Как загрузить несколько форматов веб-шрифта из (официального) репо Google Web Fonts?
Я узнал, что Google автоматически обслуживает файлы шрифтов TTF, EOT, WOFF или SVG в зависимости от браузера / устройства, к которому он обращается.
Теперь я планирую размещать и обслуживать файлы шрифтов с самого сервера, для чего мне сначала нужно будет загрузить все форматы файлов веб-шрифтов.
Как или где я могу скачать 4 формата файла для веб-шрифта, который я хотел бы использовать?
PS: используя разные браузеры - Chrome, IE9 и Safari (dev - iPhone UA), я смог получить форматы WOFF, EOT и TTF. Не повезло с форматом SVG, хотя. Было бы здорово, если бы был еще более простой способ.
РЕДАКТИРОВАТЬ: Да, и, кстати, я знаю, что я могу загружать различные форматы из fontsquirrel, но я говорю о загрузке из официального репо здесь.
6 ответов
Вы можете клонировать каталог веб-шрифтов Google по адресу http://code.google.com/p/googlefontdirectory/
Вы также можете получить файлы с одним шрифтом по адресу http://code.google.com/p/googlefontdirectory/source/browse/
======= ОБНОВЛЕНО 2016-05-31 =======
Я создал крошечный PHP-скрипт для получения ссылок на скачивание с URL-адреса импорта CSS-шрифтов Google, например: https://fonts.googleapis.com/css?family=Roboto:400,700|Slabo+27px|Lato:400,300italic,900italic
Вы можете использовать этот инструмент здесь: http://nikoskip.me/gfonts.php
Например, если вы используете указанный выше URL-адрес импорта, вы получите следующее:
Я устал обновлять этот ответ в каждой новой версии Chrome, потому что они всегда меняют способ подмены строки User Agent, поэтому, пожалуйста, используйте этот скрипт.
======= СТАРЫЕ РЕШЕНИЯ =======
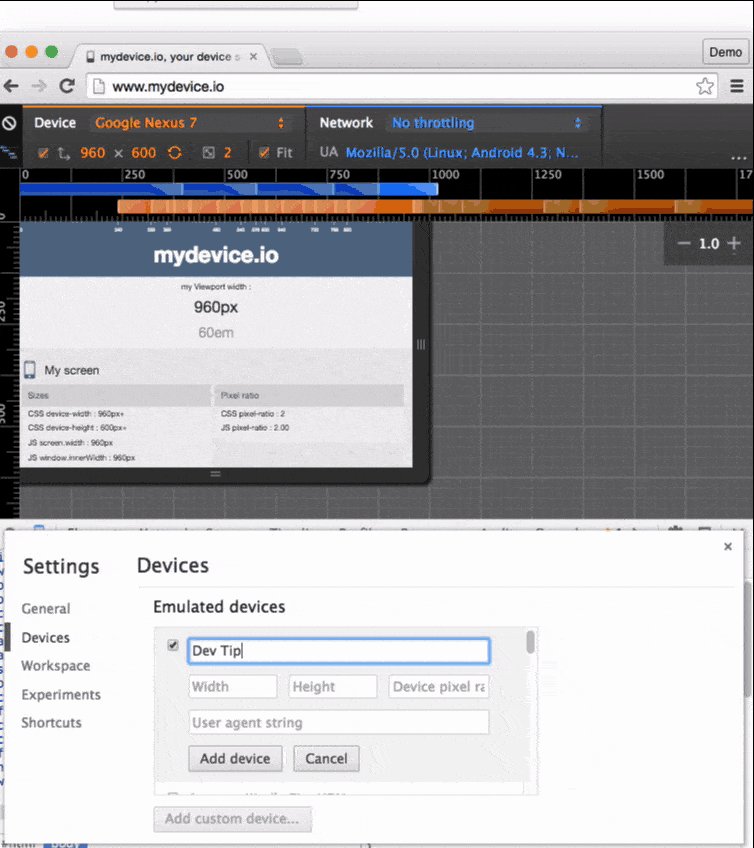
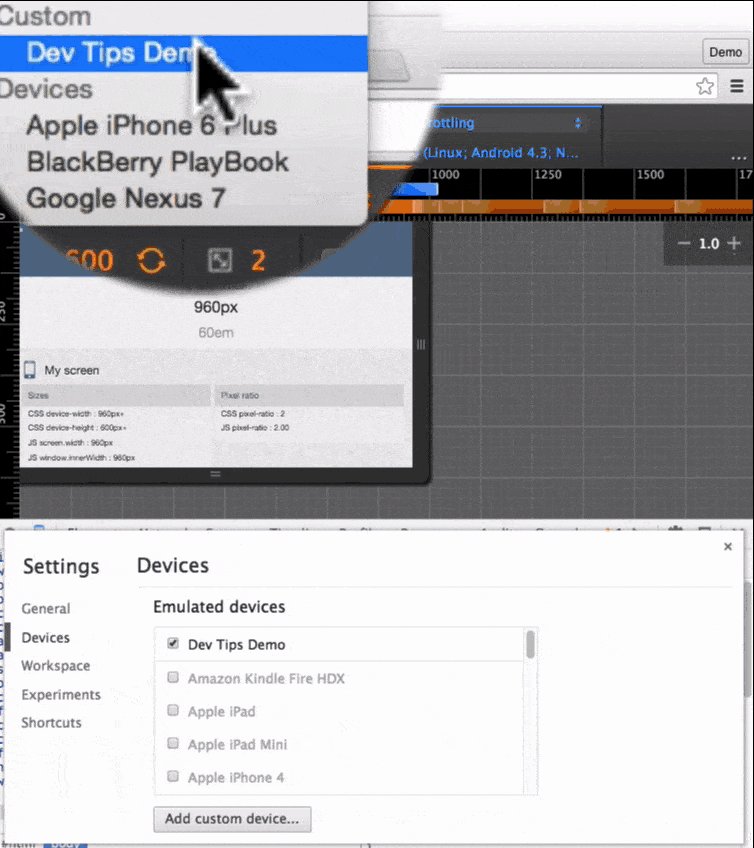
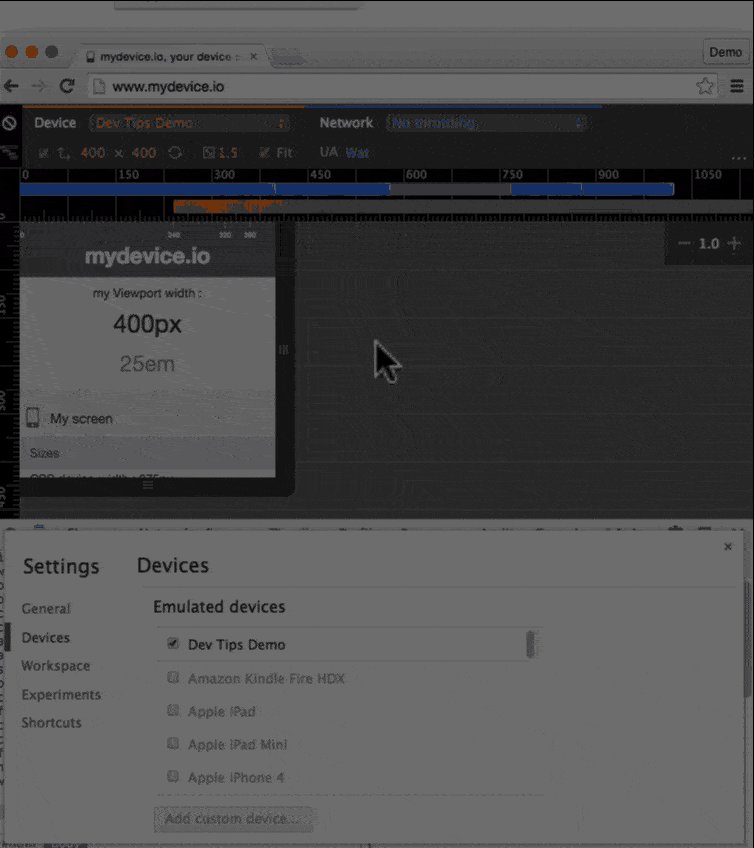
Используя DevTools из Chrome, вы можете переопределить User Agent.
Как:
- Получите нужный шрифт на странице Google Fonts.
- Вы получите URL для импорта в свой CSS, например: http://fonts.googleapis.com/css?family=Cabin:500,700,500italic,700italic
- Откройте этот URL в вашем браузере, и вы увидите полный URL, где вы действительно можете загрузить шрифт.
