Почему мой тест jest async action creator не работает?
Я очень новичок в модульном тестировании, и пытаюсь пройти через мой реактивный проект, чтобы написать несколько тестов.
Почему этот тест не работает, и как я могу его пройти?
Вот тест. Я хочу проверить свои действия для извлечения сообщений. Это для небольшого блога приложения.
import configureStore from 'redux-mock-store'; // ES6 modules
import { findSinglePost, sendEdit, changeRedirect, checkBoxChange } from '../client/redux/actions/postActions';
import thunk from 'redux-thunk';
import axios from 'axios';
const middlewares = [thunk];
const mockStore = configureStore(middlewares);
describe('asynchronous action creators', () => {
it('should fetch posts', () => {
let store = mockStore({})
//my async action creator. It uses mock data that's in the same folder.
const fetchPosts = () => function(dispatch) {
dispatch({type: 'FETCH_POSTS'});
return axios.get('./MOCK.json').then((response) => {
dispatch({type: 'FETCH_POSTS_FUFILLED', payload: response.data});
}).catch((err) => {
dispatch({type: 'FETCH_POSTS_REJECTED', payload: err});
});
};
//this doesn't equal FETCH_POSTS_FUFILLED, it ends up equaling just "FETCH_POSTS"
return store.dispatch(fetchPosts()).then(() => {
const actions = store.getActions();
expect(actions[0]).toEqual({type: 'FETCH_POSTS_FUFILLED'});
})
})
});
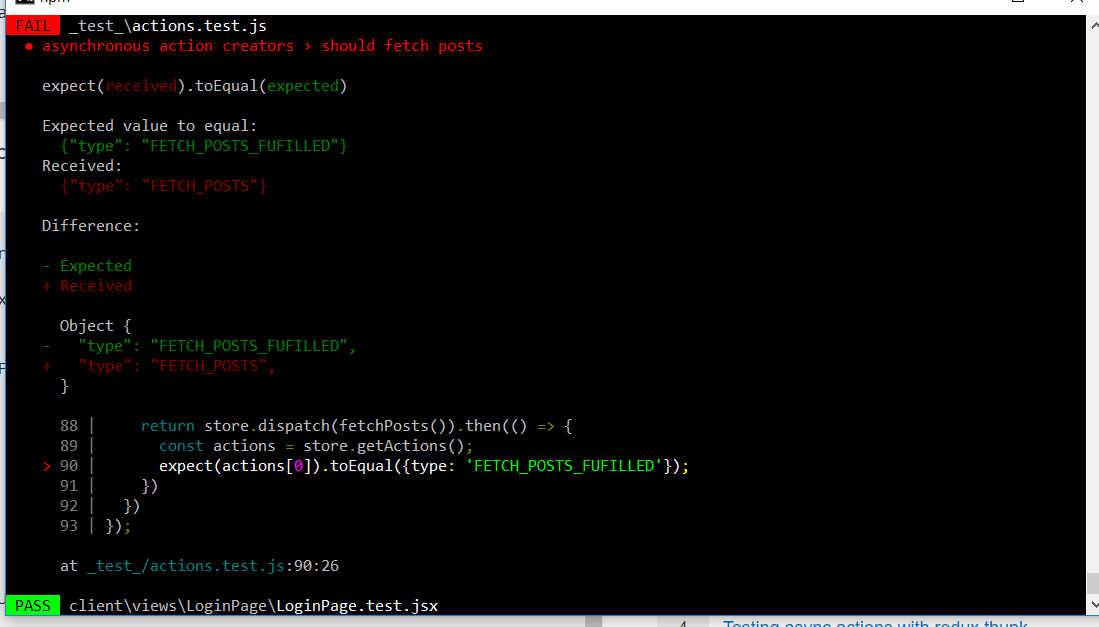
Вот шутка обратной связи. Я хочу, чтобы он равнялся "FETCH_POSTS_'FUFILLED", но он возвращает "FETCH_POSTS".:
FAIL _test_\actions.test.js
● asynchronous action creators › should fetch posts
expect(received).toEqual(expected)
Expected value to equal:
{"type": "FETCH_POSTS_FUFILLED"}
Received:
{"type": "FETCH_POSTS"}
Difference:
- Expected
+ Received
Object {
- "type": "FETCH_POSTS_FUFILLED",
+ "type": "FETCH_POSTS",
}
88 | return store.dispatch(fetchPosts()).then(() => {
89 | const actions = store.getActions();
> 90 | expect(actions[0]).toEqual({type: 'FETCH_POSTS_FUFILLED'});
91 | })
92 | })
93 | });
at _test_/actions.test.js:90:26
PASS client\views\LoginPage\LoginPage.test.jsx
Test Suites: 1 failed, 1 passed, 2 total
Tests: 1 failed, 5 passed, 6 total
Snapshots: 0 total
Time: 1.49s
Ran all test suites related to changed files.
Кроме того, вот репозиторий github проекта, если вы хотите попробовать запустить его.
Кроме того, если в отрасли существует стандартный способ, который более известен, как это сделать, я бы с радостью посоветовался.
Редактировать:
Когда я изменяю действия [0] на действия [ 1], я получаю эту ошибку:
Expected value to equal:
{"type": "FETCH_POSTS_FUFILLED"}
Received:
{"payload": {Symbol(impl): {"message": "The string did not match the expected pattern.", "name": "SyntaxError", Symbol(wrapper): [Circular]}}, "type": "FETCH_POSTS_REJECTED"}
Difference:
- Expected
+ Received
Object {
- "type": "FETCH_POSTS_FUFILLED",
+ "payload": DOMException {
+ Symbol(impl): DOMExceptionImpl {
+ "message": "The string did not match the expected pattern.",
+ "name": "SyntaxError",
+ Symbol(wrapper): [Circular],
+ },
+ },
+ "type": "FETCH_POSTS_REJECTED",
1 ответ
Мошенническое хранилище, которое вы используете, будет хранить все отправленные ему звонки. В вашем случае следует сделать два вызова диспетчеризации, первый из которых FETCH_POSTS а второе существо либо FETCH_POST_FULFILLED или же FETCH_POST_REJECTED,
Следовательно, когда вы извлекаете отправленные действия из проверенного хранилища, первая запись (которую вы используете в своем expect) будет FETCH_POSTS, Вы должны проверить второе значение в массиве, которое будет либо FETCH_POSTS_FULFILLED или же FETCH_POSTS_REJECTED в зависимости от того, как обещание разрешается в тестируемой функции.