(R.id.target);
final int duration = 5*1000;
final int duration1 = 300;
final View textView1 = findViewById(R.id.TextView01);
final View textView2 = findViewById(R.id.TextView02);
textView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (counter == 0) {
textView2.setVisibility(View.VISIBLE);
ObjectAnimator.ofFloat(textView1, "translationX", 0, -50).setDuration(duration1).start();
ObjectAnimator.ofFloat(textView2, "translationX", 100, 0).setDuration(duration1).start();
counter++;
}
else {
ObjectAnimator.ofFloat(textView1, "translationX", -50,0).setDuration(duration1).start();
ObjectAnimator.ofFloat(textView2, "translationX", 0,100).setDuration(duration1).start();
counter--;
}
}
});
}
}
Как я могу это исправить?
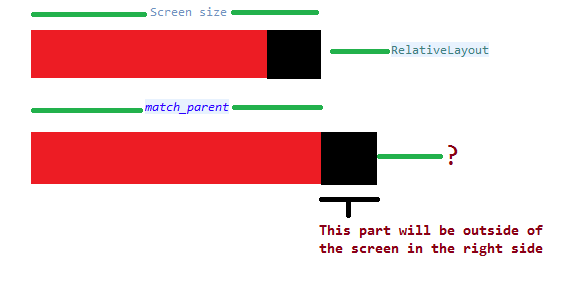
в противном случае я пытаюсь поместить оба textview в макет, где второе textview будет за пределами экрана, и используя анимацию, я переместу весь макет. Как я могу сделать xml таким образом?
2 ответа
Извините за неправильное понимание вашего вопроса.
Во всяком случае, ваш вопрос не о времени точно. Обе анимации имеют одинаковую продолжительность, но проблема в том, что размеры анимированных областей различны. Логически, перемещение на большее расстояние за ту же продолжительность будет выглядеть медленнее, чем на меньшее расстояние.
Например, чтобы решить вашу проблему, я использовал следующий код в OnClickListener:
public void onClick(View v) {
int width =textView2.getWidth();
if (counter == 0) {
textView2.setVisibility(View.VISIBLE);
ObjectAnimator.ofFloat(textView1, "translationX", 0, -1*width).setDuration(duration1).start();
ObjectAnimator.ofFloat(textView2, "translationX", 1*width, 0).setDuration(duration1).start();
counter++;
}
else {
ObjectAnimator.ofFloat(textView1, "translationX", -1*width, 0).setDuration(duration1).start();
ObjectAnimator.ofFloat(textView2, "translationX", 0, 1*width).setDuration(duration1).start();
counter--;
}
}
Попробуй это
<!-- YOUR CONTAINER -->
<LinearLayout
android:id="@+id/target"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/target"
android:layout_marginTop="50dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/TextView01"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:background="#f00"
android:gravity="center"
android:text="RED"
android:textColor="#000" />
<Button
android:id="@+id/TextView02"
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_alignBottom="@+id/TextView01"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/TextView01"
android:background="#0F0"
android:text="TXT"
android:visibility="invisible" />
</LinearLayout>
Тогда используйте ViewPropertyAnimator как это (если вы можете использовать его)
//Translate your view -50 to the left.
yourLinearLayout.animate().translationX(-50).setDuration(1000);
С ObjectAnimator Я достиг тех же результатов, используя этот код
Button textView02 = (Button) findViewById(R.id.textView02);
LinearLayout target = (LinearLayout) findViewById(R.id.target);
int width = textView02.getWidth();
ObjectAnimator.ofFloat(target, "translationX", 0, -width).setDuration(1000).start();
Надеюсь, это поможет вам