- Перейдите в Инструменты разработчика (F12) и нажмите ESC
- Выберите вкладку "Эмуляция", а затем нажмите на вкладку "Сеть"
- Наконец-то на
Spoof user agentвыберите IE9 для формата EOT, Android 4 для TTF и эту строку UA для SVG:Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3(спасибо, аноним)
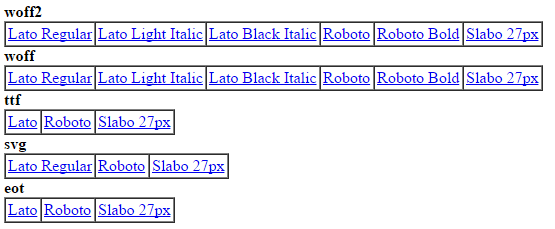
Как получить URL для загрузки шрифтов, включая SVG и woff2.
Пользовательские агенты, необходимые для загрузки каждого шрифта, следующие. источник.
module.exports = {
USER_AGENTS: {
eot: 'Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)',
woff: 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101 Firefox/27.0',
woff2: 'Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML like Gecko) Chrome/38.0.2125.104 Safari/537.36', // complete woff2 file for one variant
svg: 'Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3',
ttf: 'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/534.54.16 (KHTML, like Gecko) Version/5.1.4 Safari/534.54.16'
},
GOOGLE_FONTS_API_KEY: 'AIzaSyDY-C-Lt9uyPP5fSTjMCR4bB944SlI4spw',
CACHE_DIR: __dirname + "/cachedFonts/",
}
Добавьте эти useragents, используя devtool.
теперь вы можете посетить https://fonts.googleapis.com/css?family=Open+Sans и подделать свой пользовательский агент, загрузите шрифты, посетив URL-адрес, найденный в @font-face,
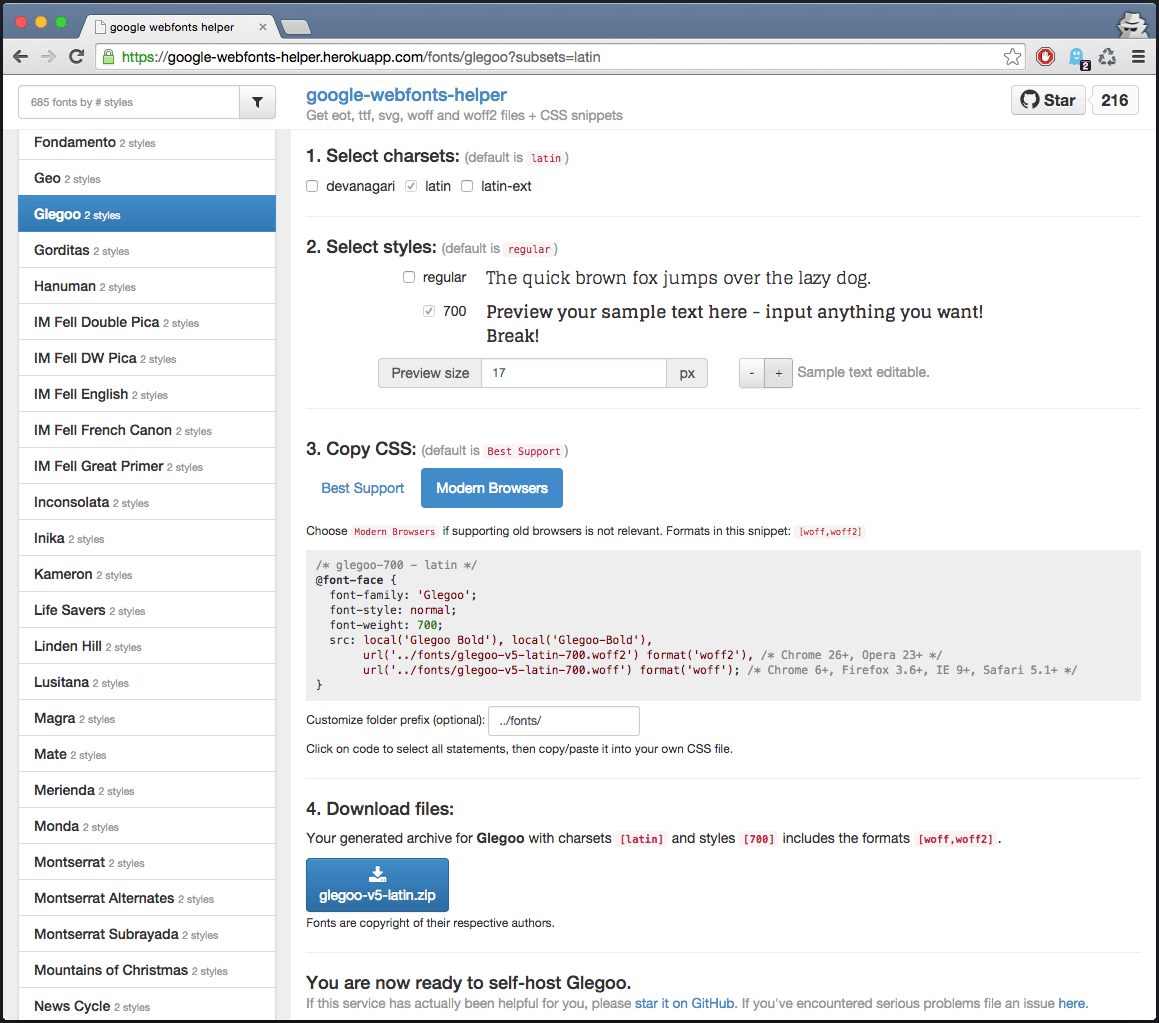
В качестве альтернативы https://google-webfonts-helper.herokuapp.com/ сделает все за вас.  Здесь есть отличная запись в блоге от разработчика, где я приобрел изображение.
Здесь есть отличная запись в блоге от разработчика, где я приобрел изображение.
Почему вы хотите самостоятельно принимать гостей?
Всегда используйте общий CDN, если это возможно, гораздо более вероятно, что ваш шрифт даже не будет нуждаться в загрузке (кешируется браузер).
Если вы беспокоитесь о том, что Google отправляет неправильный шрифт пользователям, скорее всего потому, что они подделывают свой пользовательский агент, тогда есть другой вариант, и вы все равно получаете преимущества от использования хостинга Google.
Вставьте @font-face самостоятельно, просто воспользуйтесь приведенными выше инструкциями, чтобы найти URL-адрес шрифта Google и вставить его в <head>;
<style>
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url(google-font-url-here/opensans.eot);
src: local('Open Sans'), local('OpenSans'),
url(google-font-url-here/opensans.eot?#iefix) format('embedded-opentype'),
url(google-font-url-here/opensans.woff2) format('woff2'),
url(google-font-url-here/opensans.woff) format('woff'),
url(google-font-url-here/opensans.ttf) format('truetype'),
url(google-font-url-here/opensans.svg#OpenSans) format('svg');
}
</style>
Это сопряжено с риском, так как URL могут измениться!
Я сделал онлайн клон:)
Я написал сценарий PowerShell для автоматической загрузки шрифтов, обслуживаемых несколькими различными агентами пользователей. Для основного шрифта он получает все четыре формата (woff, ttf, svg, eot). Похоже, что Google не использует SVG и EOT файлы для жирного и курсивного веса.
$agents = "Mozilla/5.0 (X11; Linux i686; rv:6.0) Gecko/20100101 Firefox/6.0",`
"Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; de-at) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1",`
"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 7.1; Trident/5.0)",`
"Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7",`
"Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; GTB7.4; InfoPath.2; SV1; .NET CLR 3.3.69573; WOW64; en-US)"
foreach($arg in $args) {
$arg;
foreach($agent in $agents) {
$agent;
$webclient = New-Object System.Net.WebClient
[void]$webclient.Headers.Add("user-agent", $agent)
$url = "http://fonts.googleapis.com/css?family=$arg"
$css = $webclient.DownloadString($url)
$css
$fonts = $css |
Select-String -AllMatches "http://[A-Za-z0-9/._?&=%-]+" |
Select-Object -ExpandProperty Matches |
Select-Object -ExpandProperty Value
foreach($font in $fonts) {
$font
$fontfile = [System.Io.Path]::GetFileName((new-object System.Uri $font).LocalPath)
[void]$webclient.DownloadFile($font, "$pwd\$fontfile")
}
}
}
Когда он находится в файле.ps1, его можно вызвать со шрифтами для загрузки в качестве аргументов:
PS> .\DownloadFonts.ps1 "Open+Sans:400,700,400italic,700italic"
Скрипт выведет CSS, извлеченный с серверов Google, чтобы помочь вам выяснить, какой файл является каким (например, в моем случае шрифт SVG был извлечен как файл с именем "font").
Это основано на сценариях bash, опубликованных RichardN и ldeck в блоге " Локальное кэширование веб-шрифтов Google".
Для справки вот скрипт bde ldeck:
#!/bin/sh
for family in $*; do
for url in $( {
for agent in \
'Mozilla/5.0 (X11; Linux i686; rv:6.0) Gecko/20100101 Firefox/6.0' \
'Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; de-at) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1' \
'Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 7.1; Trident/5.0)' ;
do
curl -A "$agent" -s "http://fonts.googleapis.com/css?family=$family" | \
grep -oE 'http://[A-Za-z0-9/._-]+'; \
done } | sort -u ) ;
do
extn=${url##*.} ;
file=$(echo "$family"| tr +[:upper:] _[:lower:]);
echo $url $file.$extn;
curl -s "$url" -o "$file.$extn";
done
done
Дальнейшая ссылка: Использование HTML5 AppCache.
В любом случае я не связан с этим бизнесом или веб-сайтом, но я смог получить все необходимые форматы на сайте http://onlinefontconverter.com/.
Мне нужны форматы eot, svg, woff и ttf. У меня уже был ттф. Я загрузил его, а сайт создал остальное - все за несколько минут.
Я написал скрипт на Python как часть моей работы над проектом с открытым исходным кодом MDIDX. он получит все возможные форматы шрифтов данного семейства шрифтов из Google Fonts CDN. Это наивно - пользовательские агенты общих платформ грубой силы
Это можно упростить так:
import re
import os
import requests
def main():
font_family = "Material Icons"
output_directory = "fonts"
download_fonts(font_family, output_directory)
def download_fonts(font_family, output_directory, output_file_name=None):
if not os.path.isdir(output_directory):
os.makedirs(output_directory)
if not output_file_name:
output_file_name = font_family.lower().replace(" ","-")
user_agents = USER_AGENTS.splitlines()
user_agents = map(lambda x: x, user_agents)
font_urls = set()
for user_agent in user_agents:
url = 'https://fonts.googleapis.com/icon?family={}'.format("+".join(font_family.strip().split()))
r = requests.get(url, headers={"user-agent": user_agent})
r.raise_for_status()
urls = re.findall('url\((.*?)\)', r.text)
urls = map(str, urls)
urls = filter(str, urls)
font_urls.update(urls)
fonts_map = {font_url.split('.')[-1].lower(): font_url for font_url in font_urls}
for file_extension, url in fonts_map.items():
file_path = os.path.join(output_directory, '{output_file_name}.{file_extension}'.format(output_file_name=output_file_name, file_extension=file_extension))
_download_file(url, file_path)
USER_AGENTS = """
Mozilla/5.0 (X11; U; Linux x86_64; en-US; rv:1.9.1.3) Gecko/20090913 Firefox/3.5.3
Mozilla/5.0 (Windows; U; Windows NT 6.1; en; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3 (.NET CLR 3.5.30729)
Mozilla/5.0 (Windows; U; Windows NT 5.2; en-US; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3 (.NET CLR 3.5.30729)
Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.1) Gecko/20090718 Firefox/3.5.1
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/532.1 (KHTML, like Gecko) Chrome/4.0.219.6 Safari/532.1
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; InfoPath.2)
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; Trident/4.0; SLCC1; .NET CLR 2.0.50727; .NET CLR 1.1.4322; .NET CLR 3.5.30729; .NET CLR 3.0.30729)
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.2; Win64; x64; Trident/4.0)
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; SV1; .NET CLR 2.0.50727; InfoPath.2)Mozilla/5.0 (Windows; U; MSIE 7.0; Windows NT 6.0; en-US)
Mozilla/4.0 (compatible; MSIE 6.1; Windows XP)
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/42.0.2311.135 Safari/537.36 Edge/12.246
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2227.0 Safari/537.36
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_7; da-dk) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1
Opera/9.80 (Windows NT 6.1; U; es-ES) Presto/2.9.181 Version/12.00
Mozilla/5.0 (Linux; U; Android 2.3.4; fr-fr; HTC Desire Build/GRJ22) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Mozilla/5.0 (Linux; Android 7.0; SAMSUNG SM-N920C Build/NRD90M) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/6.2 Chrome/56.0.2924.87 Mobile Safari/537.36
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.31 (KHTML, like Gecko) Chrome/26.0.1410.43 BIDUBrowser/2.x Safari/537.31
Mozilla/5.0 (Linux; U; Android 4.4.2; zh-cn; GT-I9500 Build/KOT49H) AppleWebKit/537.36 (KHTML, like Gecko)Version/4.0 MQQBrowser/5.0 QQ-URL-Manager Mobile Safari/537.36
Mozilla/5.0 (Android 8.0.0; Tablet; rv:57.0) Gecko/57.0 Firefox/57.0
Mozilla/5.0 (Android 8.1.0; Mobile; rv:61.0) Gecko/61.0 Firefox/61.0
"""
def _download_file(url, file_path):
r = requests.get(url)
r.raise_for_status()
with open(file_path, 'wb') as f:
f.write(r.content)
if __name__ == '__main__':
main()